ant 批量执行Jmeter
一、环境准备
1、JDK环境:http://www.oracle.com/technetwork/java/javase/downloads/index.html
2、ANT环境:http://ant.apache.org/bindownload.cgi
3、Jmeter:http://jmeter.apache.org/download_jmeter.cgi
4、将 jmeter的extras目录中ant-jmeter-1.1.1.jar包拷贝至ant安装目录下的lib目录中
5、修改Jmeter的bin目录下jmeter.properties文件的配置:jmeter.save.saveservice.output_format=xml
以上三样配置完环境变量就可以开始进入接口自动化持续集成的精彩世界
二、Jmeter脚本准备
可参考:http://www.cnblogs.com/hito/p/5050769.html
三、ant的build.xml文件
<?xml version="1.0" encoding="UTF-8"?> <project name="ant-jmeter-test" default="run"> <tstamp> <format property="time" pattern="yyyyMMddhhmm" /> </tstamp> <property name="jmeter.home" value="D:SoftWareJmeterapache-jmeter-2.13" /> <property name="report.title" value="SoaTestReport"/> <property name="jmeter.result.jtl.dir" value="D:Jmeter esultjtl" /> <property name="jmeter.result.html.dir" value="D:Jmeter esulthtml" /> <property name="ReportName" value="TestReport" /> <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" /> <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" /> <target name="run"> <antcall target="test" /> <antcall target="report" /> </target> <target name="test"> <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" /> <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}"> <testplans dir="D:Jmeterscript" includes="*.jmx" /> <property name="jmeter.save.saveservice.output_format" value="xml"/> </jmeter> </target> <path id="xslt.classpath"> <fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/> <fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/> </path> <target name="report"> <tstamp> <format property="report.datestamp" pattern="yyyy/MM/dd HH:mm" /></tstamp> <xslt classpathref="xslt.classpath" force="true" in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl"> <param name="dateReport" expression="${report.datestamp}"/> </xslt> <copy todir="${jmeter.result.html.dir}"> <fileset dir="${jmeter.home}/extras"> <include name="collapse.png" /> <include name="expand.png" /> </fileset> </copy> </target> </project>
四、执行
进入build.xml的文件路径下,Shift加右键,选中在此处打开命令行,输入命令:ant,然后回车

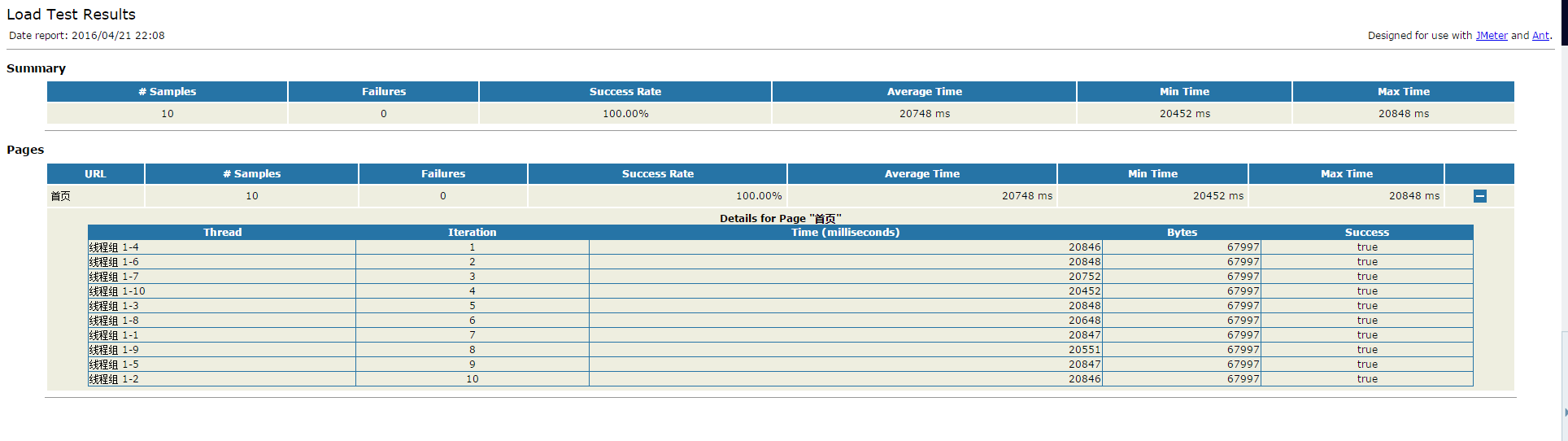
五、结果查看

Jmeter的结果报告包含很多参数并没有在html报告中展示,对于结果展示的扩展,可以参考:http://news.oneapm.com/jmeter-url/