2018-2019-2 20175327《Java程序设计》实验四 《Android开发基础》实验报告
实验四 《Android开发基础》
实验要求
- 参考Android开发简易教程
- 完成云班课中的检查点,也可以先完成实验报告,直接提交。注意不能只有截图,要有知识点,原理,遇到的问题和解决过程等说明。实验报告中一个检查点要有多张截图。
- 发表实验报告博客,标题“学期(如2018-2019-2) 学号(如20175327) 实验四《Android开发基础》实验报告”
实验步骤
-
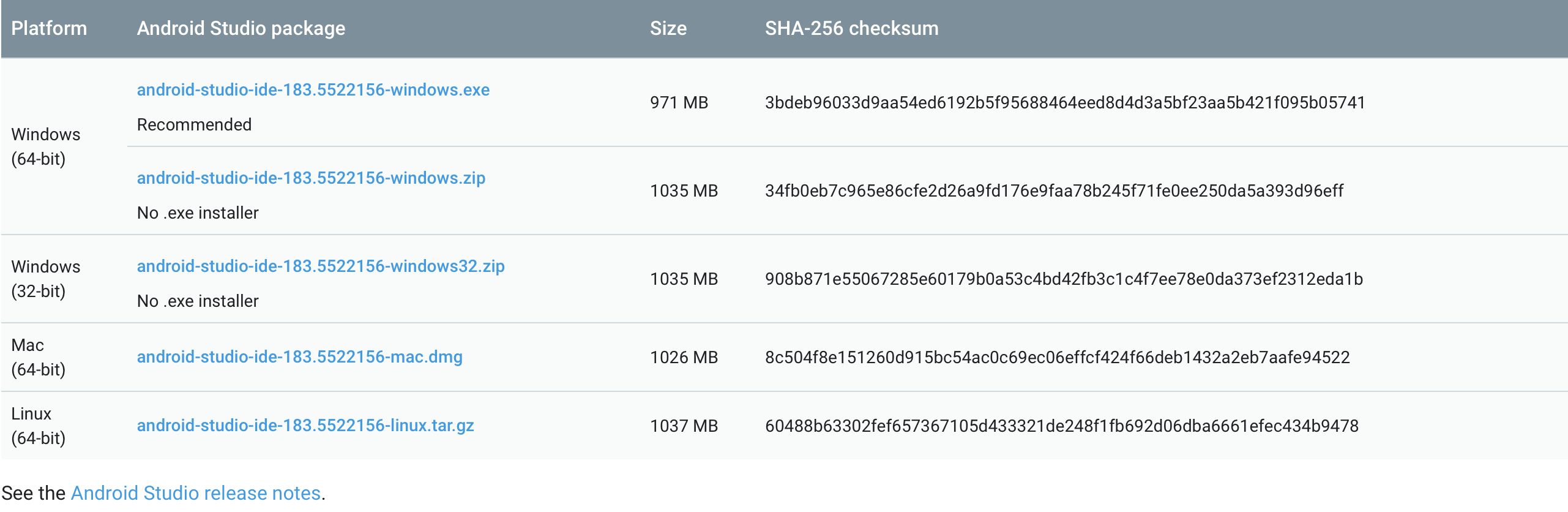
下载安装Android Studio

-
配置Proxy
第一次启动会要求安装Proxy,按步骤走 -
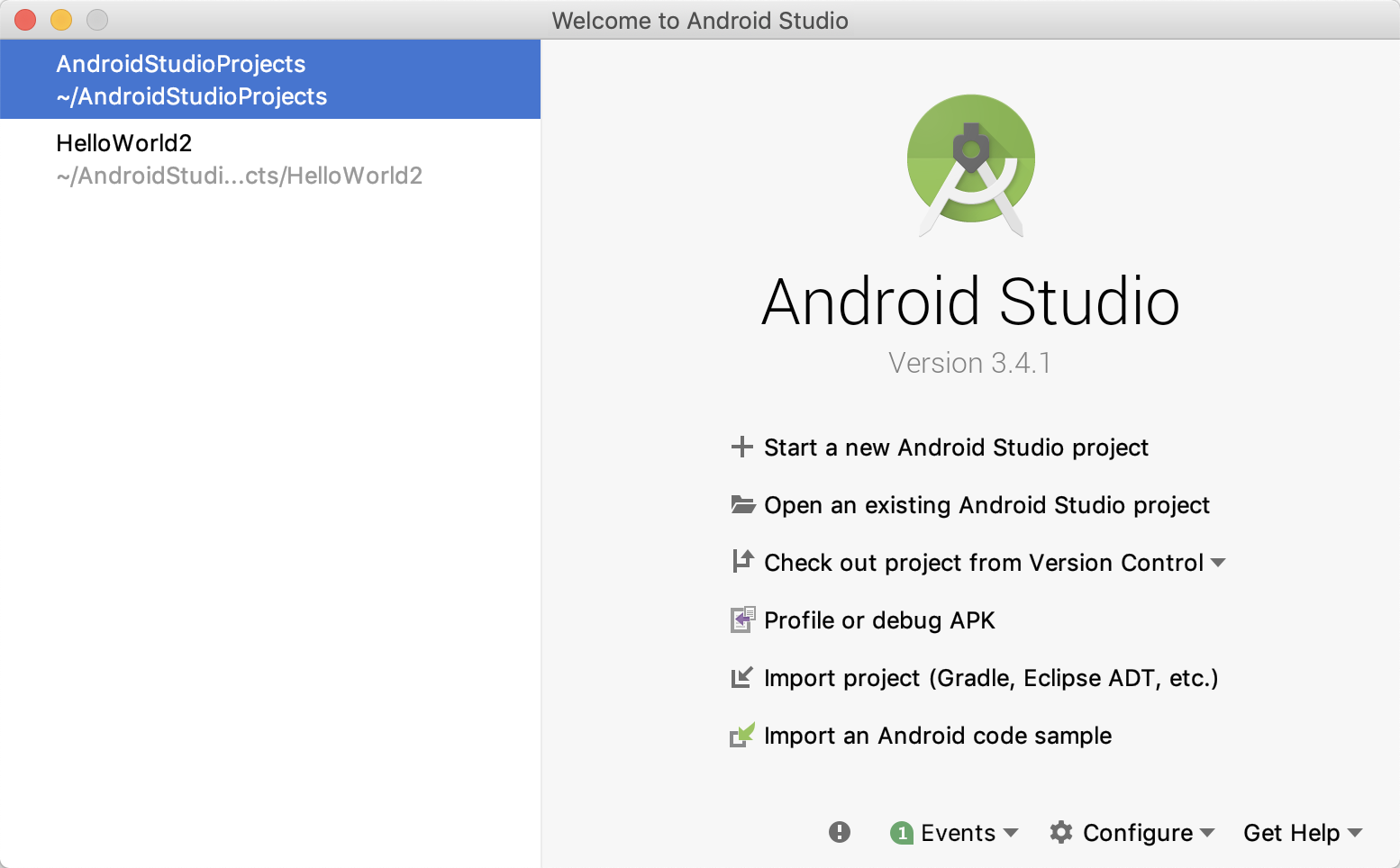
新建项目

关键点如下:
项目模板选Empty Activity
项目名填Hello World
Package name直接保持自动生成的名字就好
Language选择Java
Minimum API level按老师的博客来就好

-
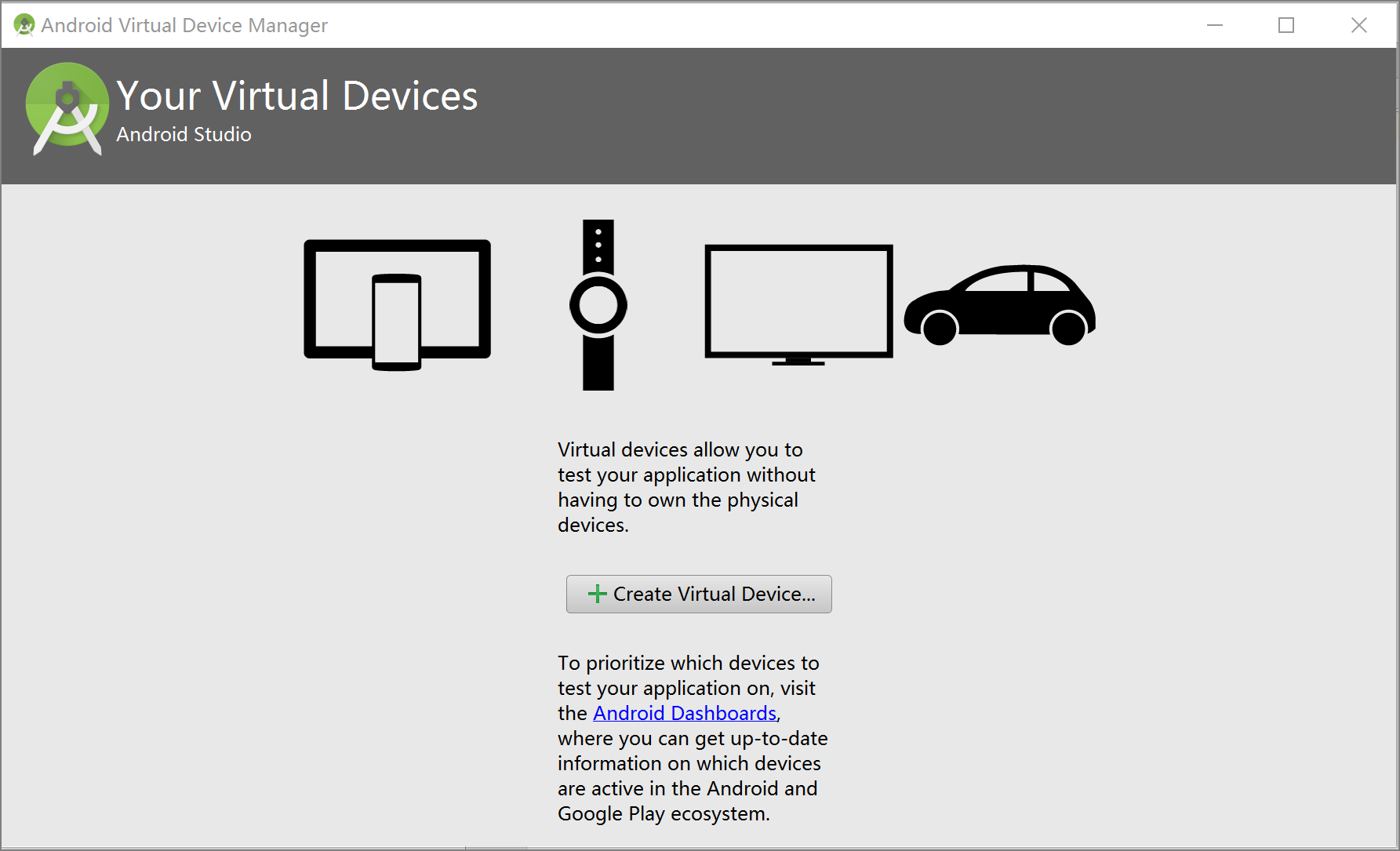
配置和启动模拟器

-
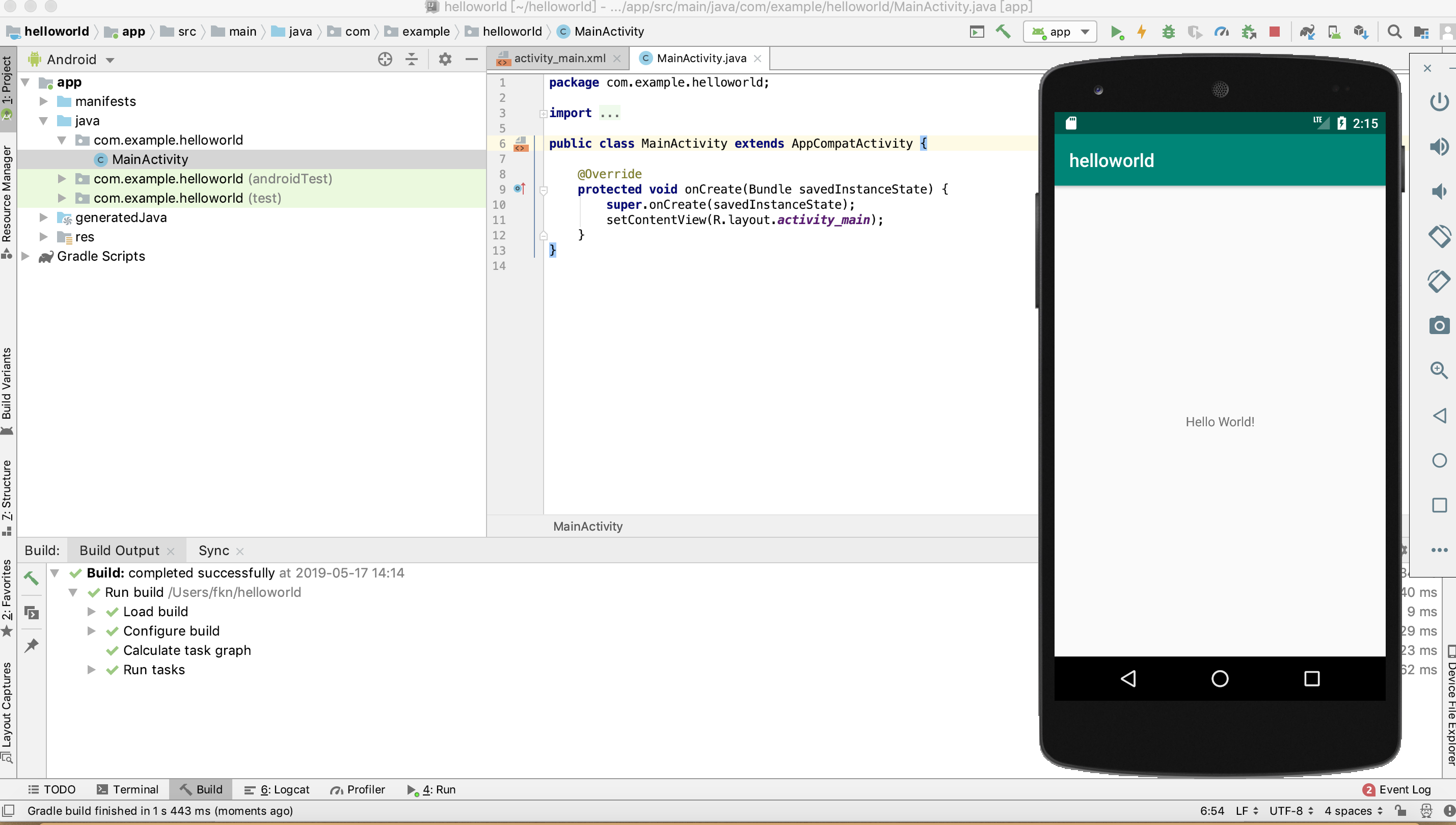
项目的编译和运行
运行代码
HelloWorld在项目中是自带的

成功运行

任务一 Android Stuidio的安装测试:
- 任务要求
- 参考Android开发简易教程,安装 Android Stuidio。
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号。
- 学习Android Stuidio调试应用程序。
代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="Hello!20175327 20175328"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Hello World!20175327 20175328" />
</android.support.constraint.ConstraintLayout>
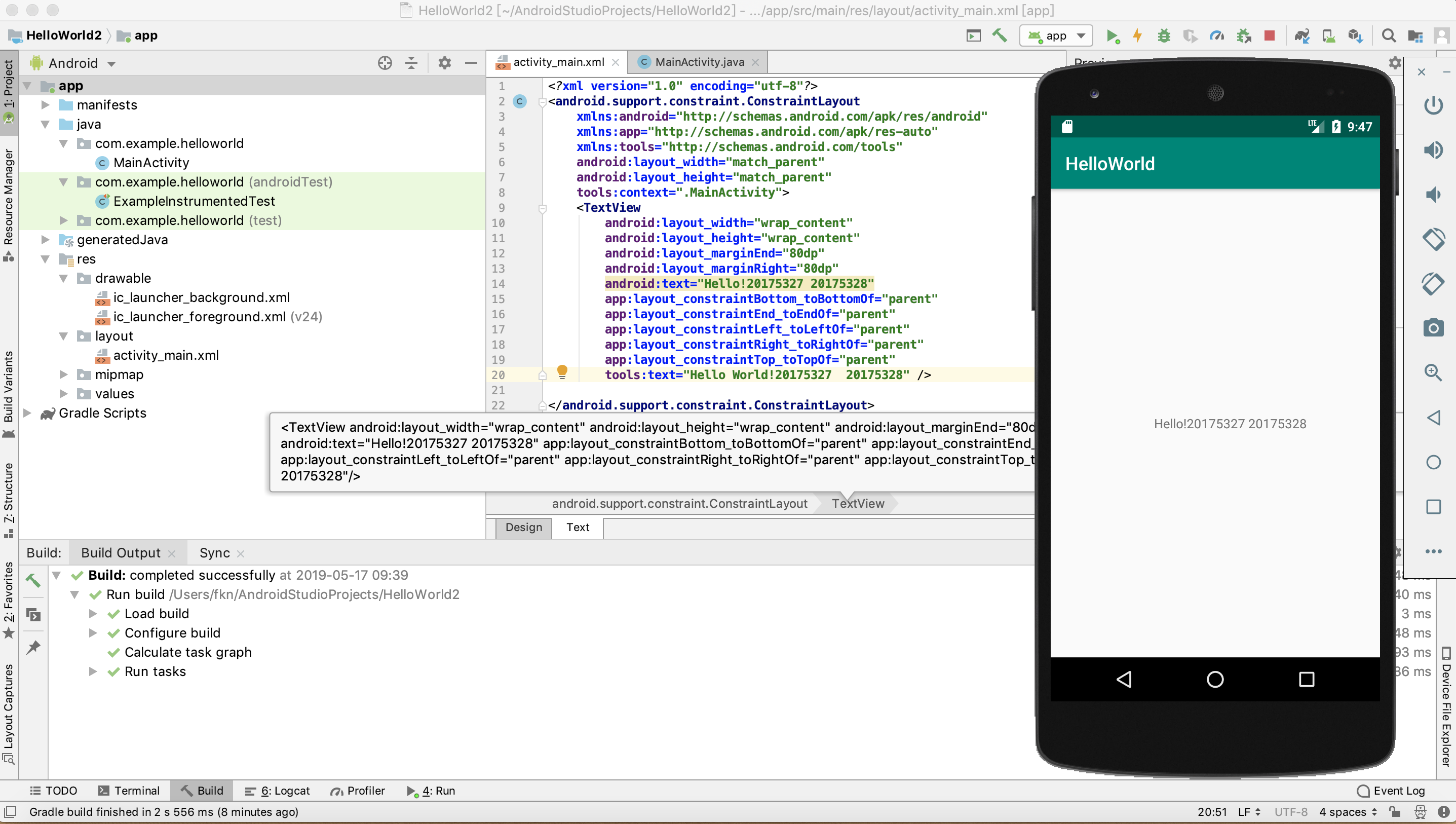
运行效果:

任务二:Activity测试
- 任务要求
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 在activity_main.xml里新建一个按钮:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="启动另一个activity"
tools:ignore="MissingConstraints" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="Hello!20175327 20175328"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Hello World!20175327 20175328" />
</android.support.constraint.ConstraintLayout>
MainActivity.class中创建intent对象:
package com.example.helloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
- 新建活动SecondActivityDemo创建成功后你会发现你的文档下多了两个文件,SecondActivityDemo.class与activity_second_Demo,相应代码如下:
SecondActivityDemo.java:
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SecondActivityDemo extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second_demo);
}
}
activity_second_Demo:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="172dp"
android:layout_height="139dp"
android:text="20175327"
tools:layout_editor_absoluteX="153dp"
tools:layout_editor_absoluteY="311dp"
tools:ignore="MissingConstraints" />
</android.support.constraint.ConstraintLayout>
在AndroidMainfest.xml注册
代码:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.helloworld" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme"
tools:ignore="GoogleAppIndexingWarning">
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".SecondActivityDemo"
android:label="Activity">
</activity><!--在这里注册-->
</application> </manifest>
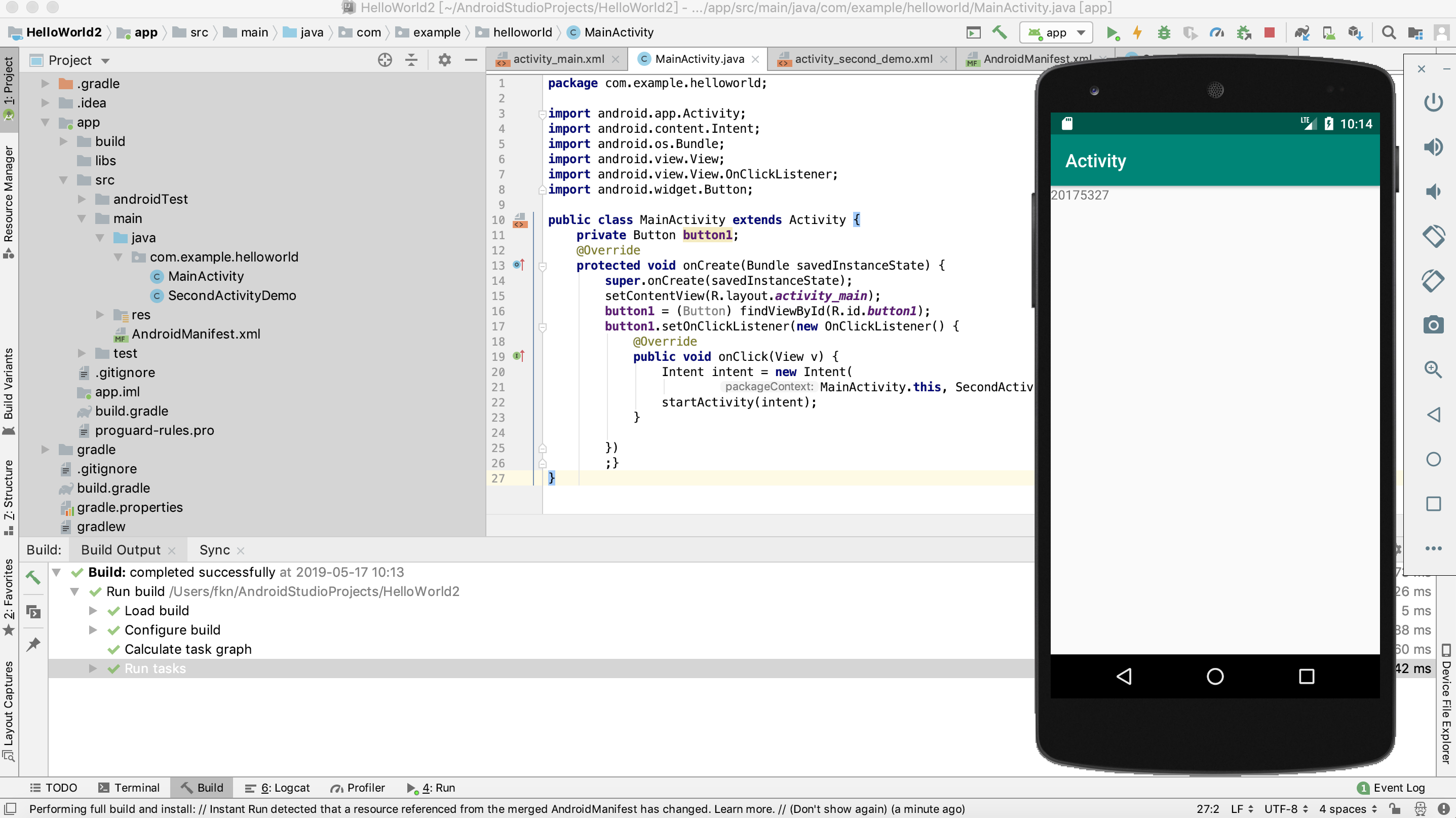
- 运行结果:

任务三:UI测试
- 任务要求
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
以下做法为在MainActivity.java中操作:
代码:
package com.example.helloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(MainActivity.this, "20175327!", Toast.LENGTH_SHORT).show();
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
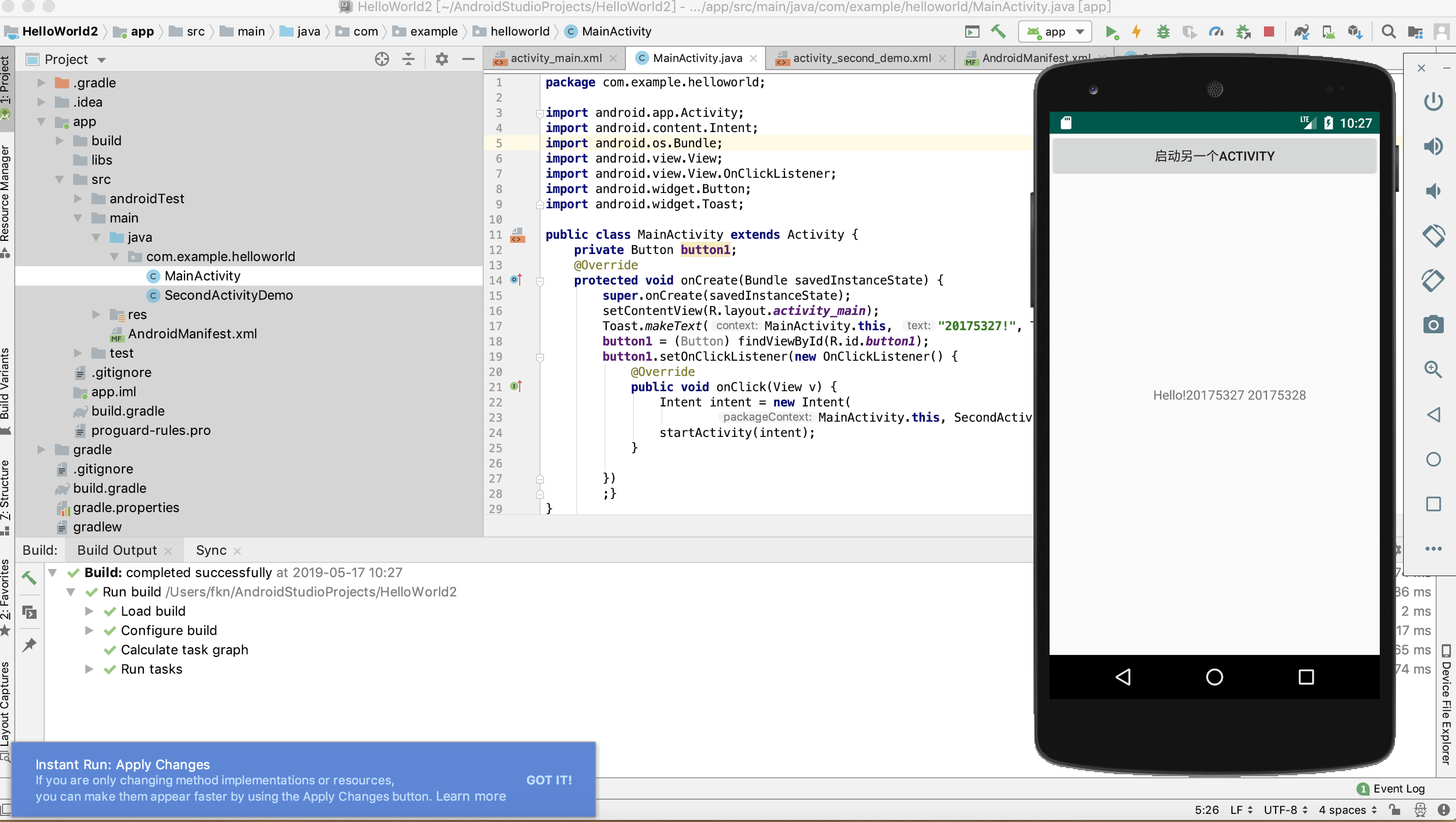
效果展示:

任务四 布局测试
-
任务要求
-
构建项目,运行教材相关代码
-
修改布局让P290页的界面与教材不同
在设计中修改图形即可(注意:是对activity_main_xml进行修改)
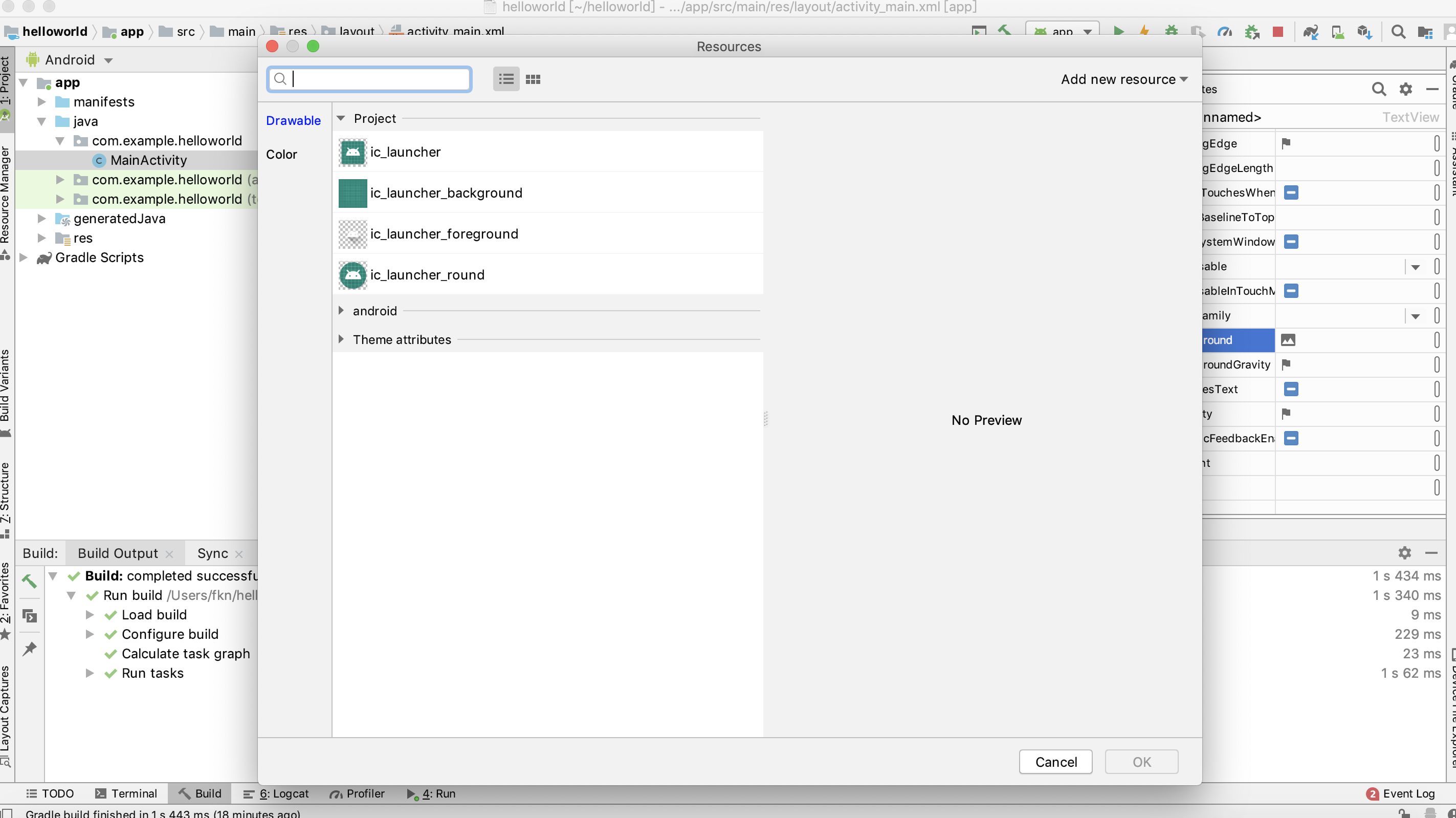
点击foreground如下图:

-
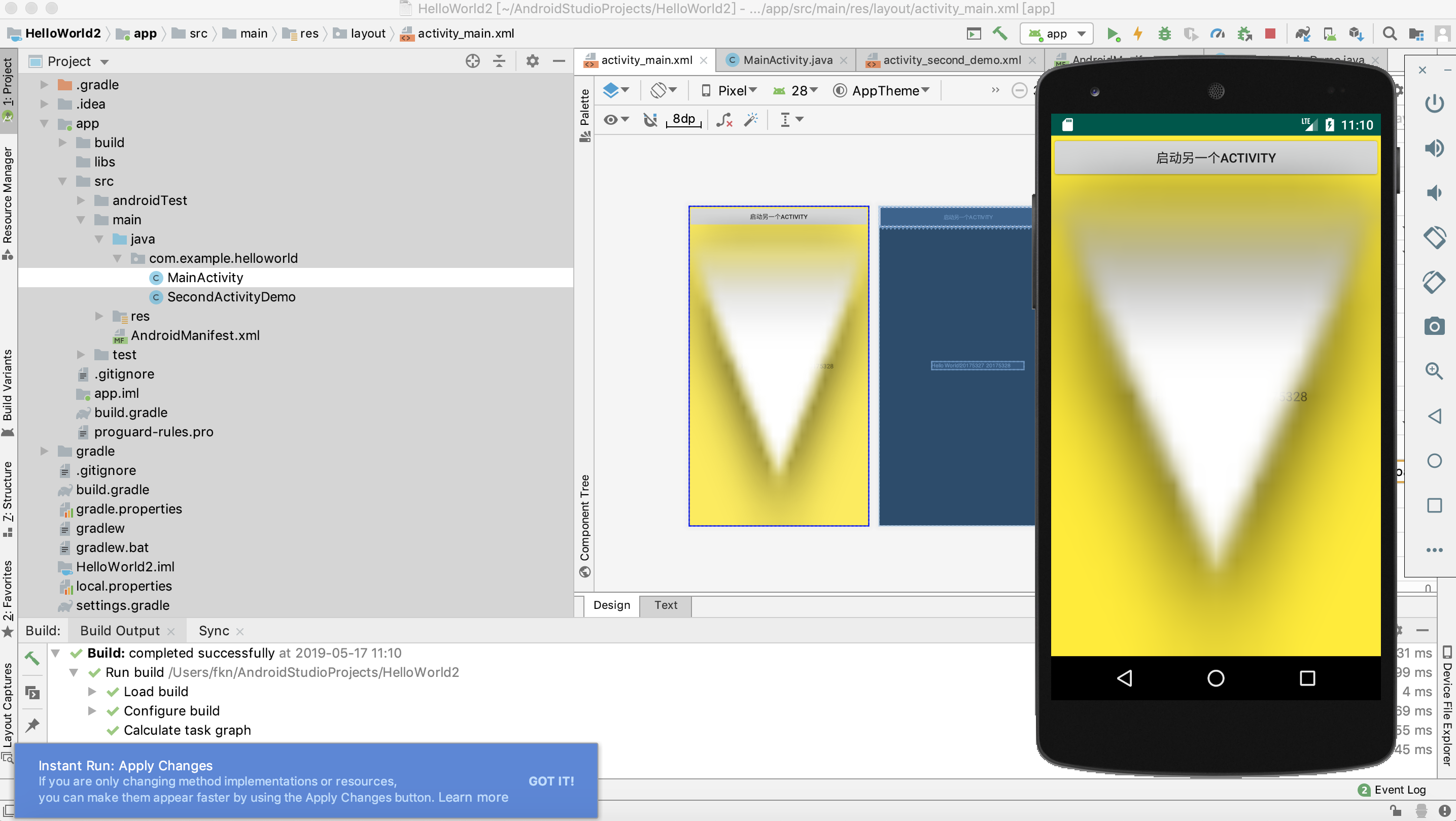
结果展示:

任务五:事件处理测试
- 任务要求
- 运行教材本章相关代码并截图
- 功能描述:在点击屏幕后,时钟背景颜色发生改变
MainActivity:
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
activity_main:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
tools:context=".MainActivity">
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:onClick="changeColor"
/>
</RelativeLayout>
效果展示:

问题与解决方案
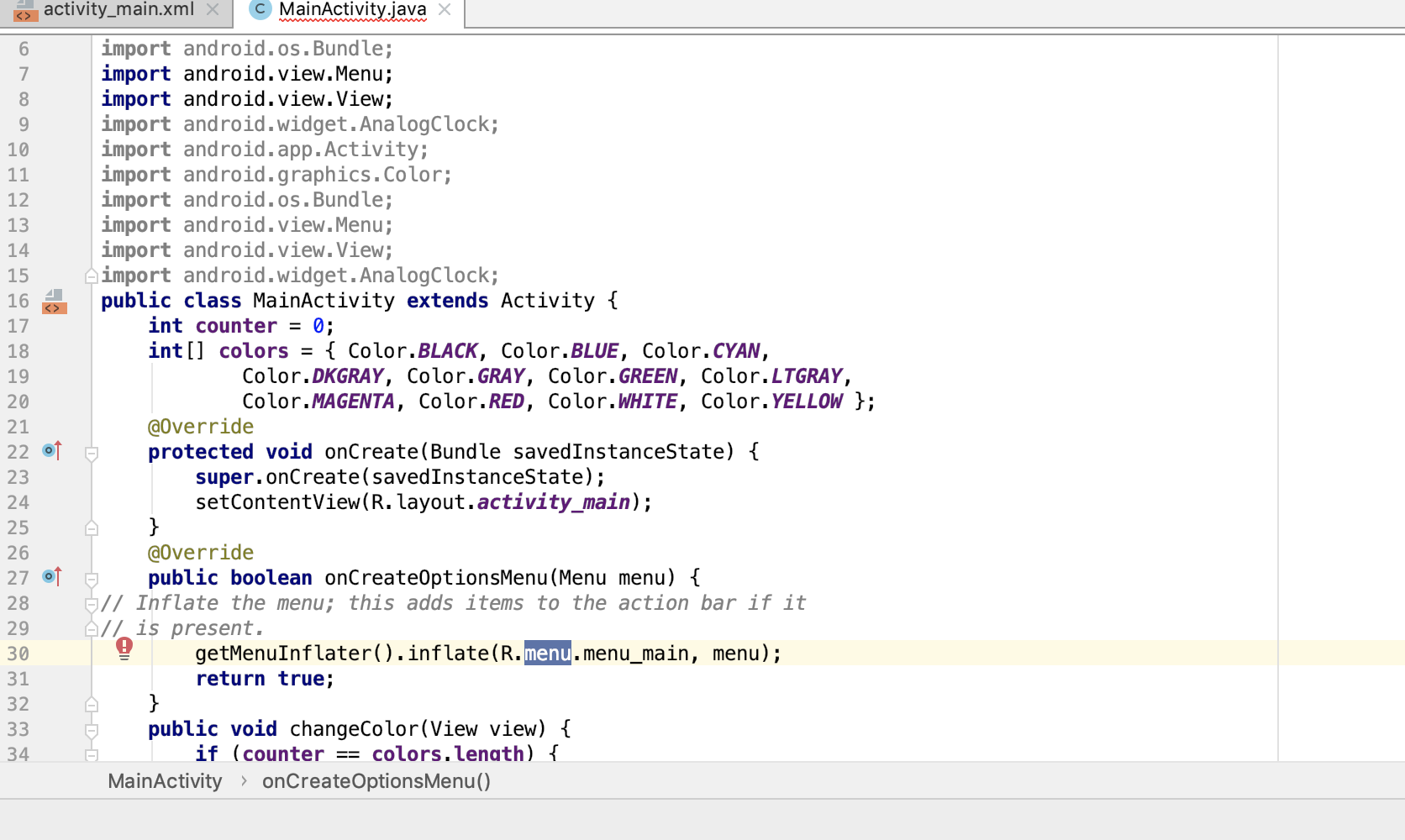
最后一个任务中menu是红色的点击小灯泡:

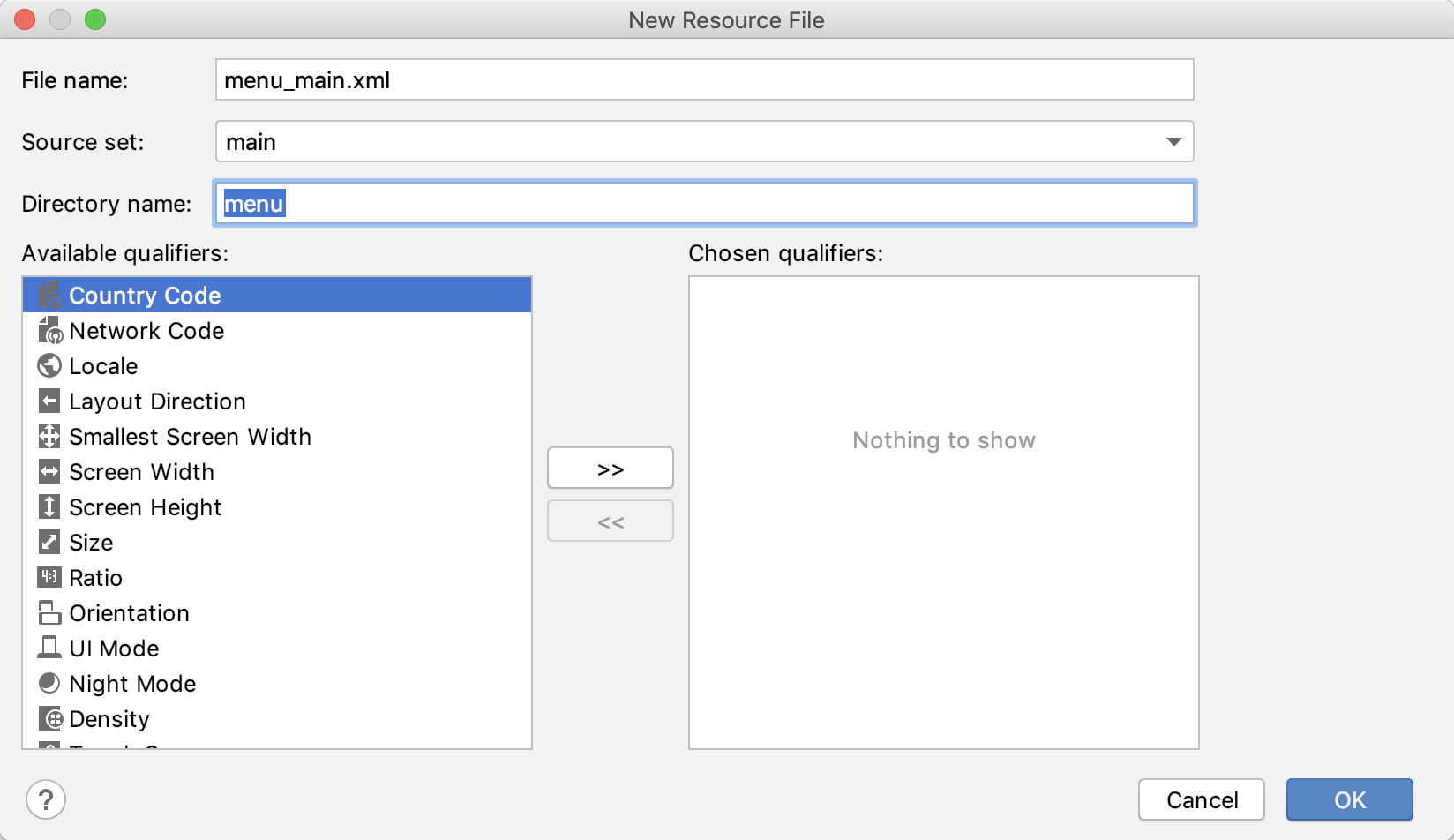
点击OK

运行就好了
实验心得与体会
通过这次实验,我初步掌握Android开发的一些基本知识,并能够运行虚拟手机,在自己调试代码的过程,对Android开发基本功能的运用了解的更深入。通过各种设置,最后在虚拟手机上得到展现,这使我对其的兴趣更加深厚,提高了动手能力。