今天在写项目时,遇到了一个问题,做个笔记:
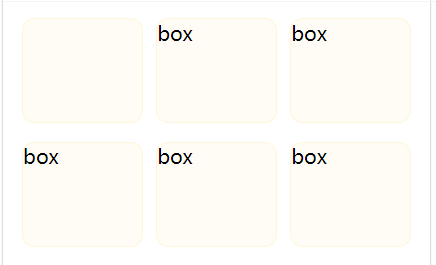
如同所示:

代码为:
.dadBox{
100%;
padding: 30rpx 40rpx;
display: flex;
box-sizing: border-box;
justify-content: space-around;;
flex-wrap: wrap;
align-content: center;
}
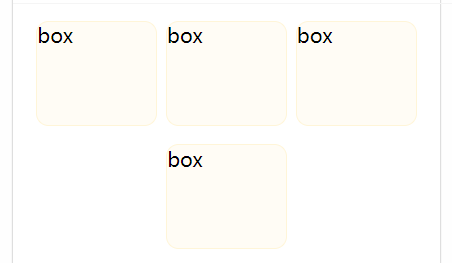
如果子项足够,则再好不过,但假设不够呢?

就会造成以上情况——最后一个子项尴尬的站在了中间,这该怎么办呢?
办法是人想出来的。
.dadBox{
100%;
padding: 26rpx 30rpx;
display: flex;
box-sizing: border-box;
justify-content: space-between;
flex-wrap: wrap;
}
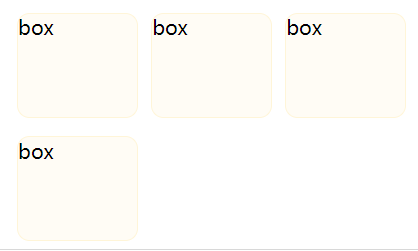
这样就可以了,如图

2020-07-18:
** 更新: 如果在vue中,可以使用一个空box占位,使用v-if来判断是否显示,这个空box用来填补因使用flex造成的最后一个项目不对齐现象 **
