java 有一个强大的的API(Application Programming Interface应用程序编程接口))类,首先介绍swing组件
在应用swing组件或者awt前,应导入包
1 import javax.swing.*;
2 import java.awt.*;//*表示任何以其为前缀的API类
常用的swing组件分为以下几部分:
窗体容器组件类:JFrame类 顶级容器
常用面板:JPanel面板可以聚集一些组件类布局,需要明确的是面板也是一种容器,一般情况我们通常定义多个JPanel面板对象,添加到一个JFrame类对象容器中。
元素组件类:用来显示图片或文字,接受输入的{
JLabel类:标签元素组件类,可以用来显示图片,文字信息
JButton类:按钮元素组件类,用来显示文字图片,可以点击
JTextField类:文本输入框元素组件类,用来接受用户输入的信息,然后可以将其显示出来
JPasswordField类:密码输入框元素组件类,用来接受用户输入的信息,然后可以以特定的符号显示出来,比如‘*’,达到密码的安全性。
JRadioButton类:单选按钮组件类,显示一个圆形图标,圆形图标旁可以附加一些说明文字,当用户选择某个按钮之后,按钮组中的其他按钮将被自动取消。
按钮组使用ButtonGroup定义,然后将JRadioButton对象添加到按钮组中。
JCheckBox类:复选框元素组件类,提供一个选择框,然后在选择框后还可以有相应的图片文字信息.
}
其他类{
Dimension类:封装组件宽度高度类,可以通过组件对象.setPreferredSize(new Dimension(width,hight))来控制组件的大小,
ImageIcon类:图片类,可以用来加载磁盘上的图片。使用方法为ImageIcon image=new ImageIcon("图片地址")
FlowLayout类:流式布局类(JPanel组件默认的布局类:流式居中布局),即从左至右,从上至下的布局类
BorderLayout类:边框布局类(JFrame组件的默认布局类),即分为东南西北
GridLayout类:网格布局类,将容器划分为网格,所以组件可以按行和列进行排列,在网格布局中,每一个组件的大小都相同,实例化的写法为:
JTextPanel类 : 是一个可以编辑和显示html,rtf和普通文本的富文本组件,能实现的功能较多,
JComboBox类:是一个组件,它结合了一个按钮或可编辑字段与下拉列表,
}
实现:

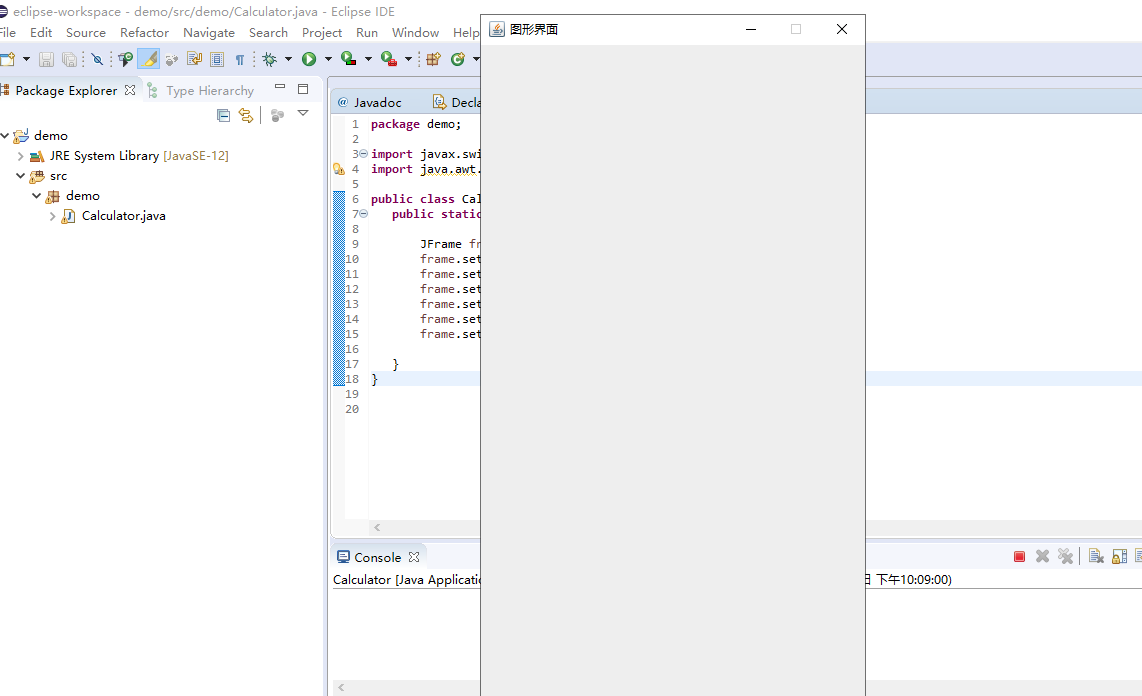
代码:
package demo;
import javax.swing.*;
import java.awt.*;
public class Calculator{
public static void main(String args[]) {
JFrame frame=new JFrame();
frame.setSize(400,700);
frame.setTitle("图形界面");
frame.setDefaultCloseOperation(3);
frame.setLocationRelativeTo(null);
frame.setResizable(false);
frame.setVisible(true);
}
}

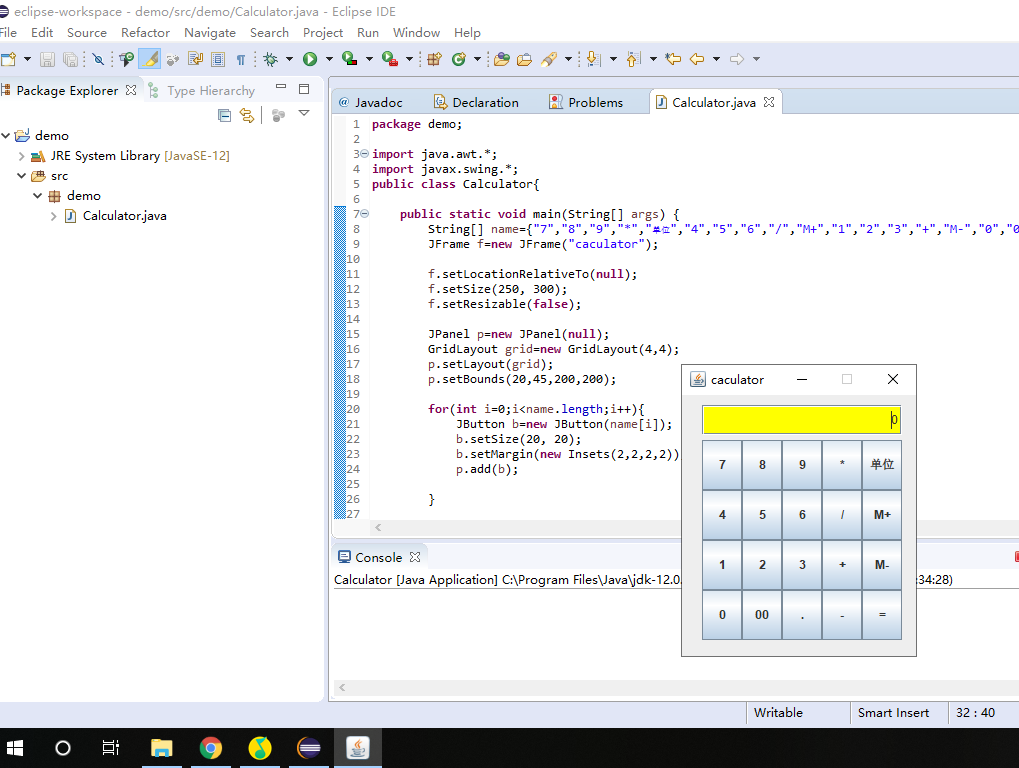
1 package demo; 2 3 import java.awt.*; 4 import javax.swing.*; 5 public class Calculator{ 6 7 public static void main(String[] args) { 8 String[] name={"7","8","9","*","单位","4","5","6","/","M+","1","2","3","+","M-","0","00",".","-","="}; 9 JFrame f=new JFrame("caculator"); 10 11 f.setLocationRelativeTo(null); 12 f.setSize(250, 300); 13 f.setResizable(false); 14 15 JPanel p=new JPanel(null); 16 GridLayout grid=new GridLayout(4,4); 17 p.setLayout(grid); 18 p.setBounds(20,45,200,200); 19 20 for(int i=0;i<name.length;i++){ 21 JButton b=new JButton(name[i]); 22 b.setSize(20, 20); 23 b.setMargin(new Insets(2,2,2,2)); 24 p.add(b); 25 26 } 27 28 JTextField text=new JTextField("0"); 29 