<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>左侧点击后右侧添加tab标签栏以及内容</title> <script type="text/javascript" src="http://files.cnblogs.com/files/heyiming/jquery-1.8.0.min.js" ></script> <style>

1 @charset "utf-8"; 2 body { 3 font-family:Lucida Sans, Lucida Sans Unicode, Arial, Sans-Serif; 4 font-size:13px; 5 margin:0px auto; 6 } 7 #tabs { 8 margin:0; 9 padding:0; 10 list-style:none; 11 overflow:hidden; 12 } 13 #tabs li { 14 float:left; 15 display:block; 16 padding:5px; 17 background-color:#bbb; 18 margin-right:5px; 19 } 20 #tabs li a { 21 color:#fff; 22 text-decoration:none; 23 } 24 #tabs li.current { 25 background-color:#e1e1e1; 26 } 27 #tabs li.current a { 28 color:#000; 29 text-decoration:none; 30 } 31 #tabs li a.remove { 32 color:#f00; 33 margin-left:10px; 34 } 35 #content { 36 background-color:#e1e1e1; 37 } 38 #content p { 39 margin: 0; 40 padding:20px 20px 100px 20px; 41 } 42 #main { 43 width:900px; 44 margin:0px auto; 45 overflow:hidden; 46 background-color:#F6F6F6; 47 margin-top:20px; 48 -moz-border-radius:10px; 49 -webkit-border-radius:10px; 50 padding:30px; 51 } 52 #wrapper, #doclist { 53 float:left; 54 margin:0 20px 0 0; 55 } 56 #doclist { 57 width:150px; 58 border-right:solid 1px #dcdcdc; 59 } 60 #doclist ul { 61 margin:0; 62 list-style:none; 63 } 64 #doclist li { 65 margin:10px 0; 66 padding:0; 67 } 68 #container { 69 margin:0; 70 padding:0; 71 } 72 #wrapper { 73 width:700px; 74 margin-top:20px; 75 }
</style> </head> <body> <div id="main"> <div id="doclist"> <h2>栏目列表</h2> <ul id="container"> <li><a href="#" rel="焦点图" title="jquery幻灯片,焦点图,banner特效,Flash焦点图_懒人之家">焦点图</a></li> <li><a href="#" rel="菜单导航" title="导航菜单,菜单导航,nav标签,导航代码,二级下拉菜单,横向导航,网页菜单,网页导航">菜单导航</a></li> <li><a href="#" rel="jquery特效" title="jquery特效,jquery插件库,jquery代码,收集最全的jquery插件特效">jquery特效</a></li> <li><a href="#" rel="tab标签" title="tab标签,tab选项卡,多页签代码,选项卡代码">tab标签</a></li> <li><a href="#" rel="在线客服" title="QQ在线客服代码,在线客服QQ,在线客服qq代码,右侧漂浮客服">在线客服</a></li> </ul> </div> <div id="wrapper"> <ul id="tabs"> </ul> <div id="content"> </div> </div> </div> </body> </html> <script type="text/javascript">

1 $(document).ready(function() { 2 $("#container a").click(function() { 3 addTab($(this)); 4 }); 5 6 $('#tabs a.tab').live('click', function() { 7 // Get the tab name 8 var contentname = $(this).attr("id") + "_content"; 9 10 // hide all other tabs 11 $("#content p").hide(); 12 $("#tabs li").removeClass("current"); 13 14 // show current tab 15 $("#" + contentname).show(); 16 $(this).parent().addClass("current"); 17 }); 18 19 $('#tabs a.remove').live('click', function() { 20 // Get the tab name 21 var tabid = $(this).parent().find(".tab").attr("id"); 22 23 // remove tab and related content 24 var contentname = tabid + "_content"; 25 $("#" + contentname).remove(); 26 $(this).parent().remove(); 27 28 // if there is no current tab and if there are still tabs left, show the first one 29 if ($("#tabs li.current").length == 0 && $("#tabs li").length > 0) { 30 31 // find the first tab 32 var firsttab = $("#tabs li:first-child"); 33 firsttab.addClass("current"); 34 35 // get its link name and show related content 36 var firsttabid = $(firsttab).find("a.tab").attr("id"); 37 $("#" + firsttabid + "_content").show(); 38 } 39 }); 40 }); 41 function addTab(link) { 42 // If tab already exist in the list, return 43 if ($("#" + $(link).attr("rel")).length != 0) 44 return; 45 46 // hide other tabs 47 $("#tabs li").removeClass("current"); 48 $("#content p").hide(); 49 50 // add new tab and related content 51 $("#tabs").append("<li class='current'><a class='tab' id='" + 52 $(link).attr("rel") + "' href='#'>" + $(link).html() + 53 "</a><a href='#' class='remove'>x</a></li>"); 54 55 $("#content").append("<p id='" + $(link).attr("rel") + "_content'>" + 56 $(link).attr("title") + "</p>"); 57 58 // set the newly added tab as current 59 $("#" + $(link).attr("rel") + "_content").show(); 60 }
</script>
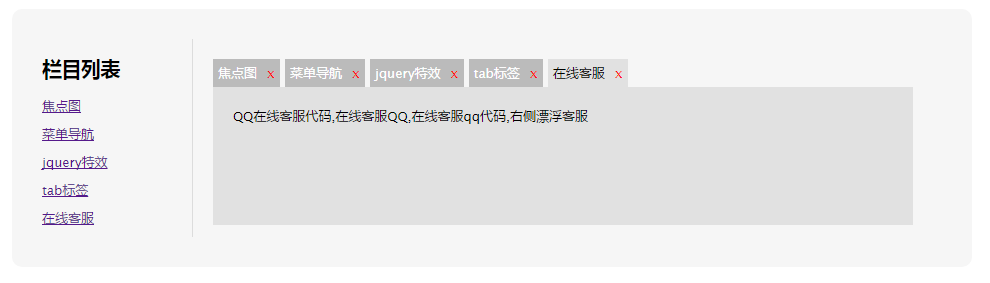
效果图: