这个城市看过美也看过丑陋,看过豪华的当然更多是简陋,我们试着在这钢筋结构中,搓出一点火星将渴望自由灵魂解救
详细请参考: https://developers.weixin.qq.com/miniprogram/dev/component/map.html
当前页面中直接使用map标签

地图撑满全屏

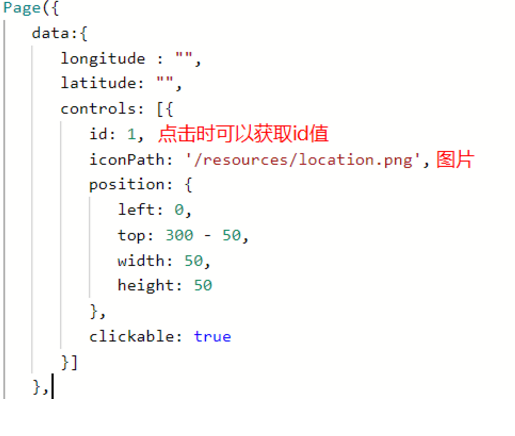
经纬度显示当前位置
详情请参考: https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html


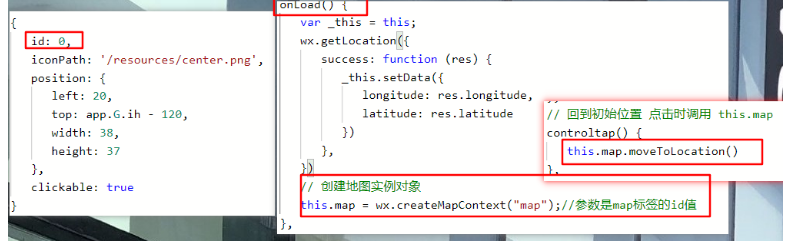
地图控件
详细请查看: https://developers.weixin.qq.com/miniprogram/dev/component/map.html

让地图控件显示在我的位置的中间
当前屏幕宽度-图片一半
获取小程序当前宽高度 (在全局中获取) wx.getSystemInfo({})
https://developers.weixin.qq.com/miniprogram/dev/api/base/system/system-info/wx.getSystemInfo.html

实现位置变化(需要获取实例)

拖动后返回自己的位置这时候需要第二个图标了添加事件

点击回到初始位置必须要有一个id值(事件已经在map标签中产生了,自带的) https://developers.weixin.qq.com/miniprogram/dev/api/media/map/wx.createMapContext.html MapContext.moveToLocation({})需要配合图标使用 它是地图控件所以要创建地图的实例对象才能使用wx.createMapContext 通过wx.createMapContext在使用的页面加载中就要创建