<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>CSS3进度条动画</title> <script type="text/javascript" src="http://files.cnblogs.com/files/heyiming/jquery-2.1.4.min.js"></script> <style>

1 * { 2 box-sizing: border-box; 3 } 4 html { 5 height: 100%; 6 } 7 body { 8 background: #efeeea; 9 background: linear-gradient(#f9f9f9, #cecbc4); 10 background: -moz-linear-gradient(#f9f9f9, #cecbc4); 11 background: -webkit-linear-gradient(#f9f9f9, #cecbc4); 12 background: -o-linear-gradient(#f9f9f9, #cecbc4); 13 color: #757575; 14 font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif; 15 text-align: center; 16 } 17 h1, p { 18 padding:0; margin:0; 19 } 20 .wrapper { 21 width: 350px; 22 margin: 200px auto; 23 } 24 .wrapper p a {color:#757575; text-decoration:none;} 25 .wrapper .load-bar { 26 width: 100%; 27 height: 25px; 28 border-radius: 30px; 29 background: #dcdbd7; 30 position: relative; 31 box-shadow: 0 1px 0 rgba(255, 255, 255, 0.8), inset 0 2px 3px rgba(0, 0, 0, 0.2); 32 } 33 .wrapper .load-bar:hover .load-bar-inner, .wrapper .load-bar:hover #counter { 34 animation-play-state: paused; 35 -moz-animation-play-state: paused; 36 -o-animation-play-state: paused; 37 -webkit-animation-play-state: paused; 38 } 39 .wrapper .load-bar-inner { 40 height: 99%; 41 width: 0%; 42 border-radius: inherit; 43 position: relative; 44 background: #c2d7ac; 45 background: linear-gradient(#e0f6c8, #98ad84); 46 background: -moz-linear-gradient(#e0f6c8, #98ad84); 47 background: -webkit-linear-gradient(#e0f6c8, #98ad84); 48 background: -o-linear-gradient(#e0f6c8, #98ad84); 49 box-shadow: inset 0 1px 0 rgba(255, 255, 255, 1), 0 1px 5px rgba(0, 0, 0, 0.3), 0 4px 5px rgba(0, 0, 0, 0.3); 50 animation: loader 10s linear infinite; 51 -moz-animation: loader 10s linear infinite; 52 -webkit-animation: loader 10s linear infinite; 53 -o-animation: loader 10s linear infinite; 54 } 55 .wrapper #counter { 56 position: absolute; 57 background: #eeeff3; 58 background: linear-gradient(#eeeff3, #cbcbd3); 59 background: -moz-linear-gradient(#eeeff3, #cbcbd3); 60 background: -webkit-linear-gradient(#eeeff3, #cbcbd3); 61 background: -o-linear-gradient(#eeeff3, #cbcbd3); 62 padding: 5px 10px; 63 border-radius: 0.4em; 64 box-shadow: inset 0 1px 0 rgba(255, 255, 255, 1), 0 2px 4px 1px rgba(0, 0, 0, 0.2), 0 1px 3px 1px rgba(0, 0, 0, 0.1); 65 left: -25px; 66 top: -50px; 67 font-size: 12px; 68 font-weight: bold; 69 width: 44px; 70 animation: counter 10s linear infinite; 71 -moz-animation: counter 10s linear infinite; 72 -webkit-animation: counter 10s linear infinite; 73 -o-animation: counter 10s linear infinite; 74 } 75 .wrapper #counter:after { 76 content: ""; 77 position: absolute; 78 width: 8px; 79 height: 8px; 80 background: #cbcbd3; 81 transform: rotate(45deg); 82 -moz-transform: rotate(45deg); 83 -webkit-transform: rotate(45deg); 84 -o-transform: rotate(45deg); 85 left: 50%; 86 margin-left: -4px; 87 bottom: -4px; 88 box-shadow: 3px 3px 4px rgba(0, 0, 0, 0.2), 1px 1px 1px 1px rgba(0, 0, 0, 0.1); 89 border-radius: 0 0 3px 0; 90 } 91 .wrapper h1 { 92 font-size: 28px; 93 padding: 20px 0 8px 0; 94 } 95 .wrapper p { 96 font-size: 13px; 97 } 98 @keyframes loader { 99 from { 100 width: 0%; 101 } 102 to { 103 width: 100%; 104 } 105 } 106 @-moz-keyframes loader { 107 from { 108 width: 0%; 109 } 110 to { 111 width: 100%; 112 } 113 } 114 @-webkit-keyframes loader { 115 from { 116 width: 0%; 117 } 118 to { 119 width: 100%; 120 } 121 } 122 @-o-keyframes loader { 123 from { 124 width: 0%; 125 } 126 to { 127 width: 100%; 128 } 129 } 130 131 @keyframes counter { 132 from { 133 left: -25px; 134 } 135 to { 136 left: 323px; 137 } 138 } 139 @-moz-keyframes counter { 140 from { 141 left: -25px; 142 } 143 to { 144 left: 323px; 145 } 146 } 147 @-webkit-keyframes counter { 148 from { 149 left: -25px; 150 } 151 to { 152 left: 323px; 153 } 154 } 155 @-o-keyframes counter { 156 from { 157 left: -25px; 158 } 159 to { 160 left: 323px; 161 } 162 } 163 @keyframes loader { 164 from { 165 width: 0%; 166 } 167 to { 168 width: 100%; 169 } 170 } 171 .load-bar-inner { 172 height: 99%; 173 width: 0%; 174 border-radius: inherit; 175 position: relative; 176 background: #c2d7ac; 177 background: linear-gradient(#e0f6c8, #98ad84); 178 box-shadow: inset 0 1px 0 rgba(255, 255, 255, 1), 0 1px 5px rgba(0, 0, 0, 0.3), 0 4px 5px rgba(0, 0, 0, 0.3); 179 animation: loader 10s linear infinite; 180 }
</style> </head> <body> <div class="wrapper"> <div class="load-bar"> <div class="load-bar-inner" data-loading="0"> <span id="counter"></span> </div> </div> </div> <script type="text/javascript"> $(function(){ var interval = setInterval(increment,100); var current = 0; function increment(){ current++; $('#counter').html(current+'%'); if(current == 100) { current = 0; } } $('.load-bar').mouseover(function(){ clearInterval(interval); }).mouseout(function(){ interval = setInterval(increment,100); }); }); </script> </body> </html>
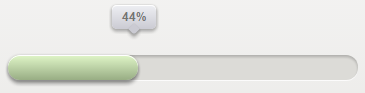
效果图: