JavaScript基础
- JavaScript是一种基于对象和事件驱动的、并具有安全性能的脚本语言
- JavaScript特点JavaScript组成
- 向HTML页面中添加交互行为
- 脚本语言,语法和Java类似
- 解释性语言,边执行边解释
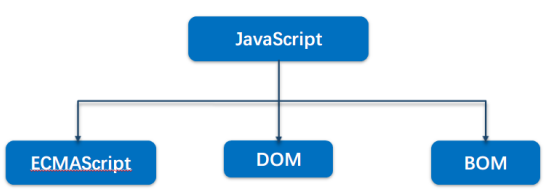
JavaScript的组成:

ECMAScript:JS的标准,定义了所有基础类语法。
DOM:document object model,文档对象模型。
BOM:browser object model,浏览器对象模型。
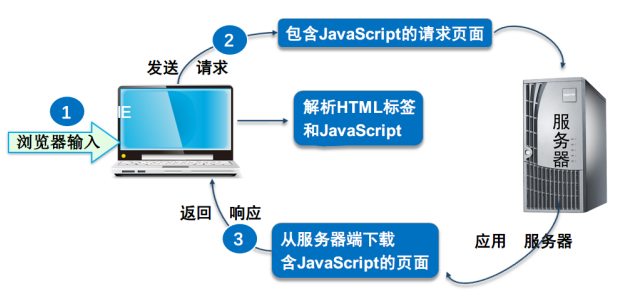
JavaScript执行原理

用户发起请求后,浏览器会将带有js文件的页面发送给服务器,这种形式被称为请求(request),服务器接收到请求后进行处理,之后将处理的页面渲染以后,响应(response)给客户端。实际上运行时,浏览器为了能提高第二次的加载速度,会下载html/css/js文件到本地,作为缓存。
网页中引用JavaScript的方式(3种)
1.通过标签内编写script
2.在页面中的任意位置编写<script></script>脚本
3.通过在外部创建一个.js文件,然后引入到页面中
<script src=”js文件路径” type=”text/javascript”></script>
JavaScript核心语法

变量
通过var进行声明,js脚本会根据值的内容,来反向推导出对应的数据类型。
var 变量名 = 值
var x,y,z = 10; 只有z的值是10,而x,y都是undefind
数据类型
Undefined : 未定义的。例如,var num ;
Null: 没有对象引用,例如对象,数组
Number:数值类型,包括整形以及浮点类型
Boolean: true/false
String(string):代表字符串
数组
Js中数组类似于java中的arraylist,没有固定的长度,能够存放任意数据类型。

运算符号

控制语句
分支条件语句:
if
switch
循环语句
while
for
for…in
循环结束语句:
continue
break
注释
单行注释: //
多行注释: /**/
输入输出
输出
alert()
document.write(ln): ln不会换行,只能够多加一个空格,如果想使用换行,可以在write中拼接“<br/>”
console.log(errordebug):在控制台输出信息
输入
prompt(“标题”,”提示内容”)
语法约定
按照java编码规范开发就可以。
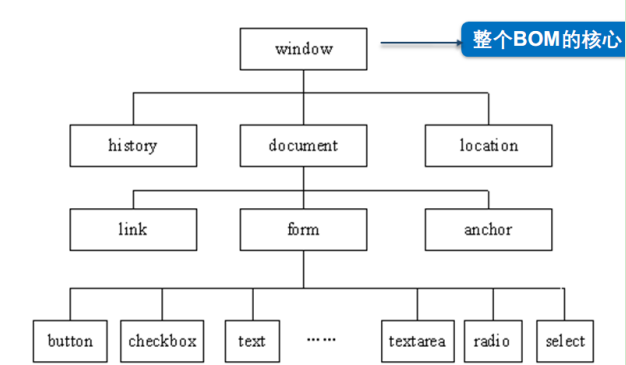
BOM对象
主要负责与浏览器进行交互。

Window对象
如果调用window下直接的属性、方法,可以省略window对象名编写

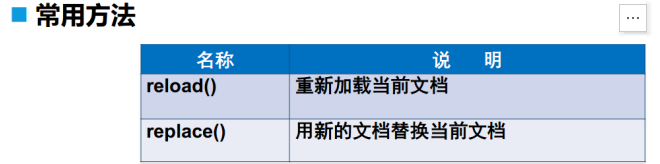
方法

history的方法

location的属性及方法