问题描述:
1 var a = {n: 1}; 2 var b = a; 3 a.x = a = {n: 2}; 4 console.log(a.x); 5 console.log(b); 6 输出什么
错误分析:
直觉性的判断a.x={n,2};b={n:2,x:object};
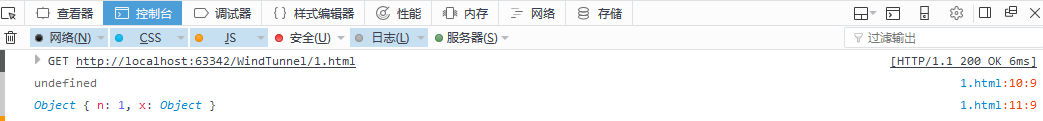
写了JS示例,在火狐中通过F12调用控制台面板得到以下输出:

错误原因有两点:
理解了引用类型变量的复制情况,没有理解引用类型变量作为指针实质,赋值时的使用。
操作符的优先级知识混乱。
正确解题思路:
首先了解,引用类型Object:
- 在复制变量时,两个变量作为指针指向同一个对象;
- 在变量赋值时,是重新指向另一个对象;
- 通过点表示法,访问修改属性值时,所指向的对象地址不变;
其次关于操作符的有限性:
- 赋值是从右往左,但是"."(字段访问操作符)的优先于"="(赋值操作符);
在了解到这两点后,开始分析题目的处理过程:
1 var a = {n: 1}; //将a指向对象{n:1} 2 var b = a; //引用类型变量复制,b也指向对象{n:1} 3 a.x = a = {n: 2}; //按照操作符优先级处理a.x,即添加a所指对象的属性x,对象修改为{n:1,x:undefined} 4 //再按照自右向左的顺序赋值,先引用类型a重新指向新对象{n:2},
//后从变量a向变量a.x赋值引用类型,指向同一个对象{n:2} 5 console.log(a.x); //a没有x属性,undefined 6 console.log(b); //b指向对象{n:1,x:Object}
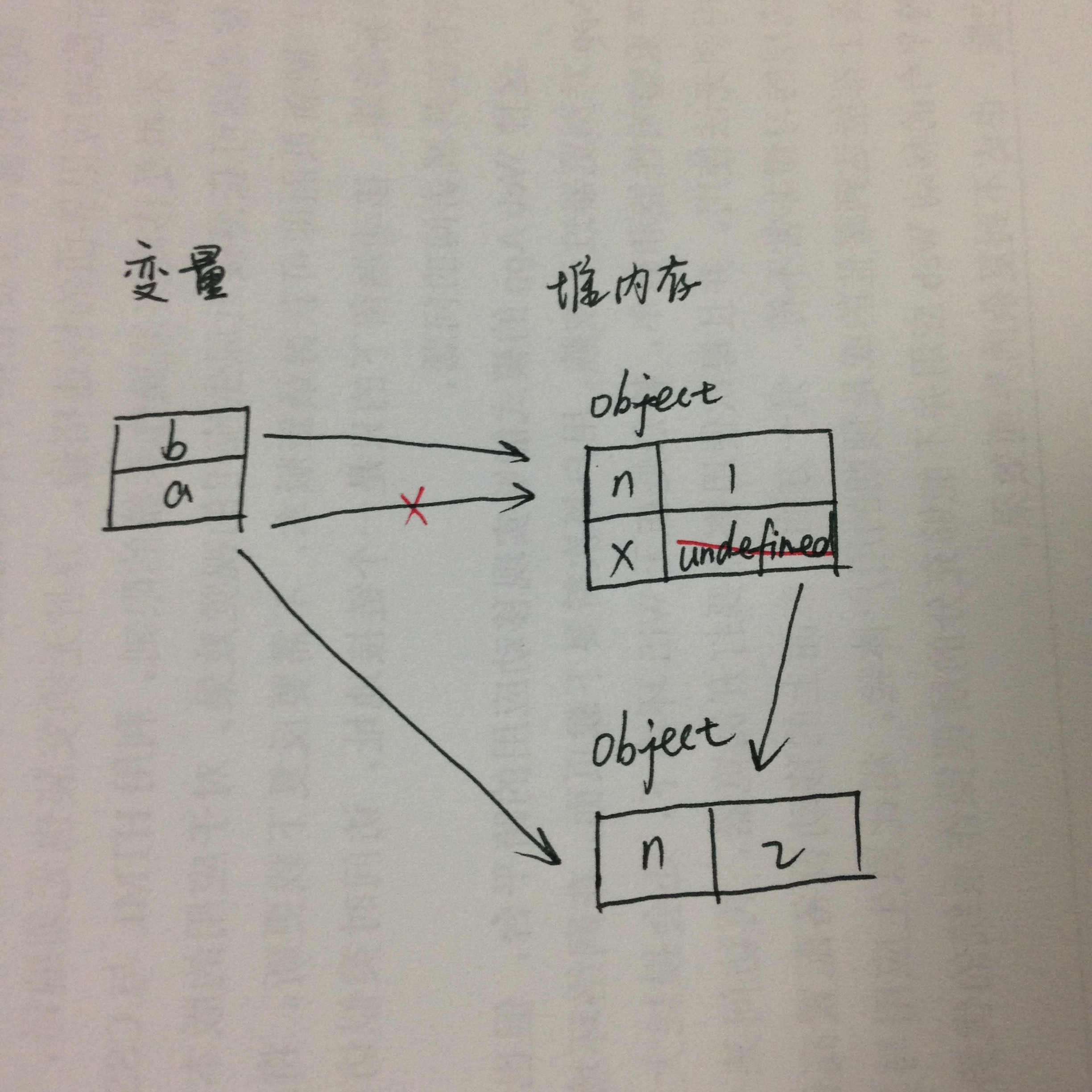
附变量关系图: