这是官方文档:https://atom.io/packages/atom-ternjs
官方介绍:
JavaScript code intelligence for atom with Tern. Adds support for ES5, ES6 (JavaScript 2015), Node.js, jQuery & Angular. Extendable via plugins. Uses suggestion provider by autocomplete-plus.
基于autocomplete-plus的插件,支持ES5,ES6,Node.js,jQuery,Angular的自动补全插件。
而autocomplete-plus是atom编辑器自带的,所以不需要安装。
atom中安装完atom-ternjs后,可以设置一些选项Settings。默认不改。根据官方文档步骤是不会出错的。
Installation
Configure your project
- Open any JavaScript file from within your project
- Navigate to Packages -> Atom Ternjs -> Configure project
- The config view appears.
- Hit "Save & Restart Server" to create/update the .tern-project file
Optional:
- install the package https://atom.io/packages/hyperclick
If configure project does not work
- In your project root create a file named .tern-project. See docs @ http://ternjs.net/doc/manual.html#configuration.
- Restart the server via Packages -> Atom Ternjs -> Restart server
- 从你的项目中随机打开一个JavaScript文件 注意:前提是打开了文件夹(文件--打开文件夹),没有打开的话可能没有效果
- 打开(Packages--Atom Ternjs--Configure project)
- 然后配置项就出现了
- 选好的你配置项后选择“Save & Restart Server”,然后就会创建/更新.tern-project文件
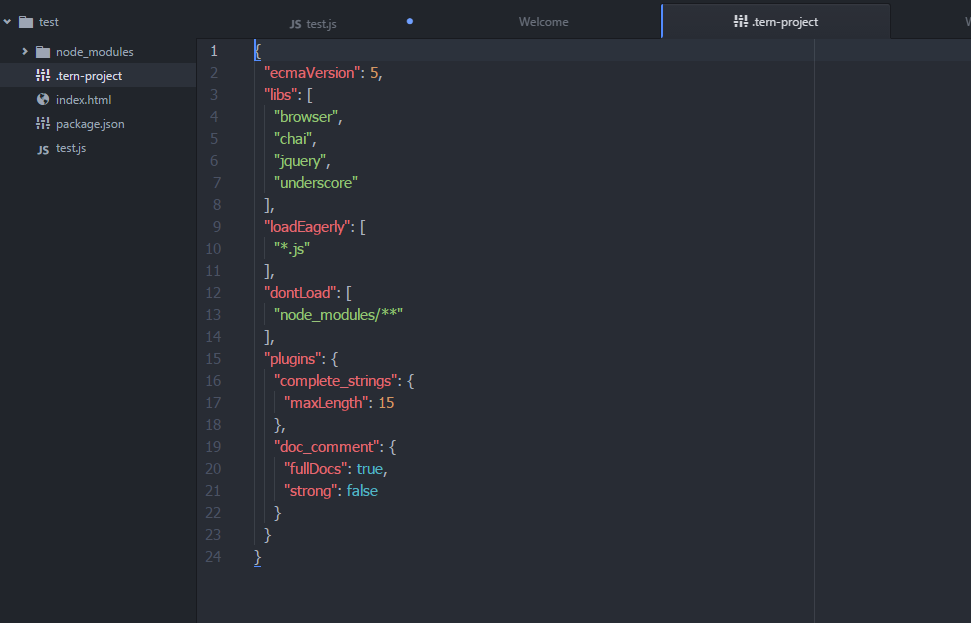
成功的话,这个时候会打开.tern-project文件,如图:

可选:
- 安装hyperclick插件
如果配置项目没有效果
- 在你项目的根目录创建一个文件名为.tern-project的文件,内容可以看地址
- 重启服务(Packages--Atom Ternjs--Restart server)
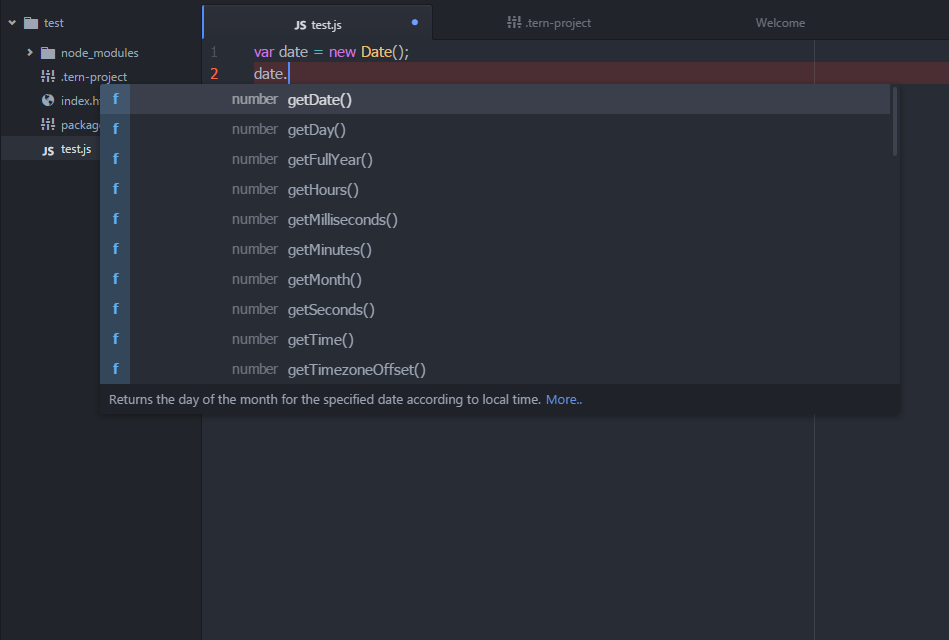
然后在这个项目中的js文件中就会有提示啦~如图: