项目要实现如图所示的功能

前台用easy-ui实现,如果直接在代码中添加placeholder属性,因easyui的input标签不支持h5的placeholder, 没有效果。
<th class="input_lable">学生姓名</th>
<td>
<input class="easyui-textbox" placeholder='模糊查询' id='inp_XSXM' name='xsxm' style=' 150px;'/>
</td>
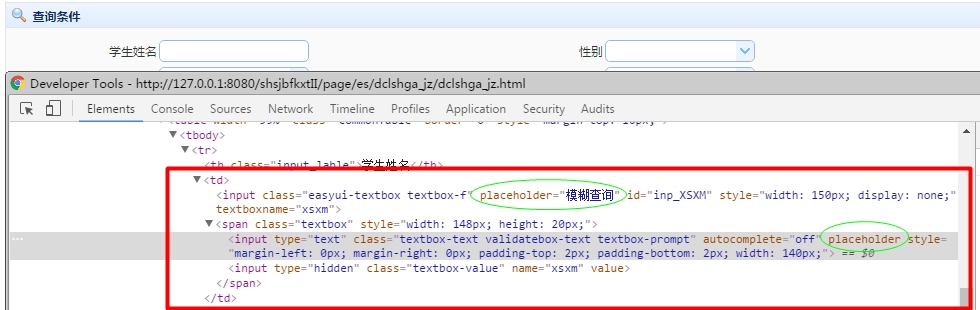
会被浏览器解释成如下:

解决方案:
使用jQuery。js如下:
$(function(){
$("#inp_XSXM").next("span").children(":first").attr('placeholder','模糊查询');
});
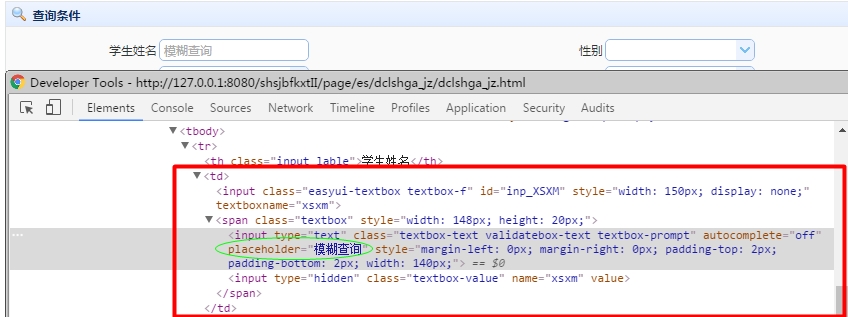
效果:

ps:网上看到其他人写的一个方案,不过我这边好像没有效果:
写完后,看到更好的方案。。。。
<input class="easyui-textbox" id='inp_SHYY' style=' 120px;' data-options="prompt:'模糊查询'"/>
日了够了