原生的js基础知识(如何绑定自定义事件)
绑定事件常用的方法:1、点击事件onclick、鼠标事件移入onmouseover、鼠标事件移出onmouseout;2、on(‘事件名称’,回调函数);3、addEventListener
1、点击事件onclick
1.<button id='oBtn' onclick="alert(hahaha)">click</button>
2.<button onclick="la()">click</button>
<script>
function la(){
alert("lalala");
}
</script>
var btn = document.getElementById('oBtn');
btn.onclick = function(){
alert('xixi');
}
鼠标件移入onmouseover
鼠标经过事件(onmouseover)鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
现实鼠标经过"确定"按钮时,触发onmouseover事件,调用函数info(),弹出消息框,代码如下:
运行结果:

也可以参考下面这个链接:点击查看onmouseover实现的图片放大缩小效果
鼠标移除事件onmouseout

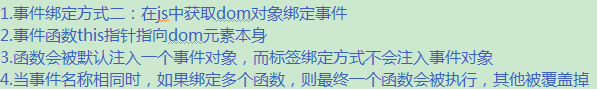
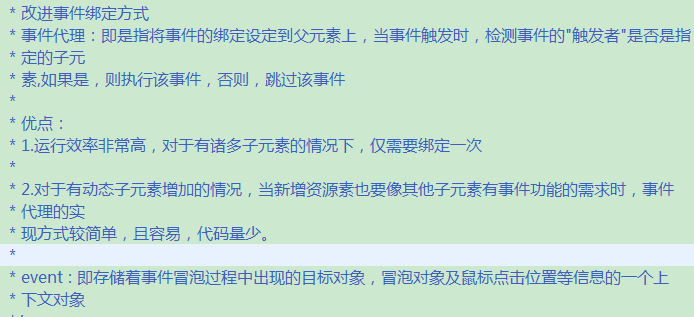
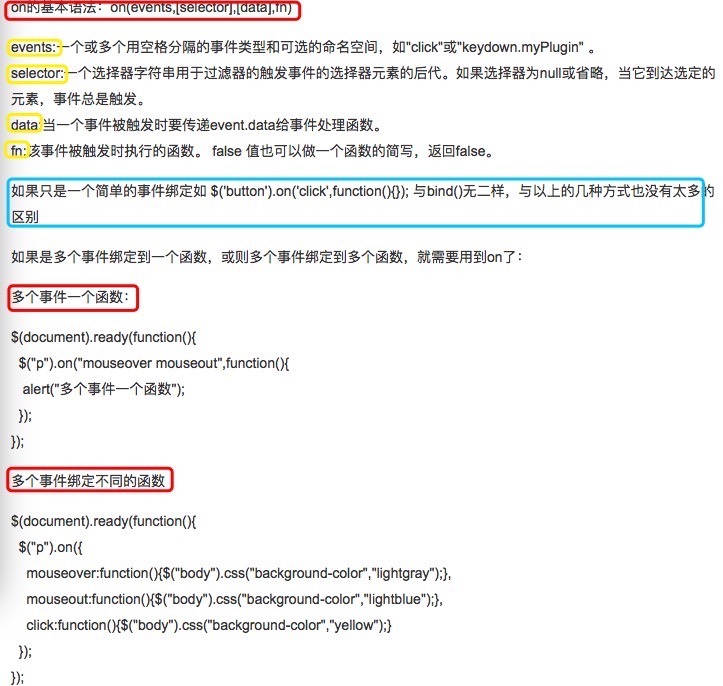
2、on绑定事件

3、addEventListener()方法
定义:addEventListener() 方法用于向指定元素添加事件句柄。
语法:element.addEventListener(event, function, useCapture)
参数值:


总结