1.自定义一个表情包类继承NSTextAttachment

1 #import <UIKit/UIKit.h> 2 3 /** 表情包的自定义类*/ 4 @interface EmojiTextAttach : NSTextAttachment 5 6 @property (nonatomic,assign) NSRange range; 7 8 /** 绑定NSTextAttachment所表示的表情和与其对应的标志*/ 9 @property (nonatomic, copy) NSString *emojiTag; 10 11 /** 表情名称*/ 12 @property (nonatomic, copy) NSString *emojiName; 13 14 15 @end
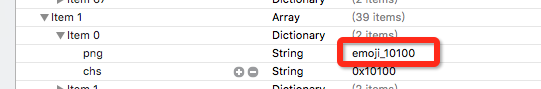
2.每个emoji表情其实就是一张图片,并且每张图片都有统一的编号,也就是说一个emoji

3.将emoji的图片赋值给自定义的表情包类image属性,并且将emoji转为富文本

1 #pragma mark - 选择了emoji表情 2 -(void)emojiView:(FacialView *)emojiView didSelectEmoji:(NSString *)emoji withEmojiPng:(UIImage *)emojiPng 3 { 4 EmojiTextAttach *emojiAttch = [[EmojiTextAttach alloc] init]; 5 emojiAttch.image = emojiPng; 6 emojiAttch.emojiTag = emoji; 7 // 当前插入的富文本 8 NSAttributedString *addEmoji = [NSAttributedString attributedStringWithAttachment:emojiAttch]; 9 10 // 输入框所有的可变富文本 11 NSMutableAttributedString *allText = [[NSMutableAttributedString alloc] initWithAttributedString:_textView.attributedText]; 12 NSLog(@"allText-->%@",allText); 13 14 // 将选择的表情插入到输入框 15 [allText insertAttributedString:addEmoji atIndex:_textView.selectedRange.location]; 16 17 [allText addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:18.0] range:NSMakeRange(0, allText.length)]; 18 19 _textView.attributedText = allText; 20 21 NSLog(@"allText-->%@",allText); 22 //光标位置 23 _textView.selectedRange = NSMakeRange(_textView.selectedRange.location + 1, 0); 24 25 //[_textView setText:[_textView.text stringByAppendingString:emoji]]; 26 27 [self textViewDidChange:_textView]; 28 }
4.发送时将富文本转为对应图片编号的纯文本发送给服务器

- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text { if ([text hasSuffix:@"@"]) { //输入过程 if ([self.delegate respondsToSelector:@selector(showGroupMemberVC)]) { [self.delegate showGroupMemberVC]; } } if (_chatAuth) { if ([_chatAuth isEqual:@"noAuth"]) { [ErrorMessage showErrorMessage:@"您暂时没有发言权限!" inView:[UIApplication sharedApplication].keyWindow]; return NO; }else if ([_chatAuth isEqual:@"isSaid"]) { //[ErrorMessage showErrorMessage:@"您今天已经发过言了,明天再来吧!" inView:[UIApplication sharedApplication].keyWindow]; //return NO; }else{ } } // 得到纯文本发送 NSString *attrStr = textView.attributedText.getPlainString; if (![attrStr isEqual:@""]) { if ([text isEqual:@" "]) { NSString * headerData = [CommonTool removeHeaderOrTrailSpaceWithContent:attrStr]; if ([self messageLengthToolong:headerData]) { [ErrorMessage showErrorMessage:@"消息内容过长!" inView:_superView]; return NO; } if (![headerData isEqual:@""]) { if ([self.delegate respondsToSelector:@selector(sendMessage:)]) { [self.delegate sendMessage:headerData]; } }else{ [ErrorMessage showErrorMessage:@"消息不能为空!" inView:_superView]; } textView.text = @""; [self recoverInputTextViewFrame:textView]; return NO; } } return YES; }
