可以轻松地创建GitHub仓库,如何将本地项目同步到远端呢?
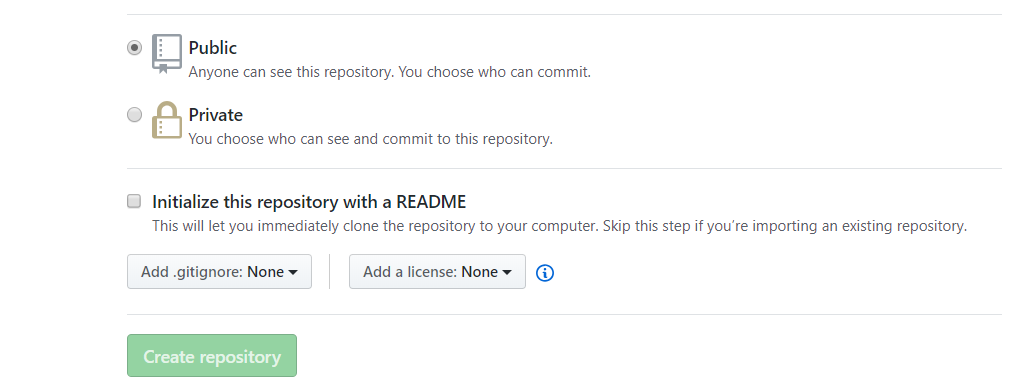
一、创建GitHub仓库的时候,没有创建Readme和Licence
没有勾选这两个文件的

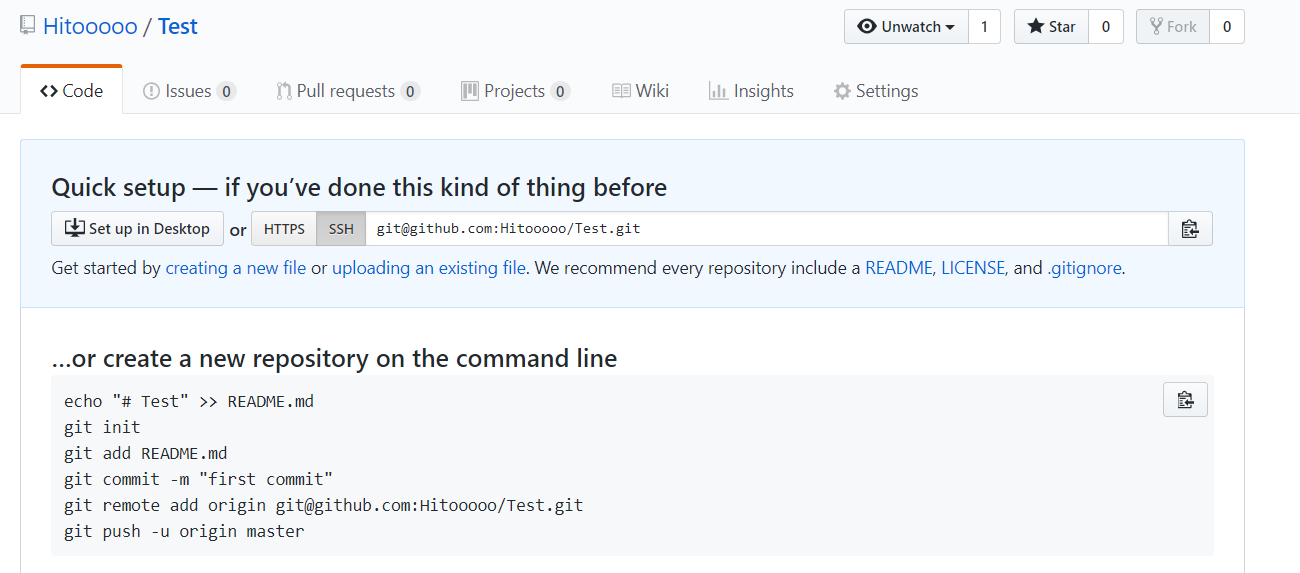
仓库创建完成后,是这样的

那么这个仓库是空的,没有发生过提交,可以直接将本地项目初始化git后再与仓库关联即可。
在本地项目根目录下执行:
$git init #初始化本地项目的版本管理 $git remote add origin git@github.com:Hitooooo/Test.git #关联本地与远端 #下面就可以使用本地git,commit后push到remote即可 $git add $git commit #推送到远端,push命令默认是需要指定远程主机名、本地分支名和远程分支名 #git push <远程主机名> <本地分支名>:<远程分支名> #通过使用-u参数,以后推送到远端只是使用simple方式,git push即可
$git push -u origin master #remote是空仓库自动会创建master分支
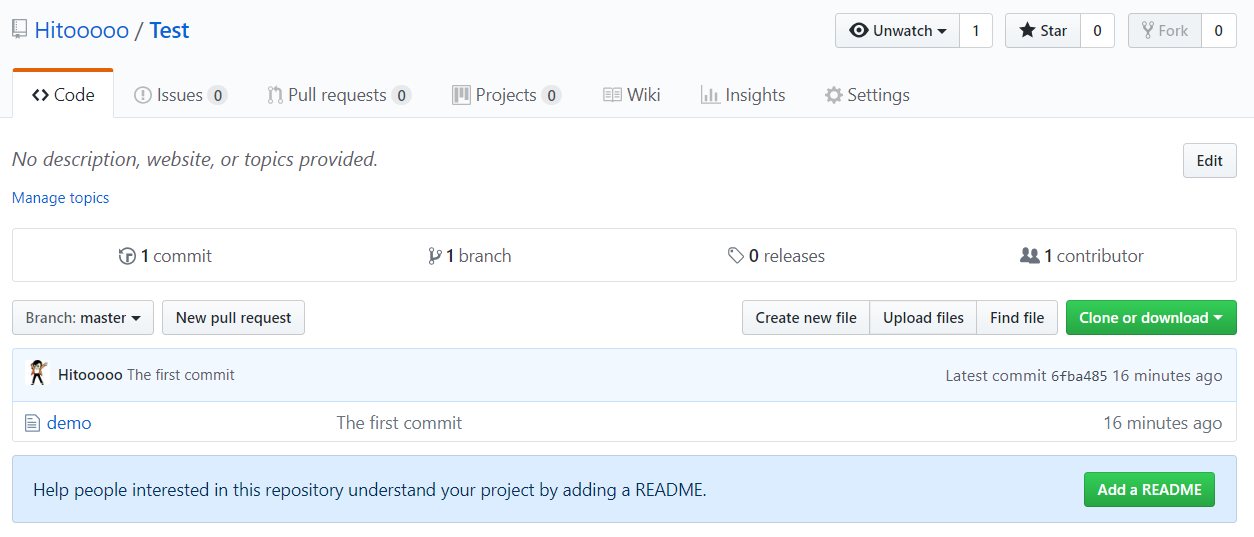
GitHub中

二、如果创建GitHub仓库的时候,勾选了README和Licence
勾选了这两个文件,那么创建好的GitHub仓库不是空的,而且已经提交了一次。所以在你提交的时候,本地版本与远端已经不一致,提交会导致冲突

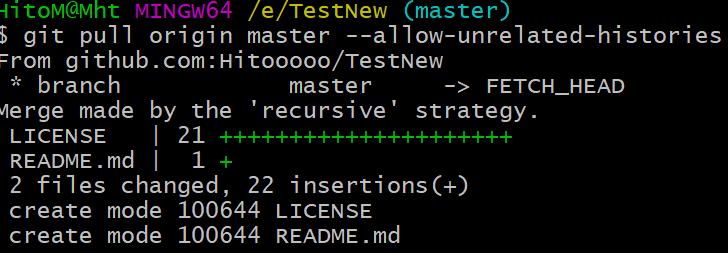
那么我们通过pull命令,将remote同步到本地即可,但是发现

这是因为,git认为这两个项目有完全不同的提交历史,危险操作,无法进行。但是这个危险对我们来说完全是可控,我们忽略这个警告并使用下面这个命令
#允许不同提交历史的拉取操作
$git pull origin master --allow-unrelated-histories
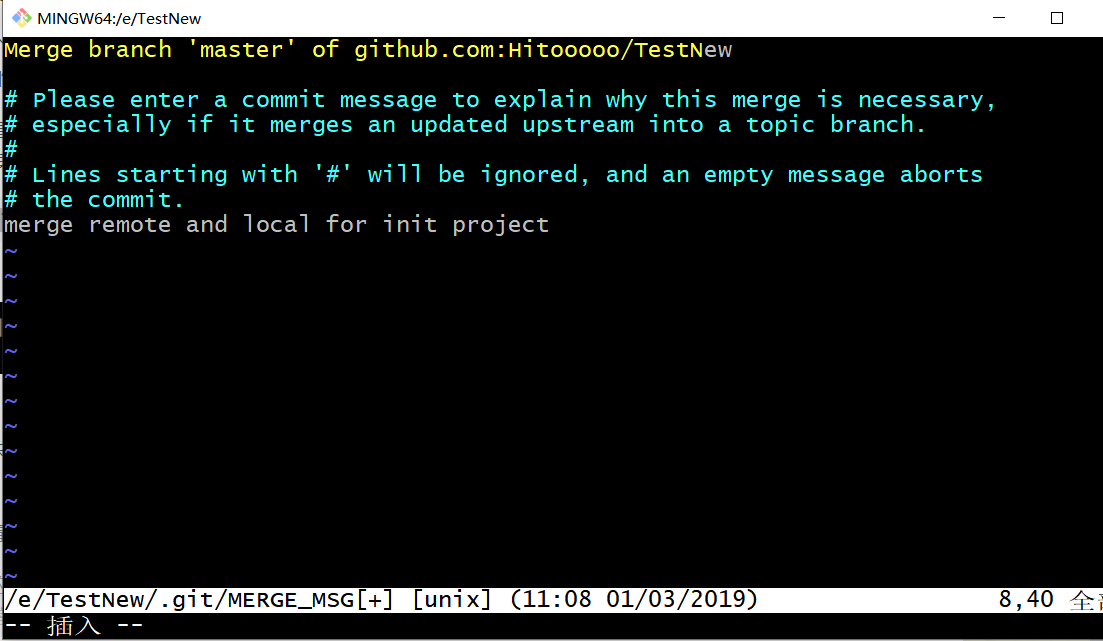
这时候,我们需要对这个违规操作加上必要的注释说明,退出vim即可


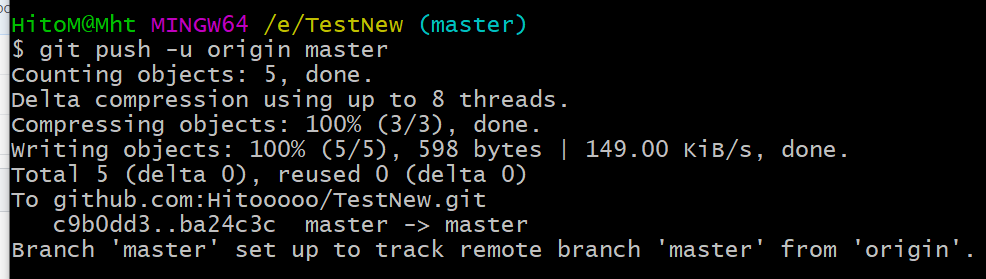
这时,再次将本地推送到Remote

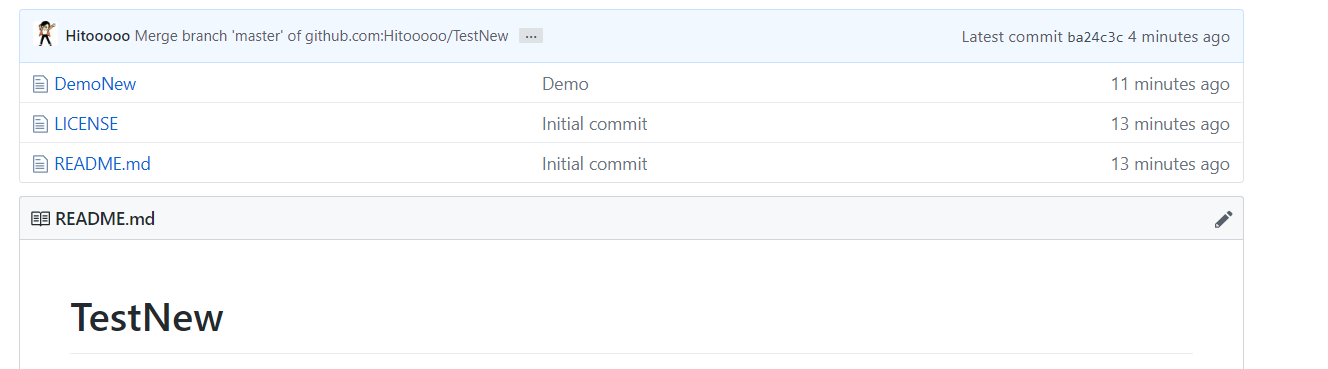
查看GitHub,发现已同步

三、总结
- 创建GitHub仓库
- git init命令初始化本地的CVS
- git remote命令关联remote
- 本地commit后push到remote即可。注意:第一次提交注明远程主机名、分支名和本地分支名
- 如果发成冲突,通过pull命令查看冲突,处理冲突后再push