首先说一下为什么要去整理发布一个自己的npm包,工作中遇到的情况-我们开发项目使用vue框架,在component文件夹下有公共的组件,包括扩展一些js原型上的方法,大家一起用这些公共组件来开发业务模块,平常开发是没有问题的,但是一旦这些组件不符合某个特殊的场景,而正在开发这个场景的同学又不愿意去阅读这些公共组件去做拓展,或者是怕拓展出问题,那么他会自己去封装一个适合自己的组件。长此以往,组件越来越多,大家项目的ui统一性,功能统一性会很差。迁移项目也会出现难题。那么为了项目的统一性,以及方便迁移,去做一个npm包是非常合适的,团队只要做好这个包的维护升级就好了。
首先说下用到的工具,npm,git,webpack
首先初始化项目 npm init。
接着用webpack配置项目,当配置好以后,修改package.json中对应的main字段指向你想要输出的js文件目录。

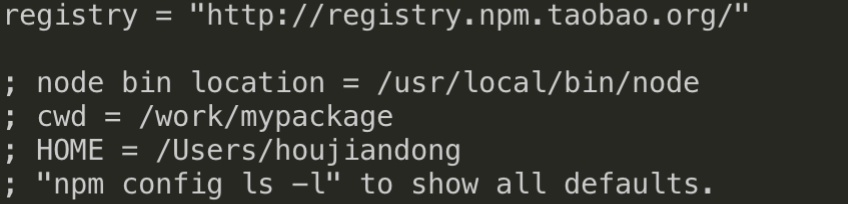
然后我们执行npm publilsh命令来把我们的包发不到npm上。这里得注意一定要查看自己的要提交的镜像,使用npm config ls 命令来查看

我们看到registry指向的是淘宝的git源。我们要把他改为npm源。那么执行npm config set registry http://registry.npmjs.org。我们在看下

这个时候源就是我们的npm源了。可以执行npm publish了。记得在npm publish之后把源改回去哦
以上是首次提交,当我们版本升级怎么办呐?首先我们修改代码,然后直接npm publish会报错。这是由于你的版本没有更新,那么我们可以执行npm version -h,根据命令来修改我们package.json中的version字段,或者手动修改。最后npm publish就好了。