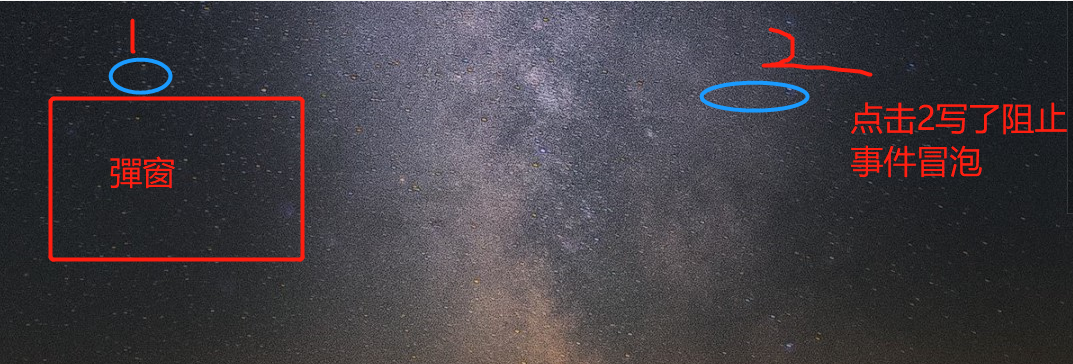
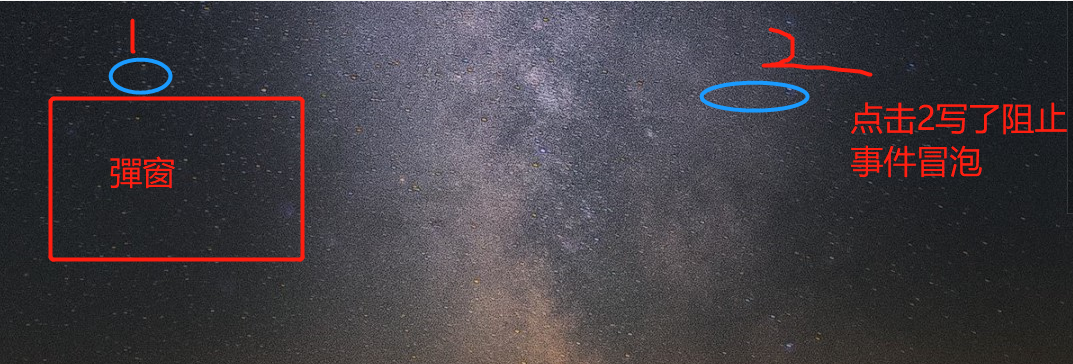
如下图需求是在点击除了按钮1之外的其他的地方,弹窗隐藏。

开始是如下代码这样写的
$(document).click(function (e) { var dis = $(".admin-exam-list").css('display') console.log(e.target) var isClickExam = $(e.target).parents('#adminExam').length if(dis==='block' && (!isClickExam)) { $(".admin-exam-list").hide(); // 隐藏 } })
产生问题:再点击按钮2的时候弹窗不消失,发现按钮2的点击事件中写了阻止事件冒泡e.stopPropagation(),导致$(document).click不会被触发

由于像2按钮这样的元素很多,不适合在每个点击事件中都调用弹窗关闭的代码
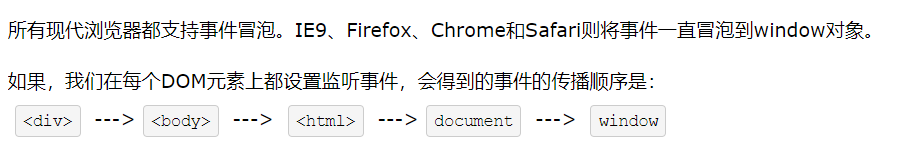
分析:$(document).click不会被触发是由于事件流(简单描述如下图)原因,所以考虑是不是可以通过改变事件执行顺序解决这个问题。也就是把冒泡变为捕获,那么想到了 addEventListener() 这个方法它的第三个参数(具体用法自行百度),最后解决问题方法入下代码:

document.addEventListener("click", function(e){
var dis = $(".admin-exam-list").css('display')
console.log(e.target)
var isClickExam = $(e.target).parents('#adminExam').length
if(dis==='block' && (!isClickExam)) {
$(".admin-exam-list").hide(); // 隐藏
}
},true);
这样就会先执行addEventListener绑定的click方法,后执行按钮2的点击事件,问题完美解决