一、概述
特点:对商家来说,小程序的开发成本低(有丰富的组件、api等)、运营成本低(有数据日志等)、稳定、互动流畅,便于分享、传播(基本微信平台的大量用户)。对用户来说,扫码即可获取服务,随时可用,无须安装卸载
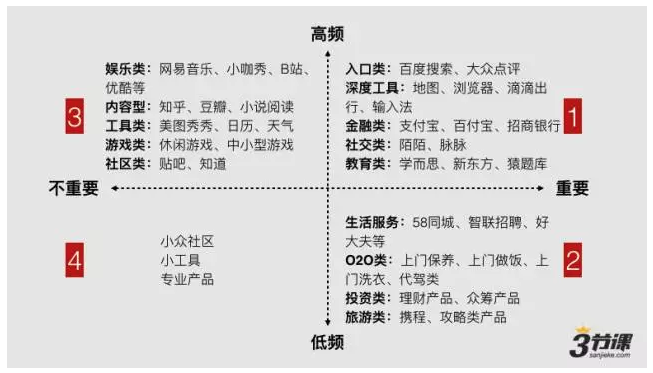
市面上的一部分互联网产品划分(图片来在网络):


一些刚需和高频的金融类、电商类、教育类等其实是最不适合接入小程序的。这些功能都太重了,小程序难以承载。再加上小程序是无法被关注的,这也就以为着,它没有办法获取用户更多的信息,这对刚需且高频的产品来说,是很不方便的。
刚需且低频的服务类、旅游类等是最适合接入小程序的。这些功能很轻,用完即走。
二、项目结构
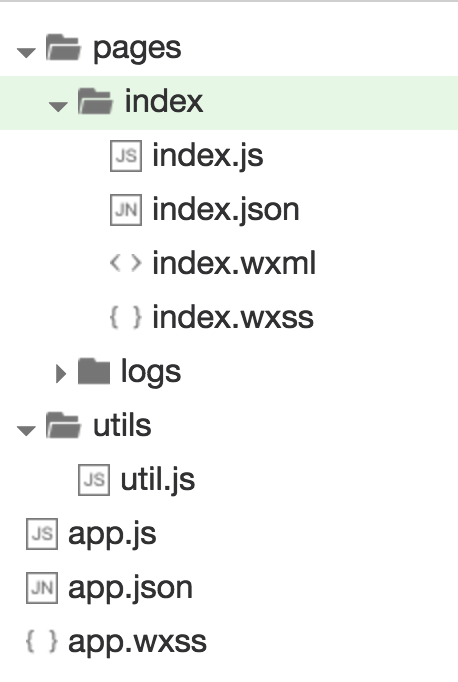
小程序包含一个主体app目录和多个page目录。

其中,主体目录为app.xxx:(app.js, 小程序逻辑)、(app.json, 小程序公共设置)、(app.wxss, 小程序公共样式表)。页面目录,一个页面一般由四个文件组成:(js, 页面逻辑)、(wxml, 页面结构)、(wxss, 页面样式表)、(json, 页面配置),且这四个文件必须具有相同的路径与文件名。
三、配置
app.json对微信小程序进行全局配置,配置项列表:
pages:指定小程序由哪些页面组成。
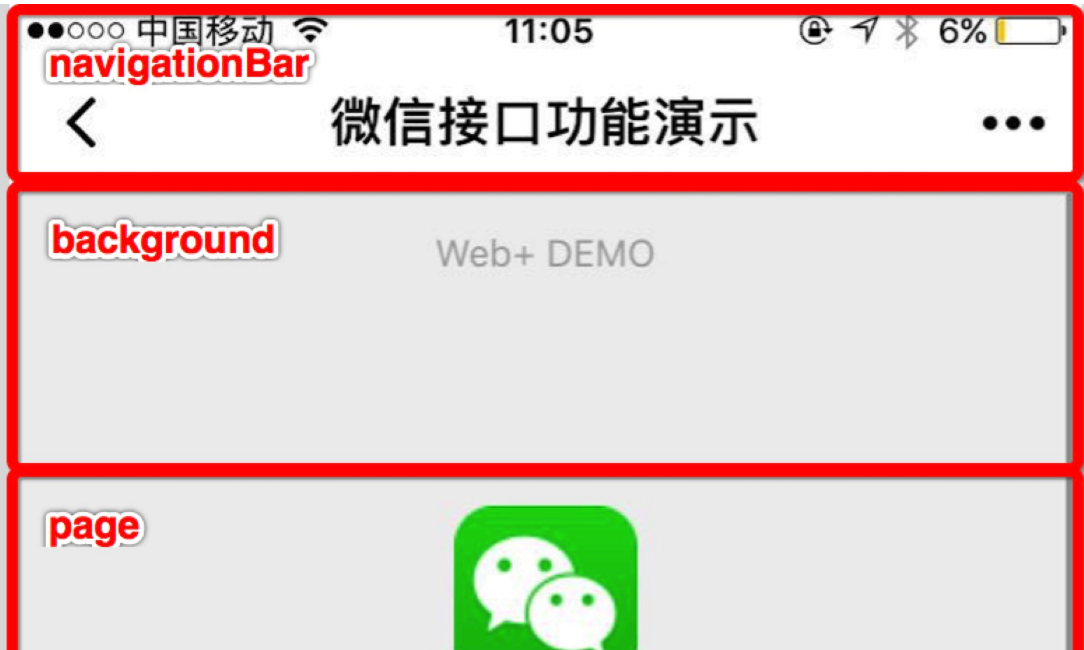
window:用于设置小程序的状态栏、导航条、标题、窗口背景色。

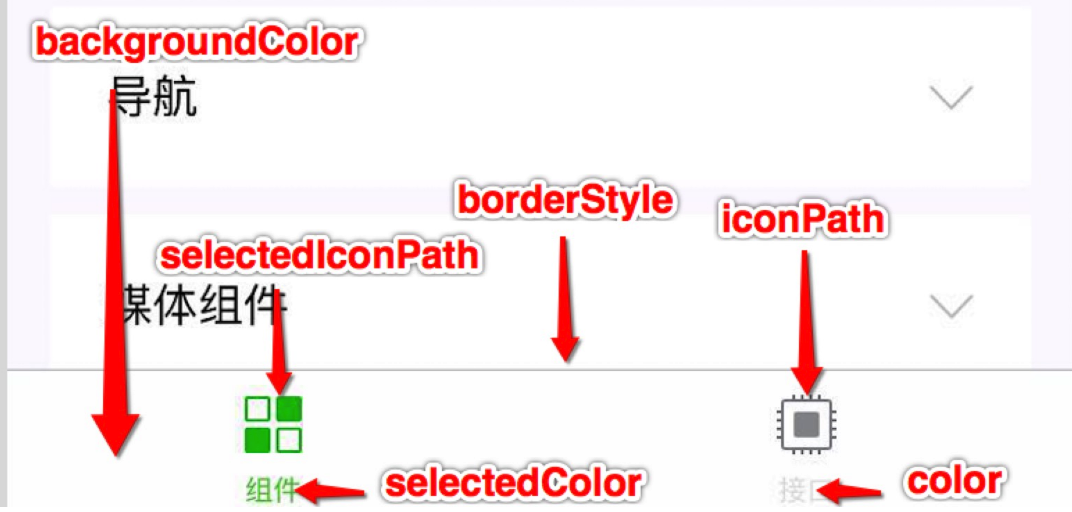
tabBar:指定 tab 栏的表现,以及 tab 切换时显示的对应页面。

networkTimeout:可以设置各种网络请求的超时时间。
debug:辅助开发。
page.json配置本页面的窗口表现,可覆盖app.json的配置。
四、框架设计
类似mvvm结构,逻辑层影响数据,数据驱动视图层,同时视图层事件反馈并改变数据。它跟NA很像,微信就像是一个超大APP,但其并不提供url外链,无法跳转到web页面。
1、逻辑层
注册程序:App()
注册页面:Page()
模块化:通过module.exports暴露接口,通过require()调用接口;每个js page为一个命名空间,不会污染外部;可以有全局变量,需在App()中定义,使用getApp()来间接获取。
API:框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。API分类:
(1)网络API:
网络:(wx.request, 发起网络请求)、
文件:(wx.uploadFile, 上传文件)、(wx.downloadFile, 下载文件)
socket:(wx.connectSocket, 创建连接)、(wx.onSocketOpen, 监听打开)、(wx.onSocketError, 监听错误)、(wx.sendSocketMessage, 发送消息)、(wx.onSocketMessage, 接受消息)、(wx.closeSocket, 关闭连接)、(wx.onSocketClose, 监听关闭)
(2)媒体API:
照片:(wx.chooseImage, 从相册选择图片,或者拍照)、(wx.previewImage, 预览图片)
语音:(wx.startRecord, 开始录音)、(wx.stopRecord, 结束录音)、(wx.playVoice, 播放语音)、(wx.pauseVoice, 暂停播放语音)、(wx.stopVoice, 结束播放语音)
音乐:(wx.getBackgroundAudioPlayerState, 获取音乐播放状态)、(wx.playBackgroundAudio, 播放音乐)、(wx.pauseBackgroundAudio, 暂停播放音乐)、(wx.seekBackgroundAudio, 控制音乐播放进度)、(wx.stopBackgroundAudio, 停止播放音乐)、(wx.onBackgroundAudioPlay, 监听音乐开始播放)、(wx.onBackgroundAudioPause, 监听音乐暂停)、(wx.onBackgroundAudioStop, 监听音乐结束)
视频:(wx.chooseVideo, 从相册选择视频,或者拍摄)
文件:(wx.saveFile, 保存文件)
(3)数据API:(wx.getStorage, 获取本地数据缓存)、(wx.setStorage, 设置本地数据缓存)、(wx.clearStorage, 清理本地数据缓存)
(4)位置API:(wx.getLocation, 获取当前位置)、(wx.openLocation, 打开内置地图)
(5)设备API:(wx.getNetworkType, 获取网络类型)、(wx.getSystemInfo, 获取系统信息)、(wx.onAccelerometerChange, 监听重力感应数据)、(wx.onCompassChange, 监听罗盘数据)
(6)界面API:(wx.setNavigationBarTitle, 设置当前页面标题)、(wx.showNavigationBarLoading, 显示导航条加载动画)、(wx.hideNavigationBarLoading, 隐藏导航条加载动画)、(wx.navigateTo, 新窗口打开页面)、(wx.redirectTo, 原窗口打开页面)、(wx.navigateBack, 退回上一个页面)
(wx.createAnimation, 动画)、(wx.createContext, 创建绘图上下文)、(wx.drawCanvas, 绘图)、(wx.hideKeyboard, 隐藏键盘)、(wx.stopPullDownRefresh, 停止下拉刷新动画)
(7)开放接口API:(wx.login, 登录)、(wx.getUserInfo, 获取用户信息)、(wx.requestPayment, 发起微信支付)
2、视图层
2.1、WXML
a、数据绑定:{{}};
b、条件渲染:wx:if;
