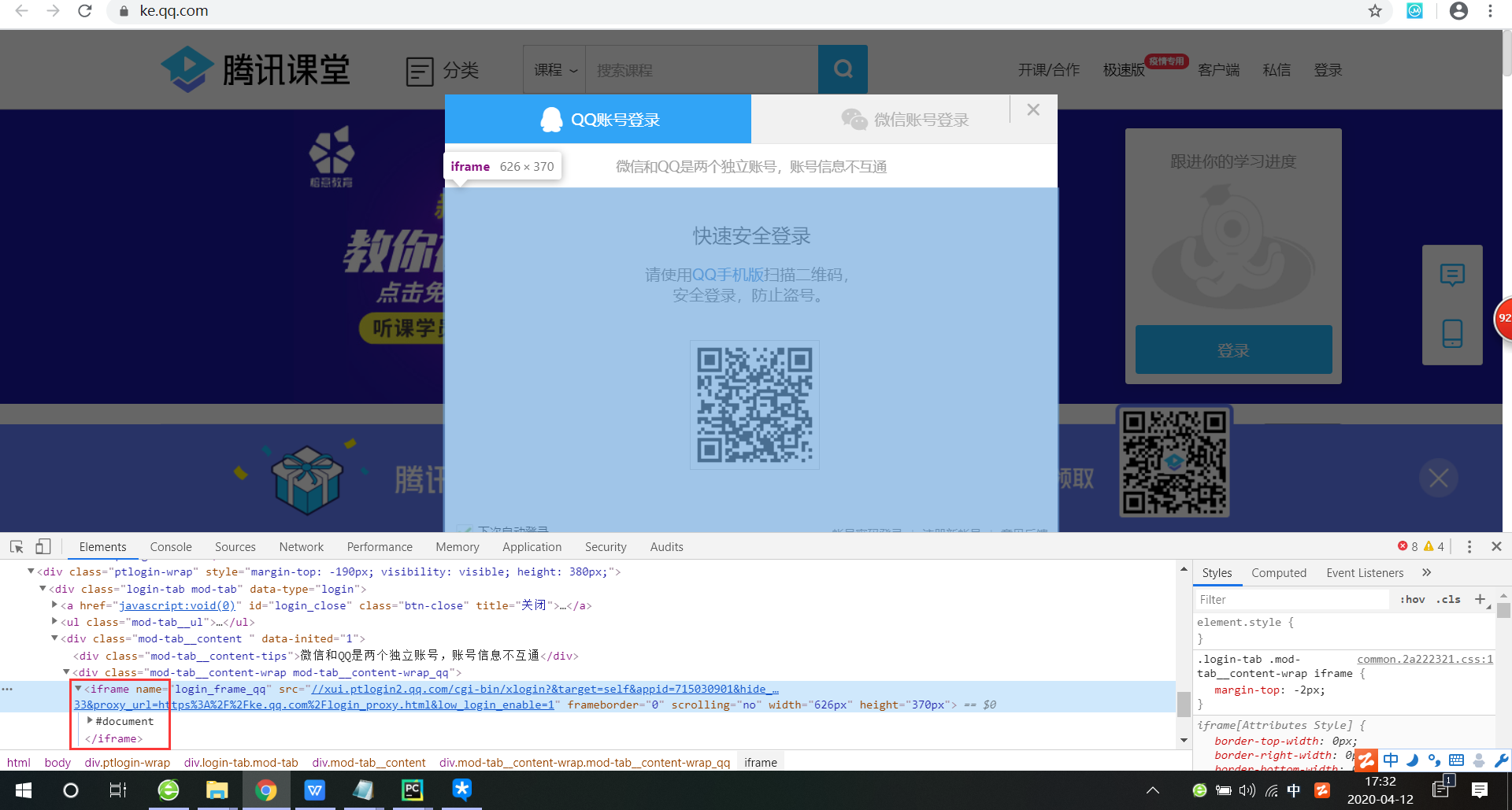
什么是iframe切换,我们在测试web网页过程中,可能会遇到一个网页中嵌套另一个网页的情况,如下图,就是一个ifame嵌套的例子

我们如何切换呢,别急,webdriver里有方法,可以切换到iframe里面
1.方法一:driver.switch_to.frame(iframe_name)
iframe_name:1.可以是name属性
2.webElement对象(by.xpth表达式)
3.下标值
#iframe切换
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
driver=webdriver.Chrome()
driver.get("https://ke.qq.com/")
driver.implicitly_wait(30)
driver.find_element_by_id('js_login').click()#找到登录按钮,并点击
loc=(By.XPATH,'//i[@class="icon-font i-qq"]')
WebDriverWait(driver,10).until(EC.visibility_of_element_located(loc))
driver.find_element_by_xpath('//i[@class="icon-font i-qq"]').click()#点击qq登录
#操作到有iframe的页面当中,接下来在iframe中找元素并操作
loc=(By.NAME,"login_frame_qq")
WebDriverWait(driver,10).until(EC.visibility_of_element_located(loc))
driver.switch_to.frame("login_frame_qq")
driver.find_element_by_id("switcher_plogin").click()#点击账号密码登录
方法二:frame_to_be_available_and_switch_to_it(iframe_name)
WebDriverWait(driver,10).until(EC.frame_to_be_available_and_switch_to_it('login_frame_qq'))