废话少说,先来一段代码热热身:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>demo</title> 5 <meta charset="utf-8"> 6 <script src="js/jquery.min.js"></script> 7 </head> 8 <body> 9 <div id="content"> 10 外层div元素 11 <span>内层span元素</span> 12 外层div元素 13 </div> 14 <div id="msg"></div> 15 </body> 16 <script> 17 $(function(){ 18 //位span元素绑定click事件 19 $("span").click(function(){ 20 var txt = $('#msg').html()+"<p>内层span元素被击中</p>"; 21 $("#msg").html(txt); 22 }); 23 //位div元素绑定click事件 24 $("#content").click(function(){ 25 var txt = $("#msg").html()+"<p>外层的div元素被击中</p>"; 26 $("#msg").html(txt); 27 }) 28 //为body元素绑定click事件 29 $("body").click(function(){ 30 var txt = $("#msg").html()+"<p>body元素被击中</p>"; 31 $("#msg").html(txt); 32 }) 33 }) 34 </script> 35 </html>
网页上有两元素,其中一个元素嵌套在另一个元素里,并且都被绑定了click事件,同时<body>元素上也绑定了click事件。
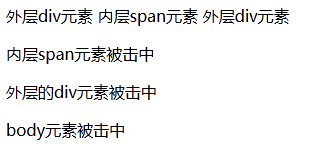
当单击内部的<span>元素,即触发<span>元素的click事件时,会输出3条记录,如图所示:

只单击内部的<span>元素,就会触发<div>元素和<body>元素上的click事件,这就是由于事件冒泡引起的。
在单击<span>元素的同时,也单击了包含<span>元素的<div>元素和包含<div>元素的<body>元素,并且每一个元素都会按照特定的顺序响应click事件。
为了解决这一问题,我们在这里得提到“事件对象”这一概念:
$("element").bind("click",function(event){ //event:事件对象
});
这样,当单击“element”元素时,事件对象就被创建了。这个事件对象只有事件处理函数才能够访问到。事件处理函数执行完毕之后,事件对象就被销毁。
停止事件冒泡:
停止事件冒泡可以阻止事件中其他对象的事件处理函数被执行。在jquery中提供了stopPropagation()方法来停止事件冒泡。
1 $("span").bind("click",function(event){ 2 var txt = $('#msg').html()+"<p>内层span元素被击中</p>"; 3 $("#msg").html(txt); 4 event.stopPropagation(); //停止事件冒泡 5 })
这样,当单击<span>元素时,就只会输出相应的内容,而不会输出其他内容。你也可以试着给<div>元素加上该方法,效果一定不错哦!!!
