一,使用极验的滑动验证
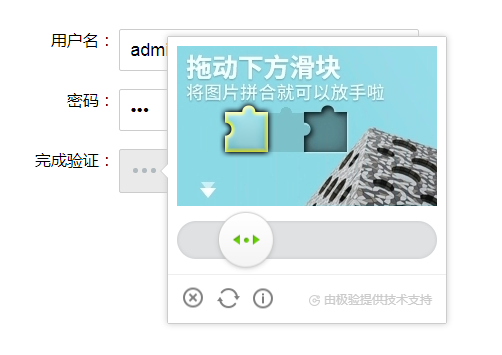
1)先看下效果

二,注册后就可以获取到ID 与KEY(用于获取验证码,与校验验证码)
三,页面
<html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>gt-node-sdk-demo</title> <style> body { margin: 50px 0; text-align: center; font-family: "PingFangSC-Regular", "Open Sans", Arial, "Hiragino Sans GB", "Microsoft YaHei", "STHeiti", "WenQuanYi Micro Hei", SimSun, sans-serif; } .inp { border: 1px solid #cccccc; border-radius: 2px; padding: 0 10px; 278px; height: 40px; font-size: 18px; } .btn { border: 1px solid #cccccc; border-radius: 2px; 100px; height: 40px; font-size: 16px; color: #666; cursor: pointer; background: white linear-gradient(180deg, #ffffff 0%, #f3f3f3 100%); } .btn:hover { background: white linear-gradient(0deg, #ffffff 0%, #f3f3f3 100%) } #captcha1, #captcha2 { 300px; display: inline-block; } .show { display: block; } .hide { display: none; } #notice1, #notice2 { color: red; } label { vertical-align: top; display: inline-block; 80px; text-align: right; } #wait1, #wait2 { text-align: left; color: #666; margin: 0; } </style> </head> <body> <form action="loginGee" method="post"> <div> <label for="username1">用户名:</label> <input class="inp" id="username1" type="text" value="极验验证"> </div> <br> <div> <label for="password1">密码:</label> <input class="inp" id="password1" type="password" value="123456"> </div> <br> <div> <label>完成验证:</label> <div id="captcha1"> <p id="wait1" class="show">正在加载验证码......</p> </div> </div> <br> <p id="notice1" class="hide">请先完成验证</p> <input class="btn" id="submit1" type="submit" value="提交"> </form> <!-- 注意,验证码本身是不需要 jquery 库,此处使用 jquery 仅为了在 demo 使用,减少代码量 --> <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.js"></script> <!-- 引入 gt.js,既可以使用其中提供的 initGeetest 初始化函数 --> <script src="js/gt.js"></script> <script> var handler1 = function (captchaObj) { $("#submit1").click(function (e) { var result = captchaObj.getValidate(); if (!result) { $("#notice1").show(); setTimeout(function () { $("#notice1").hide(); }, 2000); e.preventDefault(); } }); // 将验证码加到id为captcha的元素里,同时会有三个input的值用于表单提交 captchaObj.appendTo("#captcha1"); captchaObj.onReady(function () { $("#wait1").hide(); }); // 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html }; $.ajax({ url: "getGee", // 加随机数防止缓存 type: "get", dataType: "json", success: function (data) { // 调用 initGeetest 初始化参数 // 参数1:配置参数 // 参数2:回调,回调的第一个参数验证码对象,之后可以使用它调用相应的接口 initGeetest({ gt: data.gt, challenge: data.challenge, new_captcha: data.new_captcha, // 用于宕机时表示是新验证码的宕机 offline: !data.success, // 表示用户后台检测极验服务器是否宕机,一般不需要关注 product: "float", // 产品形式,包括:float,popup "100%" }, handler1); } }); </script> </body> </html>
四,引用jar包,与工具类
1)依赖,导入官方提供的jar包到maven项目
<dependency> <groupId>java</groupId> <artifactId>json</artifactId> <version>1.0.0</version> <systemPath>${project.basedir}/src/main/webapp/WEB-INF/lib/java-json.jar</systemPath> <scope>compile</scope> </dependency> <dependency> <groupId>servlet</groupId> <artifactId>api</artifactId> <version>1.0.0</version> <systemPath>${project.basedir}/src/main/webapp/WEB-INF/lib/servlet-api.jar</systemPath> <scope>compile</scope> </dependency>
2)引入工具类
把官方demo中sdk下的 GeetestLib 放在你项目的工具包中
五,调用
//获取验证码 @RequestMapping("getGee") public void getGee(HttpServletRequest request,HttpServletResponse response) { GeetestLib gtSdk = new GeetestLib("你的id", "你的key", true); String resStr = "{}"; String userid = "test"; HashMap<String, String> param = new HashMap<String, String>(); param.put("uid", "12"); int gtServerStatus = gtSdk.preProcess(param); //将服务器状态设置到session中 request.getSession().setAttribute(gtSdk.gtServerStatusSessionKey, gtServerStatus); //将userid设置到session中 request.getSession().setAttribute("userid", userid); resStr = gtSdk.getResponseStr(); PrintWriter out=null; try { out = response.getWriter(); } catch (IOException e) { e.printStackTrace(); } out.println(resStr); } //验证是否通过 @RequestMapping("loginGee") public void loginGee(HttpServletRequest request,HttpServletResponse response) { GeetestLib gtSdk = new GeetestLib("你的id", "你的key", true); String challenge = request.getParameter(GeetestLib.fn_geetest_challenge); String validate = request.getParameter(GeetestLib.fn_geetest_validate); String seccode = request.getParameter(GeetestLib.fn_geetest_seccode); //从session中获取gt-server状态 int gt_server_status_code = (Integer) request.getSession().getAttribute(gtSdk.gtServerStatusSessionKey); //从session中获取userid String userid = (String)request.getSession().getAttribute("userid"); HashMap<String, String> param = new HashMap<String, String>(); param.put("user_id", userid); //网站用户id int gtResult = 0; if (gt_server_status_code == 1) { //gt-server正常,向gt-server进行二次验证 gtResult = gtSdk.enhencedValidateRequest(challenge, validate, seccode, param); System.out.println(gtResult); } else { // gt-server非正常情况下,进行failback模式验证 System.out.println("failback:use your own server captcha validate"); gtResult = gtSdk.failbackValidateRequest(challenge, validate, seccode); System.out.println(gtResult); } if (gtResult == 1) { // 验证成功 System.out.println("验证成功"); } else { // 验证失败 System.out.println("验证失败"); } }