
代码:
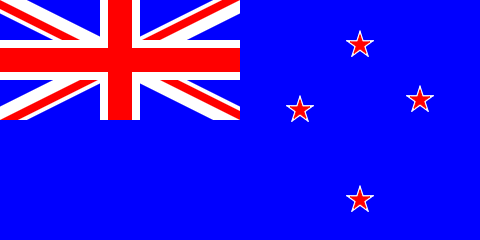
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>新西兰国旗</title> </head> <body onload="draw()"> <canvas id="myCanvus" width="480px" height="240px" style="border:1px dashed black;"> 出现文字表示你的浏览器不支持HTML5 </canvas> </body> </html> <script type="text/javascript"> <!-- function draw(){ var canvas=document.getElementById("myCanvus"); var canvasWidth=240; var canvasHeight=120; var context=canvas.getContext("2d"); context.fillStyle = "white"; context.fillRect(0, 0, canvasWidth*2, canvasHeight*2); // 先画角上蓝色方块 context.fillStyle = "blue"; context.fillRect(0, 0, 100, 40); context.fillRect(140, 0, 100, 40); context.fillRect(0, 80, 100, 40); context.fillRect(140, 80, 100, 40); // 用旋转的白色长条去盖上蓝色方块,覆盖完出现八个三角块 context.save(); context.translate(120,60); context.rotate(getRad(26.56)); context.fillStyle = "white"; context.fillRect(-300, -12, 600, 24); context.restore(); context.save(); context.translate(120,60); context.rotate(getRad(-26.56)); context.fillStyle = "white"; context.fillRect(-300, -12, 600, 24); context.restore(); // 四个红条 context.save(); context.translate(120,60); context.rotate(getRad(26.56)); context.fillStyle = "red"; context.fillRect(-300, 0, 300, 8); context.restore(); context.save(); context.translate(120,60); context.rotate(getRad(-26.56)); context.fillStyle = "red"; context.fillRect(-300, 0, 300, 8); context.restore(); context.save(); context.translate(120,60); context.rotate(getRad(-26.56)); context.fillStyle = "red"; context.fillRect(0, -8, 300, 8); context.restore(); context.save(); context.translate(120,60); context.rotate(getRad(26.56)); context.fillStyle = "red"; context.fillRect(0, -8, 300, 8); context.restore(); // 用一个白条去把中间部分的多余红边去掉 context.fillStyle = "white"; context.fillRect(0, 40, 240, 40); // 画中间的红色十字 context.fillStyle = "red"; context.fillRect(0, 48, 240, 24); context.fillRect(108, 0, 24, 120); // 用蓝色方块覆盖掉多出来的部分 context.fillStyle = "blue"; context.fillRect(0, canvasHeight, canvasWidth*2, canvasHeight); context.fillRect(canvasWidth, 0, canvasWidth, canvasHeight); // 逐个画南十字星的四颗星 // 第一颗星 var x=360; var y=45; context.save(); var r=14; context.translate(x-r,y-r); context.strokeStyle = "white"; context.fillStyle = "white"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); context.save(); r=10; context.translate(x-r,y-r); context.strokeStyle = "red"; context.fillStyle = "red"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); // 第二颗星 var x=360; var y=200; context.save(); var r=14; context.translate(x-r,y-r); context.strokeStyle = "white"; context.fillStyle = "white"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); context.save(); r=10; context.translate(x-r,y-r); context.strokeStyle = "red"; context.fillStyle = "red"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); // 第三颗星 var x=300; var y=110; context.save(); var r=14; context.translate(x-r,y-r); context.strokeStyle = "white"; context.fillStyle = "white"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); context.save(); r=10; context.translate(x-r,y-r); context.strokeStyle = "red"; context.fillStyle = "red"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); // 第四颗星 var x=420; var y=100; context.save(); var r=14; context.translate(x-r,y-r); context.strokeStyle = "white"; context.fillStyle = "white"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); context.save(); r=10; context.translate(x-r,y-r); context.strokeStyle = "red"; context.fillStyle = "red"; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); } function getRad(degree){ return degree/180*Math.PI; } //--> </script>