text.setBounds(20, 10, 200, 30); 30 text.setBackground(Color.yellow); 31 text.setHorizontalAlignment(JTextField.RIGHT); 32 Container c=f.getContentPane(); 33 c.setLayout(null); 34 c.add(p); 35 c.add(text); 36 f.setVisible(true); 37 } 38 39 }

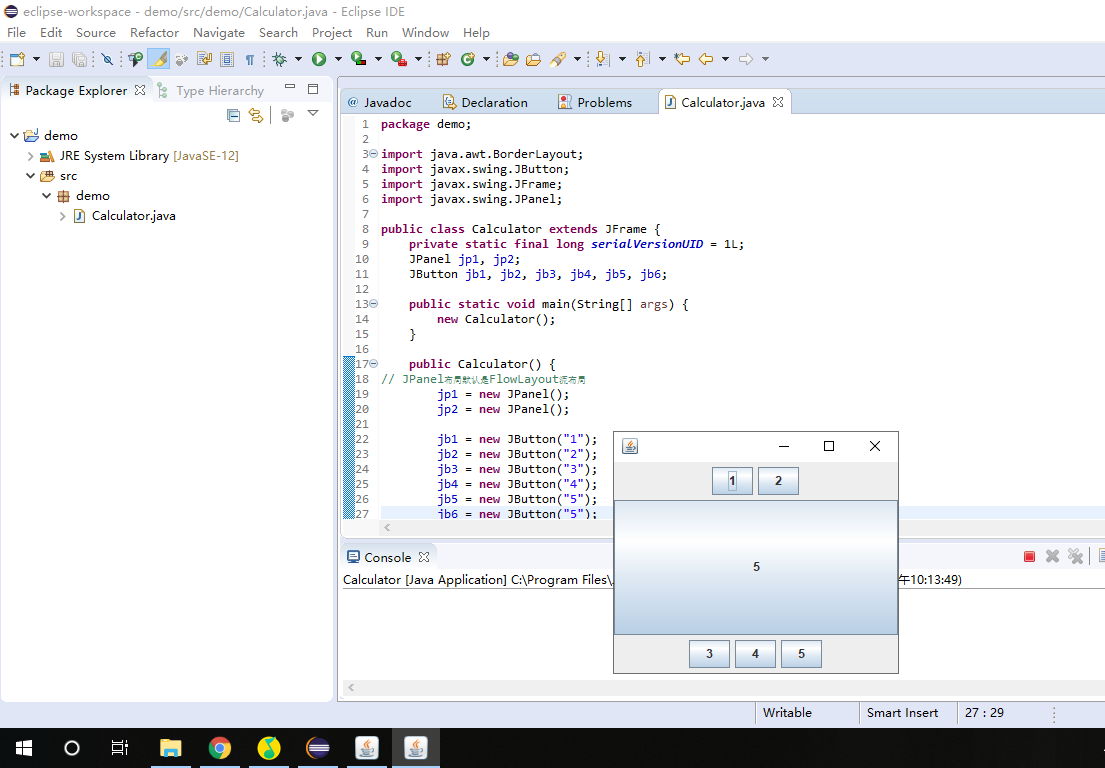
实现代码:
package demo;
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Calculator extends JFrame {
private static final long serialVersionUID = 1L;
JPanel jp1, jp2;
JButton jb1, jb2, jb3, jb4, jb5, jb6;
public static void main(String[] args) {
new Calculator();
}
public Calculator() {
// JPanel布局默认是FlowLayout流布局
jp1 = new JPanel();
jp2 = new JPanel();
jb1 = new JButton("1");
jb2 = new JButton("2");
jb3 = new JButton("3");
jb4 = new JButton("4");
jb5 = new JButton("5");
jb6 = new JButton("5");
jp1.add(jb1);
jp1.add(jb2);
jp2.add(jb3);
jp2.add(jb4);
jp2.add(jb5);
this.add(jp1, BorderLayout.NORTH);
this.add(jb6, BorderLayout.CENTER);
this.add(jp2, BorderLayout.SOUTH);
this.setSize(300, 250);
this.setLocation(200, 200);
this.setVisible(true);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}