1.使用modal 弹出事件方法;
未封装前:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.js"></script> </head> <body> <button type="button" id="modalBtn" class="btn btn-primary">点击弹出modal</button> <div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">Modal 标题</h4> </div> <div class="modal-body"> <p>内容…</p> <p>内容…</p> <p>内容…</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">确定</button> </div> </div> </div> </div> <script type="text/javascript"> $(function(){ var $m_btn = $('#modalBtn'); var $modal = $('#myModal'); $m_btn.on('click', function(){ $modal.modal({backdrop: 'static'}); }); $modal.on('show.bs.modal', function(){ var $this = $(this); var $modal_dialog = $this.find('.modal-dialog'); // 关键代码,如没将modal设置为 block,则$modala_dialog.height() 为零 $this.css('display', 'block'); $modal_dialog.css({'margin-top': Math.max(0, ($(window).height() - $modal_dialog.height()) / 2) }); }); }); </script> </body> </html>
封装后:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.js"></script> </head> <body> <button type="button" id="modalBtn" class="btn btn-primary">点击弹出modal</button> <div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">Modal 标题</h4> </div> <div class="modal-body"> <p>内容…</p> <p>内容…</p> <p>内容…</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">确定</button> </div> </div> </div> </div> <script type="text/javascript"> $(function(){ $('#myModal').myfunction({ $m_btn:$('#modalBtn'), //触发事件元素 $modal:$('#myModal'), //响应事件元素 eventType:'click' //事件类型 }); }); ;(function ($) { $.fn.myfunction=function (options) { var defaults={ $m_btn : $('#modalBtn'), $modal : $('#myModal'), eventType:'click' }; var setting=$.extend({},defaults,options); this.each(function(){ var my_btn = setting.$m_btn; var _modal = setting.$modal; var _event = setting.eventType; my_btn.on(_event, function(){ _modal.modal({backdrop: 'static'}); }); _modal.on('show.bs.modal', function(){ var $this = $(this); var $modal_dialog = $this.find('.modal-dialog'); $this.css('display', 'block'); $modal_dialog.css({'margin-top': Math.max(0, ($(window).height() - $modal_dialog.height()) / 2) }); }); }); } })(jQuery); </script> </body> </html>
2.修改bootstrap.js 源码;
打开bootstrap.js ctrl+f 找到 modal对应代码:

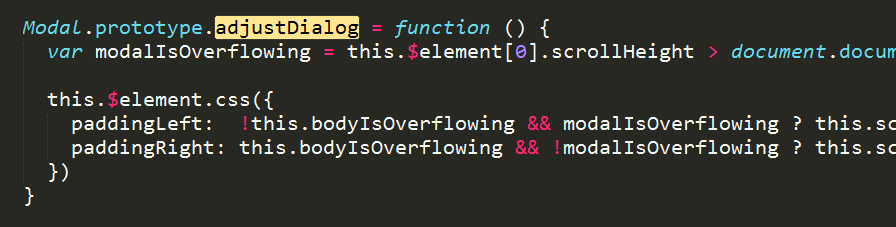
弹出框出现时, 调用的自然是 Modal.prototype.show() 方法, 而show 方法中又调用了 that.adjustDialog() 方法:

加上少量代码:
Modal.prototype.adjustDialog = function () { var modalIsOverflowing = this.$element[0].scrollHeight > document.documentElement.clientHeight this.$element.css({ paddingLeft: !this.bodyIsOverflowing && modalIsOverflowing ? this.scrollbarWidth : '', paddingRight: this.bodyIsOverflowing && !modalIsOverflowing ? this.scrollbarWidth : '' }) // 是弹出框居中。。。 var $modal_dialog = $(this.$element[0]).find('.modal-dialog'); var m_top = ( $(window).height() - $modal_dialog.height() )/2; $modal_dialog.css({'margin': m_top + 'px auto'}); }
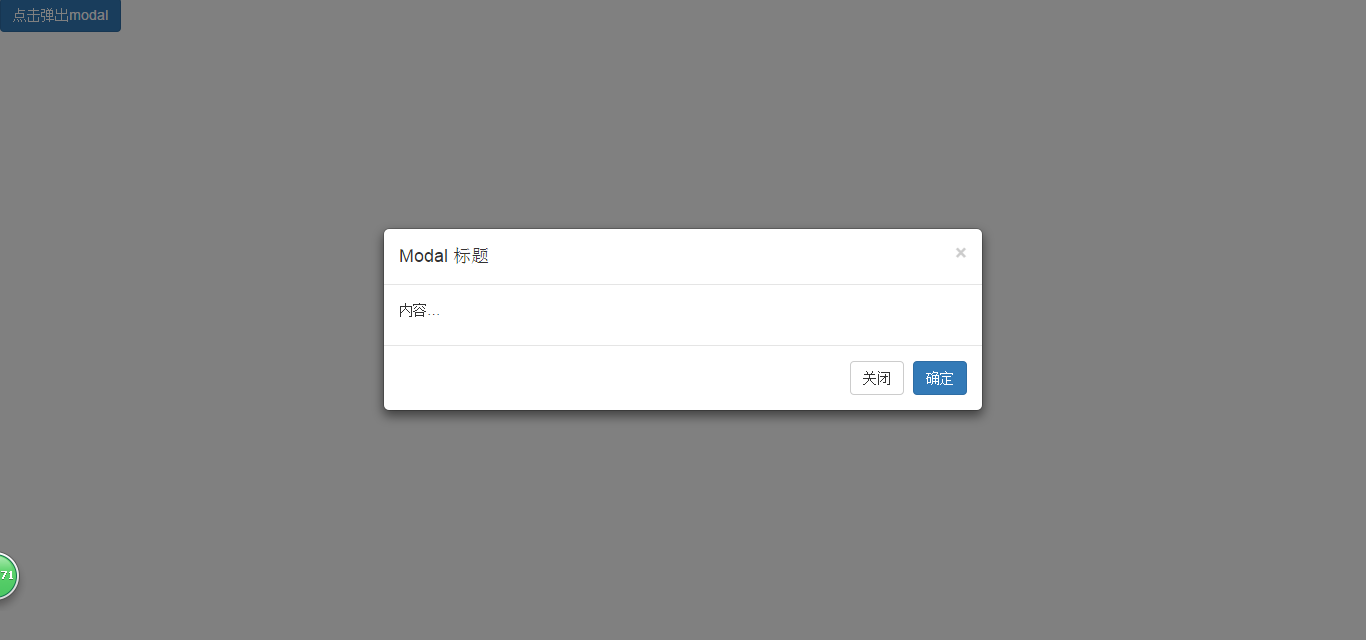
然后就实现modal垂直居中了, 效果图: