团队相关博客:https://www.cnblogs.com/yumazemadui/p/12945079.html
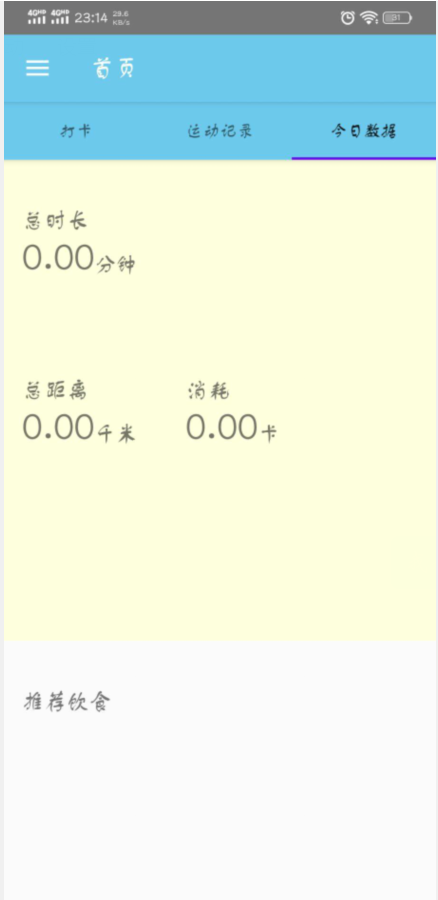
今天对之前的界面进行了相应的美化,去掉了之前的那些花花绿绿。运行的截图如下:

然后准备弄一下关于天气方面的东西。首次实现的代码简单贴出来。如下 :
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
switch (msg.what) {
case UPDATE_TEXT:
// 在这里可以进行UI操作
city_name.setText(city);
Cursor cursor=db.query("city_selected",new String[]{"cityName"},"cityname=?",new String[]{city},null,null,null);
if (!cursor.moveToFirst()) {
ContentValues values = new ContentValues();
values.put("cityName", city);
db.insert("city_selected", null, values);
Toast.makeText(MainActivity.this, "插入成功", Toast.LENGTH_LONG).show();
citys.add(city);
Parameters para=new Parameters();
para.put("city",city);
ApiStoreSDK.execute("http://apis.baidu.com/heweather/weather/free",ApiStoreSDK.GET,
para,new ApiCallBack(){
@Override
public void onSuccess(int i, String s) {
super.onSuccess(i, s);
Bundle bundle=new Bundle();
bundle.putString("args",s);
bundle.putString("city",city);
WeatherFragment f=new WeatherFragment();
count++;
f.setArguments(bundle);
fragmentlist.add(f);
mAdapter=new FragmentPagerAdapter(getSupportFragmentManager(),fragmentlist);
viewPager.setAdapter(mAdapter);
viewPager.setCurrentItem(0);
viewPager.addOnPageChangeListener(MainActivity.this);
}
});
}
cursor.close();
break;
default:
break;
}
}
};
在之前的基础上增加健康饮食方面的细化,并完成了一些页面布局,可以查看食物的详细资料,明天继续此内容,相关截图如下:


