会用PS的童鞋一定知道“蒙版”的概念,它可以在图片上实现一定的遮罩效果,当然这里我们不介绍ps里的蒙版,而是介绍利用CSS3的新属性-webkit-mask来实现网页中的图片遮罩效果。
大家对-webkit-mask这一属性可能不太熟悉,或许有很多人都是第一次见到,没错,这一属性也是还未被众多浏览器所支持的CSS属性,目前支持这一属性的仅有-webkit-前缀的谷歌及safari浏览器,但是相信在不久的未来这一属性将被其他主流浏览器所支持,下面我们来一睹为快。
首先介绍一下它的属性值,可以有两种写法(图片蒙版、渐变蒙版):
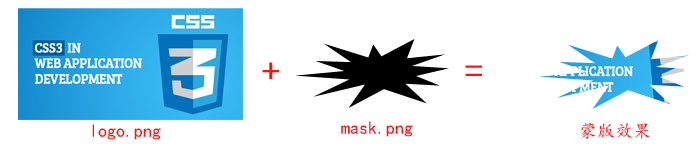
一、图片蒙版
.demo1 {
background : url("images/logo.png") no-repeat;
-webkit-mask : url("images/mask.png");
}
它的属性值与background的语法基本一样,相关的属性有webkit-mask-clip、 webkit-mask-position 和webkit-mask-repeat等。
下面就是其实现的效果图:

这里需要注意的是第二张mask.png中黑色部分的透明度(alpha)值为1,将完全显示其下方的图片区域,而其余部分的透明度为0(alpha值),将完全覆盖其下方的图片区域。
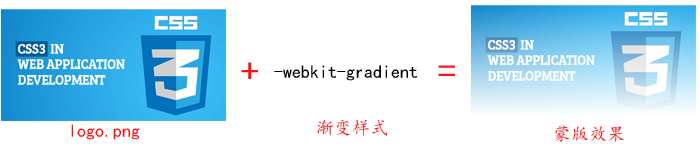
二、渐变蒙版
.demo1 {
background : url("images/logo.png") no-repeat;
-webkit-mask : -webkit-gradient(linear, left top, right bottom, from(rgba(0,0,0,1)), to(rgba(0,0,0,0)));
}
其属性值为CSS渐变老式语法:-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
而新式语法:-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* ) 经过我的测试发现暂不支持
效果图如下:

三、logo遮罩动态效果
利用-webkit-mask我们还可以制作炫酷的logo遮罩动画效果,用js控制让蒙版动起来。效果图如下:

实现代码如下:
$(function(){
$(".mask").mouseover(function(){
var b=0,c=$(this),
d=setInterval(function(){
if(b>parseInt(c.width()+50)){clearInterval(d);}
c.css({"-webkit-mask":"-webkit-gradient(radial, 88 53,"+b+", 88 53, "+(b+15)+", from(rgba(255, 255, 255,1)), color-stop(0.5,rgba(255, 255, 255, 0.2)), to(rgba(255, 255, 255,1)))"});
b++;
},0);
});
});
通过setInterval来对遮罩层渐变位置进行动态变化。
我们还可以改变渐变的起点和终点位置来实现不同的效果:
-webkit-gradient(radial, 0 0,"+b+", 0 0, "+(b+15)+", from(rgba(255, 255, 255,1)), color-stop(0.5,rgba(255, 255, 255, 0.2)), to(rgba(255, 255, 255,1)))

好了,是不是很炫酷?
但是除了webkit的浏览器外其他浏览器不支持哦,如果对浏览器兼容性要求很高的话慎用,但是本着渐进增强的意识,有总比没有好对吧,看不到也无所谓对吧。
over~欢迎评论。
