基本介绍:
一. bootstrap框架基于jQuery,因此,想使用bootstrap框架,就得先引入jQuery。
一. 第一步,引入jQuery。
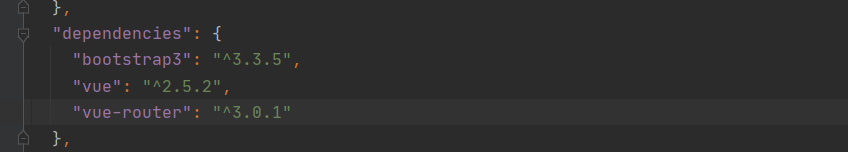
1. 修改package.json内容

2.在项目的根目录下,使用命令:
npm install jquery -S
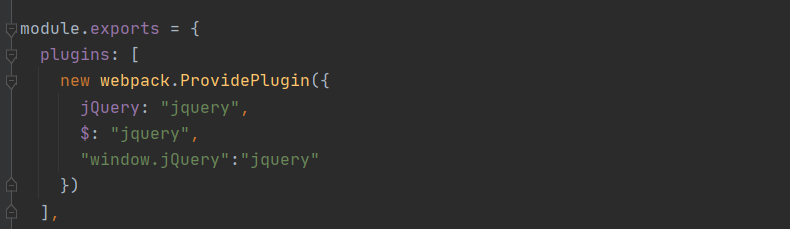
3.打开项目下的文件夹build中的webpack.base.conf.js文件,在文件开头添加以下代码:
var webpack = require('webpack')
添加完成后的内容为:

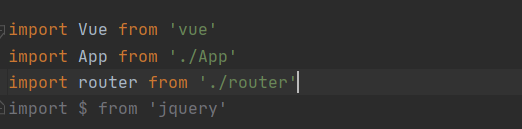
在main.js中引入jquery

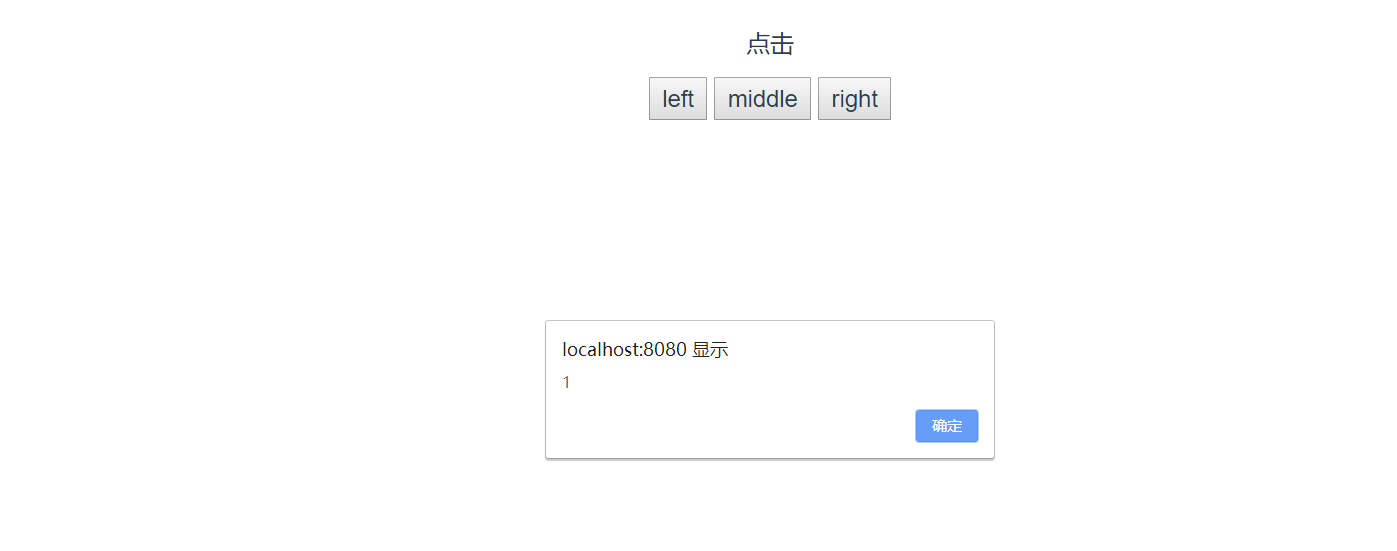
测试运行结果

浏览器显示结果:

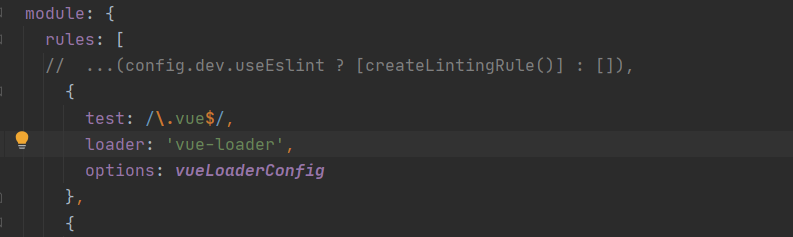
当在引进时出现不能识别$的错误,解决办法是将webpack.base.conf.js文件中的
...(config.dev.useEslint ? [createLintingRule()] : []),注销