c、列表渲染:wx:for;
d、模版:<template></template>;
e、事件:视图层到逻辑层的通讯方式。
事件分类:
冒泡事件:(touchstart, 手指触摸动作开始)、(touchmove, 手指触摸后移动)、(touchcancel, 手指触摸动作被打断,如来电提醒,弹窗)、(touchend, 手指触摸动作结束)、(tap, 手指触摸后马上离开)、(longtap, 手指触摸后,超过350ms再离开);
非冒泡事件:无特殊声明的,均为非冒泡事件(如组件声明的)。
事件绑定方法:
bind:不会阻止事件冒泡;如bindtap;
catch:阻止事件冒泡;如catchtap。
事件对象:event。
2.2、WXSS
特性:
WXSS,无法获取本地图片,只有<image>标签可以获取本地图片。
尺寸单位:rpx -> rpx换算px (屏幕宽度/750)。
样式导入:@import。
选择器:.class、#id、element、element, element、::after、::before(无及联样式)。
全局样式:app.xwss,其他为局部样式。
2.3、组件
特点:
组件是视图层的基本组成单元。
组件自带一些功能与微信风格的样式。
一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
组件的属性类型:
基础类型:
(UI类)id ,class,style,hidden;
(自定义类)data-*;
(事件类)bind* / catch*。
个性类型:由具体基础组件类型决定。
基础组件类型(8大类):
(1)地图:(map, 地图);
(2)画布:(canvas, 画布);
(3)导航:(navigator, 应用链接);
(4)客服会话:(contact-button, 进入客服会话按钮);
(7)视图容器:(view, 视图容器)、(scroll-view, 可滚动视图容器)、(swiper, 滑块视图容器);
(8)表单:(button, 按钮)、(form, 表单)、(input, 输入框)、(checkbox, 多项选择器)、(radio, 单项选择器)、(picker, 列表选择器)、(picker-view, 内嵌列表选择器)、(slider, 滚动选择器)、(switch, 开关选择器)、(label, 标签)。
五、开发流程
step1:申请appid
通过小程序注册,申请appid。注册需要营业执照,如果是个人注册,则选择其他组织,填写信息(瞎编),但是不需要去认证。此时的小程序,可以开发、测试,但是无法发布。
step2:下载开发工具及介绍 https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=201715
step3:创建项目 https://mp.weixin.qq.com/debug/wxadoc/dev/?t=201715
创建多个项目:关闭当前操作窗口 -> 进入项目管理界面 -> 新增或者打开项目
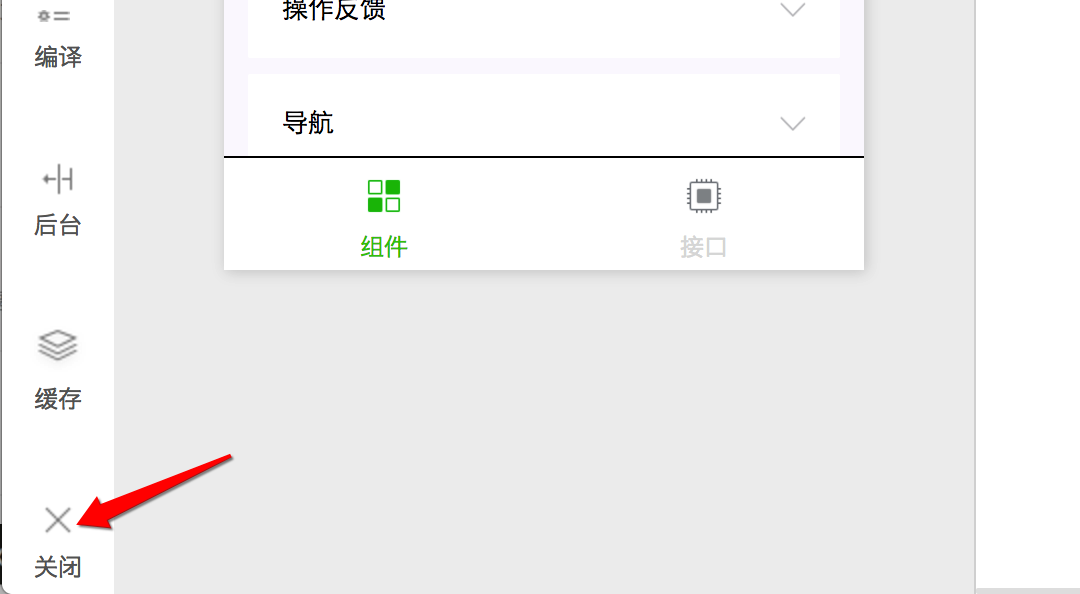
关闭当前项目窗口:

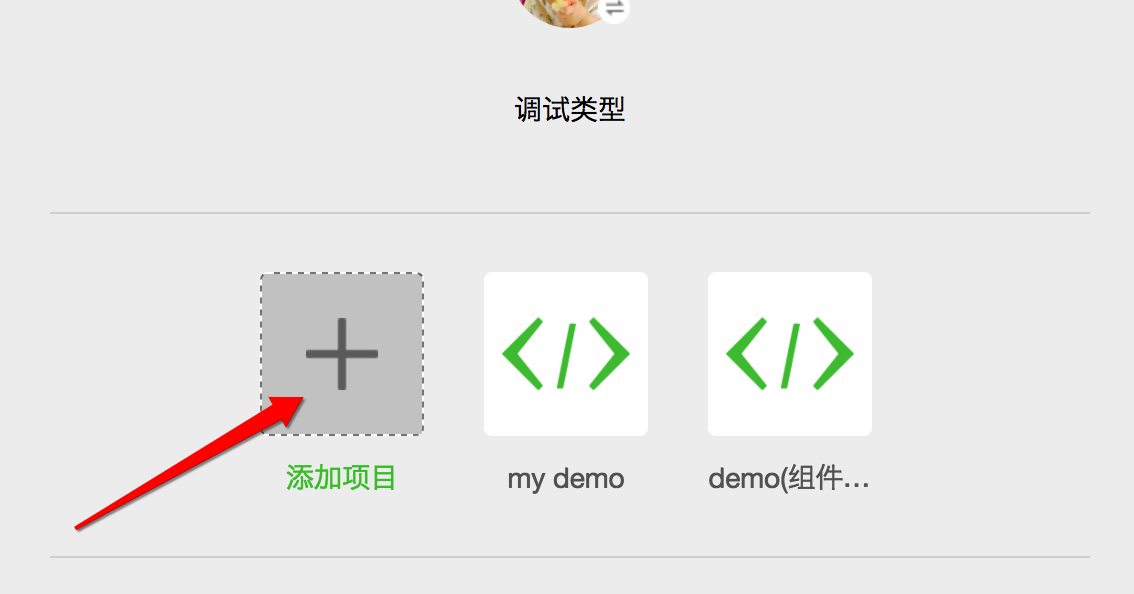
添加项目:

step4:编写代码
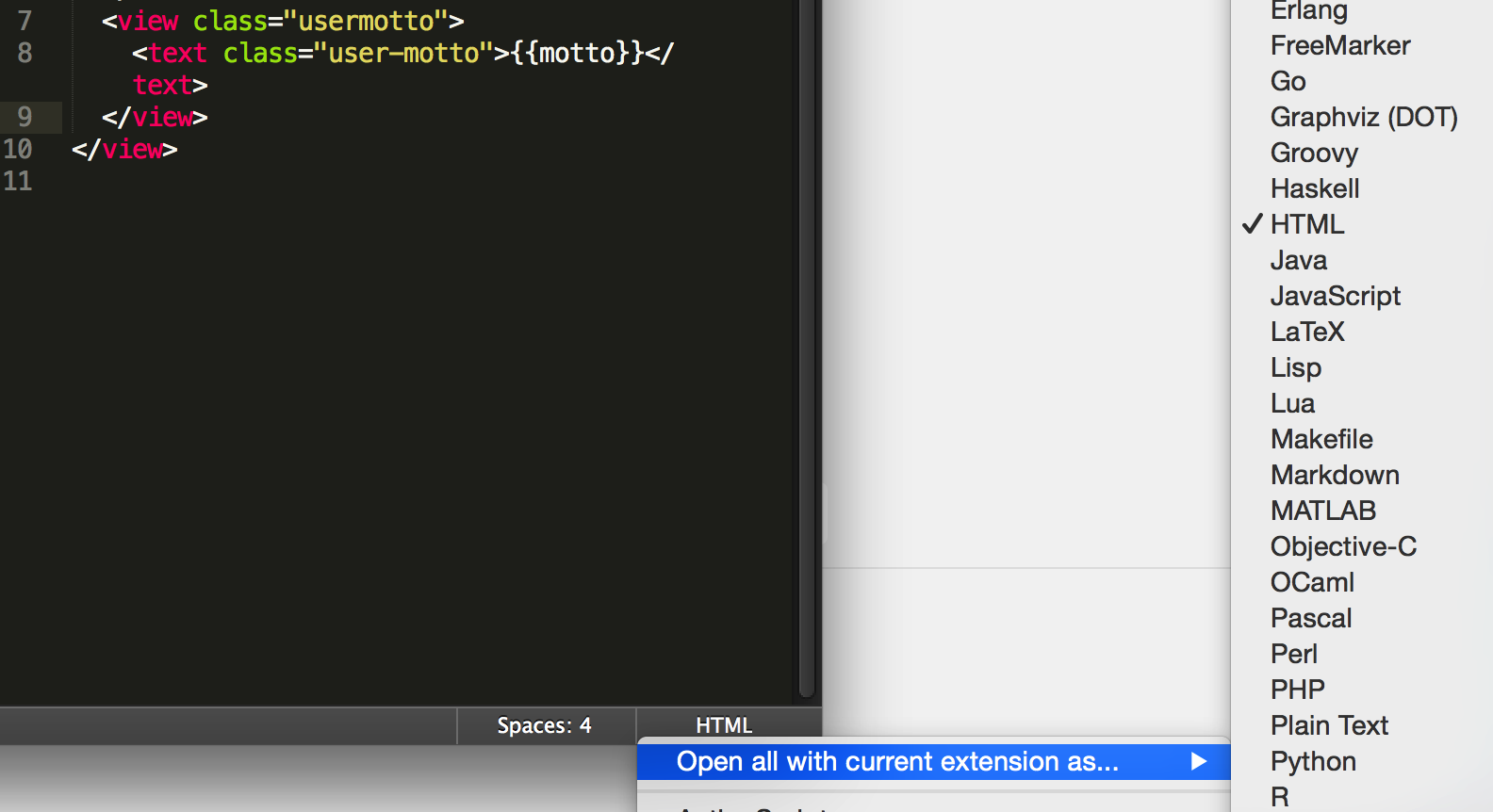
a、编辑器 sublime语法高亮:
.wxml配置:点击左下角,选择HTML;
.wxss配置:点击左下角,选择css。

b、编辑保存,实时刷新
step5:微信小程序的部署
微信小程序采用的基于微信的是原生开发,安装和使用应该都要很轻量,所以微信采用云端编译打包的方式,将编译后的文件发送到微信上,然后微信内置的解析器会解析这个文件并渲染。
总结:
微信小程序:
优点:有入口,离线缓存,推送消息、无需安装卸载、即用即走、有微信的社交属性,体验流畅
缺点:中心化、信息孤岛、万物不互联
对开发者来说:
优点:高度封装,有丰富的API及组件可使用
缺点:开发者工具性能、能力都不及现有的web开发工具;css的特性的支持度有限。