Jmeter+Ant+Jenkins自动化测试框架的搭建步骤可以参考以下文章,写的很详细。
https://www.cnblogs.com/wulixia/p/11011793.html
环境搭建好之后,我想每次buid完成后把本次测试的结果通过邮件发出来,邮件配置的步骤可以参考这篇文章https://www.cnblogs.com/imyalost/p/8781759.html,下面记一下我在报告优化过程中遇到的一些问题:
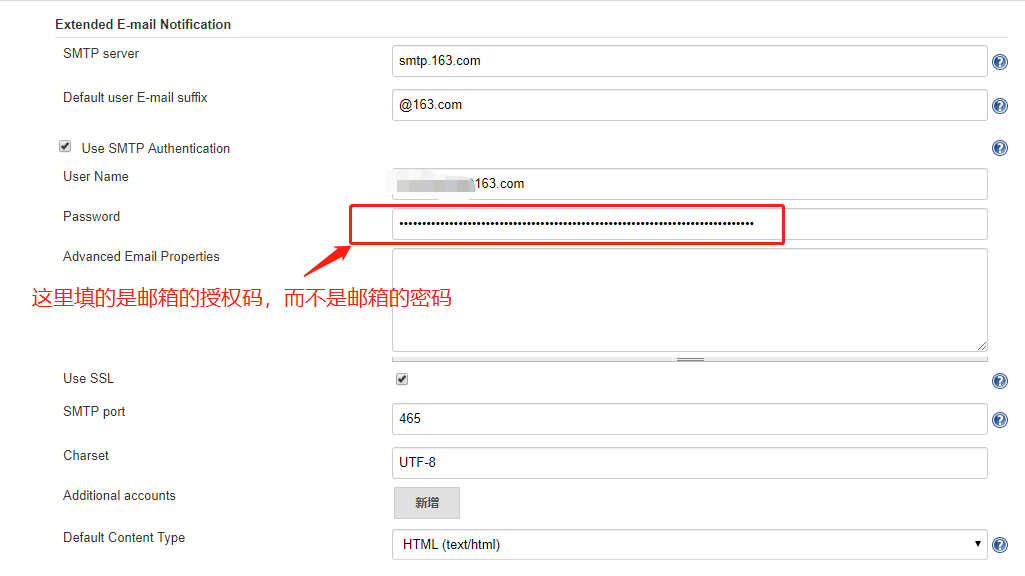
1. 在Jenkins的【Manage Jenkins】-【Configure System】-【Extended E-mail Notification/邮件通知】-【高级】中的Password 填的是邮箱的授权码,而不是密码。

2.将生成的html测试报告以附在邮件中发送。
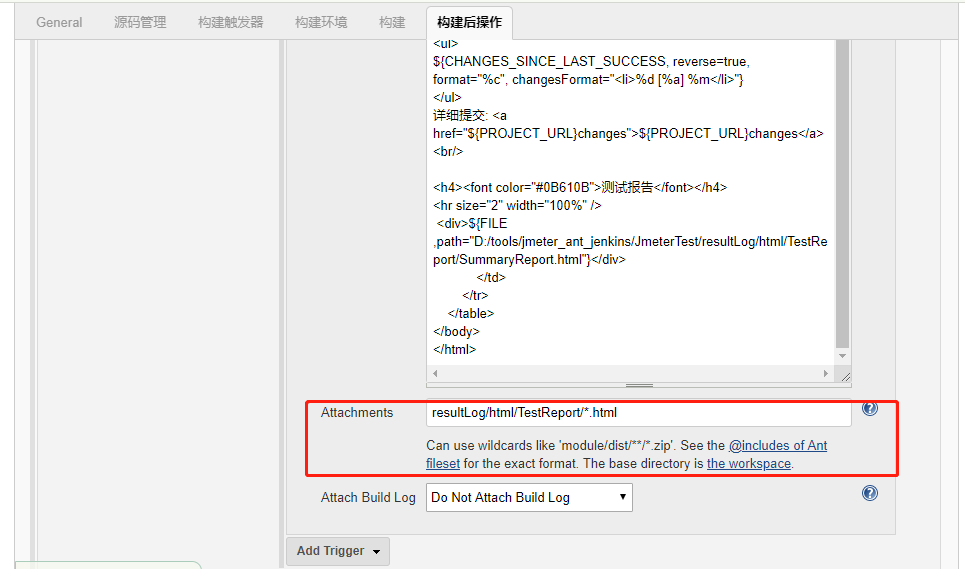
在项目配置中的【构建后操作】-【Editable Email Notification】模块中配置Attachments的路径,注意这里的路径默认在你设置的Jenkins的workspace目录下,例如我自定义的workspace路径是D:softwareJenkinsworkspace est,我的测试报告路径是D:softwareJenkinsworkspace est esultLoghtmlTestReport*.html,我想把TestReport下的html报告附在邮件中,那Attachments这栏填写的路径应该是resultLoghtmlTestReport*.html。

3.邮件有了,附件也有了,我想在邮件里面更直观的看到一个汇总的报告怎么办呢?
首先在build.xml中通过不同的xsl模板生成两份想要的报告,我这里是分别生成了一份汇总的报告(jmeter-results-detail-report_21.xsl)和一份详细报告(jmeter-results-shanhe-me.xsl),模板网上也有现成的,可以稍加改动换成自己想要的。build.xml具体改动的地方如下:
<!--生成报告的前缀-->
<property name="ReportName" value="TestReport"/>
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}/${time}.jtl"/>
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}/DetailReport.html"/>
<property name="jmeter.result.htmlName2" value="${jmeter.result.html.dir}/${ReportName}/SummaryReport.html"/>
<target name="report">
<tstamp> <format property="time" pattern="yyyyMMdd HH:mm" /> </tstamp>
<xslt
classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter-results-shanhe-me.xsl"/>
<xslt
classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName2}"
style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl">
<param name="showData" expression="${show-data}"/>
<param name="titleReport" expression="${ReportName}${time}"/>
<param name="dateReport" expression="${ReportName}${time}"/>
</xslt>
<!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝-->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
然后在jenkins的报告模板后面增加以下部分,将SummaryReport放入邮件正文中
<h4><font color="#0B610B">测试报告</font></h4>
<hr size="2" width="100%" />
<div>${FILE ,path="D:/software/Jenkins/workspace/test/resultLog/html/TestReport/SummaryReport.html"}</div>
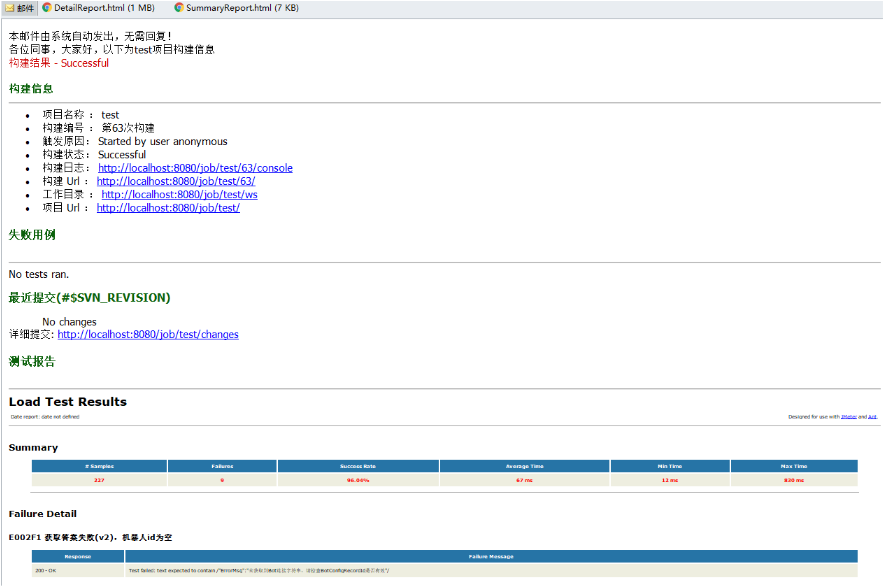
最后收到邮件如下图

4.邮件中用例名称中文乱码问题
刚开始的邮件中用例名称中的中文显示乱码,后来从以下链接的文章中得知原因是因为jenkins的邮件是按GBK格式发送的,如果文件格式为utf-8,在邮件中就会出现转码错误。因此将jmeter里的jmeter-results-detail-report_21.xsl文件里的out格式也改成GB2312之后就正常了。
https://testerhome.com/topics/6887
http://blog.csdn.net/u010037124/article/details/38468751
5.报告中的日期问题
原来SummaryReport中的日期显示Date report: date not defined,原因是需要在build.xml文件中定义dateReport这个参数和值,在style中就可以使用,上面第3步中标黄的内容为新增的代码。具体的思路可以参考下面文章。
https://www.cnblogs.com/chengchengla1990/p/6260587.html
6.报告样式问题
后面再继续优化报告样式问题。