二.. 引入bootstrap框架
2 . 第二步,引入bootstrap框架:
- 在项目的根目录下,输入命令:
npm install bootstrap3 -S在这里我选择bootstrap3版本的
然后在main.js文件中引入bootstra

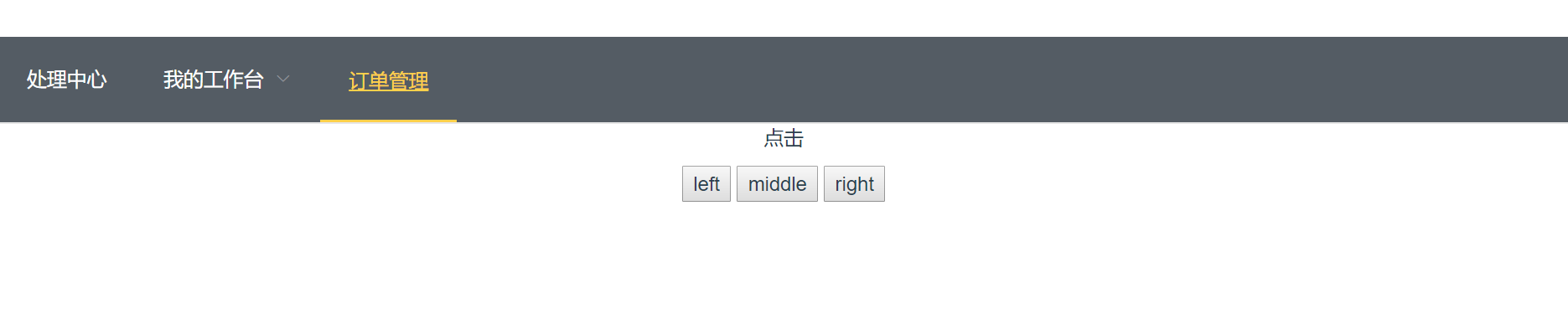
最后测试:


三. 引入elementUI
安装elementUI
npm i element-ui -S
在components文件夹下面创建header.vue文件,复制一段elementUI官方文档的代码,进行测试

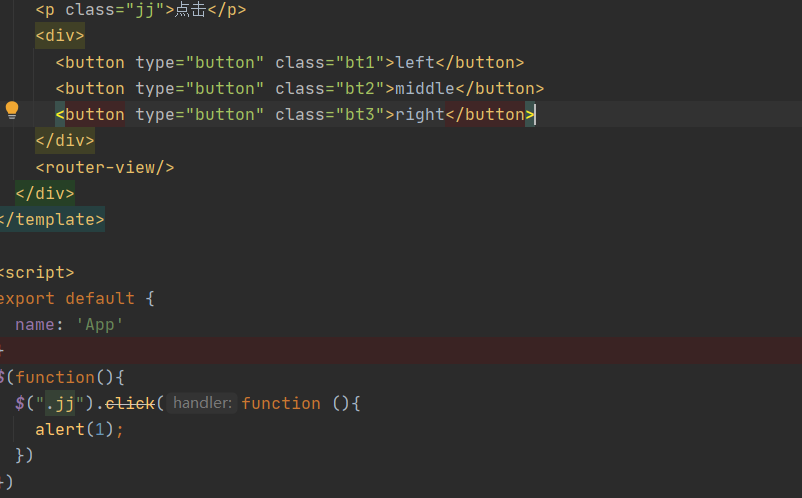
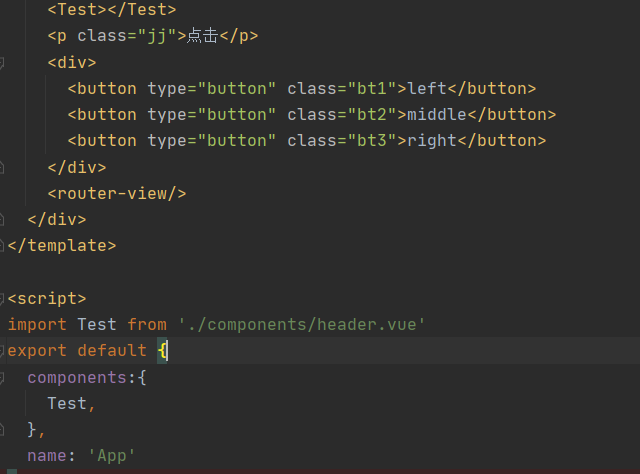
其中vue的内容为:
<template> <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <el-menu-item index="1">处理中心</el-menu-item> <el-submenu index="2"> <template slot="title">我的工作台</template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> <el-menu-item index="2-3">选项3</el-menu-item> </el-submenu> <el-menu-item index="3"> <a href="https://www.ele.me" target="_blank">订单管理</a> </el-menu-item> </el-menu> </template> <script> export default { data() { return { activeIndex: '1', activeIndex2: '1' }; }, methods: { handleSelect(key, keyPath) { console.log(key, keyPath); } } } </script>
在App.vue中引入header.vue

最后结果为: