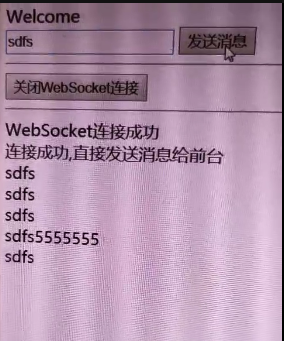
先来个效果

Java代码
package hh; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import javax.websocket.Session; import java.net.InetAddress; import java.util.Map; import java.util.concurrent.ConcurrentHashMap; /** * websocket多客户端公共处理类 * create time:2020-2-10 */ public class WebSocketUtil { protected final static Logger logger = LoggerFactory.getLogger(WebSocketUtil.class); private final static String prefix = "WebSocketUtil:"; public static Map<String,Session> clients = new ConcurrentHashMap<String,Session>(); /** * 客户端连接新增 * @param host * @param session */ public static void add(String host, Session session){ clients.put(host,session); logger.info(prefix+"当前连接客户端host=[{}],连接数量=[{}]",host,clients.size()); } /** * 收到客户端消息 * @param host * @param message */ public static void receive(String host, String message) { logger.info(prefix+"收到消息 : host=[{}],Message=[{}]",host,message); logger.info(prefix+"当前连接数 =[{}]",clients.size()); } /** * 移除客户端连接 * @param host */ public static void remove(String host) { clients.remove(host); logger.info(prefix+"当前连接数 =[{}]",clients.size()); } /** * 给指定的客户端发送消息 * @param deviceId * @param message * @return */ public static synchronized void sendMessage(String deviceId , String message) { logger.info(prefix+"当前连接数 =[{}]",clients.size()+"当前设备id为 =[{}]",deviceId+"当前message为 =[{}]",message); String host = null; synchronized(host){ clients.get(host).getAsyncRemote().sendText(message); } } public static String getHost() { InetAddress ia=null; String localname = "",localip = ""; try { ia=ia.getLocalHost(); localname=ia.getHostName(); localip=ia.getHostAddress(); System.out.println("本机名称是:"+ localname); System.out.println("本机的ip是 :"+localip); } catch (Exception e) { e.printStackTrace(); } return localip; } }
前端页面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<html>
<head>
<meta>
<title></title>
<link rel="stylesheet" type="text/css" href="#springUrl('/static/tv/css/main.css')"/>
<link rel="stylesheet" type="text/css" href="#springUrl('/static/tv/css/txt.wav.css')"/>
<link rel="stylesheet" type="text/css" href="#springUrl('/static/tv/css/video.css')"/>
<link rel="stylesheet" type="text/css" href="#springUrl('/static/tv/css/swiper.min.css')"/>
<style>
.swiper-container {
1215px;
height: 786px;
margin-top: 20px;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
</style>
</head>
<!--结算ing-->
<div id="out-1" style="display: none" class="thanks-page cl">
*##*
<div class="left-div">
<img src="#springUrl('/static/tv/img/bg_2.jpg')" style="position: absolute; top: 0;left: 0;"/>
<div class="img-div">
<img id="img-O1" src="" class="pic"/>
<img src="#springUrl('/static/tv/img/img_p.png')" class="img"/>
</div>
</div>
*##*
<div class="right-div">
<div class="header cl">
<div class="logo-div"><img src="#springUrl('/static/tv/img/logo.png')"/></div>
<div class="right">
<span>购物详单推送至消息中心</span>
</div>
</div>
<div class="content" style="text-align: center;padding-top: 30px;">
<div class="adv-img">
<img id="img-paying-show" src="#springUrl('/static/tv/img/advout.gif')"
style=" 600px;height: 600px"/>
<div style="font-size: 60px;margin-top: 30px;">商品结算中,请稍等……</div>
<div style="font-size: 40px;color:red;margin-top: 60px;">若您未开通刷脸支付,请打开手机扫码支付哦</div>
<div style="font-size: 40px;color:red;margin-top: 60px;">支付完成后,别忘记取走您的小票哟~</div>
<span><audio id="au-I3" src=""></audio></span>
</div>
</div>
<p style="display: none">客服电话:010-57252878</p>
<!--<div class="content">
<div class="thanks thanks-top">
<span>结算中,请稍等~</span>
<span><audio id="au-O1" src="" style="display: none"></audio></span>
</div>
<p style="display: none">客服电话:010-57252878</p>
</div>-->
</div>
</div>
<!--结算成功,欢迎再来-->
<div id="out-2" style="display: none" class="thanks-page2 cl">
*##*
<div class="left-div">
<img src="#springUrl('/static/tv/img/bg_2.jpg')" style="position: absolute; top: 0;left: 0;"/>
<div class="img-div">
<img id="img-O2" src="" class="pic"/>
<img src="#springUrl('/static/tv/img/img_p.png')" class="img"/>
</div>
</div>
*##*
<div class="right-div">
<div class="header cl">
<div class="logo-div"><img src="#springUrl('/static/tv/img/logo.png')"/></div>
<div class="right">
<span>购物详单推送至消息中心</span>
</div>
</div>
<div class="content">
<div class="thanks">
<span>支付成功 欢迎再来~</span>
<span style="margin-top:5%; ">请取走您的小票</span>
<span><audio id="au-O2" src=""></audio></span>
<span><audio id="au-O8" src=""></audio></span>
<span><audio id="au-O11" src=""></audio></span>
<span><audio id="au-O12" src=""></audio></span>
</div>
<p>客服电话:010-57252878</p>
</div>
</div>
</div>
<!--未购物,欢迎再来-->
<div id="out-3" style="display: none" class="thanks-page">
*##*
<div class="left-div">
<img src="#springUrl('/static/tv/img/bg_2.jpg')" style="position: absolute; top: 0;left: 0;"/>
<div class="img-div">
<img id="img-O3" src="" class="pic"/>
<img src="#springUrl('/static/tv/img/img_p.png')" class="img"/>
</div>
</div>
*##*
<div class="right-div">
<div class="header cl">
<div class="logo-div"><img src="#springUrl('/static/tv/img/logo.png')"/></div>
<div class="right">
<span>购物详单推送至消息中心</span>
</div>
</div>
<div class="content">
<div class="thanks">
<span>谢谢惠顾 欢迎再来~</span>
<span><audio id="au-O3" src=""></audio></span>
</div>
<p>客服电话:010-57252878</p>
</div>
</div>
</div>
<!--余额不足-->
<div id="out-4" style="display: none" class="insufficient-page">
*##*
<div class="left-div">
<img src="#springUrl('/static/tv/img/bg_2.jpg')" style="position: absolute; top: 0;left: 0;"/>
<div class="img-div">
<img id="img-O4" src="" class="pic"/>
<img src="#springUrl('/static/tv/img/img_p.png')" class="img"/>
</div>
</div>
*##*
<div class="right-div">
<div class="header cl">
<div class="logo-div"><img src="#springUrl('/static/tv/img/logo.png')"/></div>
<div class="right">
<span>购物详单推送至消息中心</span>
</div>
</div>
<div class="content">
<div class="insufficient">
<div class="disc">
<!--<p>钱包余额不足...</p>
<p>请扫码支付</p>-->
<p>请您扫码支付...</p>
<!--<span><audio id="au-O4" src=""></audio></span>-->
<!--<span><audio id="au-O14" src=""></audio></span>-->
<!--<span><audio id="au-O15" src=""></audio></span>-->
</div>
</div>
</div>
<div class="list-bottom cl">
<div class="bot-right">
<p class="p2" id="showInc4"><span>优惠:</span><span id="ins4cash"></span></p>
<p class="p3">总价:<span id="ins4total"></span></p>
</div>
</div>
</div>
</div>
<!--超出限额-->
<div id="out-5" style="display: none" class="limit-page">
*##*
<div class="left-div">
<img src="#springUrl('/static/tv/img/bg_2.jpg')" style="position: absolute; top: 0;left: 0;"/>
<div class="img-div">
<img id="img-O5" src="" class="pic"/>
<img src="#springUrl('/static/tv/img/img_p.png')" class="img"/>
</div>
</div>
*##*
<div class="right-div">
<div class="header cl">
<div class="logo-div"><img src="#springUrl('/static/tv/img/logo.png')"/></div>
<div class="right">
<span>购物详单推送至消息中心</span>
</div>
</div>
<div class="content">
<div class="limit">
<div class="disc">
<p>超过免支付限额...</p>
<p>稍后请扫码支付</p>
<span><audio id="au-O5" src=""></audio></span>
</div>
</div>
</div>
<div class="bottom">
<span>
客服电话:010-57252878
</span>
</div>
</div>
</div>
<!--支付未成功-->
<div id="out-6" style="display: none" class="lose-page">
*##*
<div class="left-div">
<img src="#springUrl('/static/tv/img/bg_2.jpg')" style="position: absolute; top: 0;left: 0;"/>
<div class="img-div">
<img id="img-O6" src="" class="pic"/>
<img src="#springUrl('/static/tv/img/img_p.png')" class="img"/>
</div>
</div>
*##*
<div class="right-div">
<div class="header cl">
<div class="logo-div"><img src="#springUrl('/static/tv/img/logo.png')"/></div>
<div class="right">
<span>购物详单推送至消息中心</span>
</div>
</div>
<div class="content">
<div class="lose">
<div class="disc">
<p>支付未成功...</p>
<p>请按紧急按钮按返回超市内,重新结算</p>
<span><audio id="au-O6" src=""></audio></span>
<span><audio id="au-O13" src=""></audio></span>
</div>
</div>
</div>
<div class="bottom">
<span>
客服电话:010-57252878
</span>
</div>
</div>
</div>
<!--购物清单-->
<div id="out-7" style="display: none" class="list-page cl">
*##*
<div class="left-div">
<img src="#springUrl('/static/tv/img/bg_2.jpg')" style="position: absolute; top: 0;left: 0;"/>
<div class="img-div">
<img id="img-O7" src="" class="pic"/>
<img src="#springUrl('/static/tv/img/img_p.png')" class="img"/>
</div>
</div>
*##*
<div class="right-div">
<div class="header cl">
<div class="logo-div"><img src="#springUrl('/static/tv/img/logo.png')"/></div>
<div class="right">
<span>购物详单推送至消息中心</span>
</div>
</div>
<div class="content">
<div class="list">
<div class="t-head"><span id="goodsTotalNum"></span><span>数量</span><span>金额</span></div>
<div class="renav">
<ul id="goodsInfo">
</ul>
</div>
</div>
</div>
<div class="list-bottom cl">
<div class="bot-right">
<p class="p2" id="detailinc"><span>优惠:</span><span id="inc_amount"></span></p>
<p class="p3">总价:<span id="total_cash"></span></p>
<!-- 微信支付门店放开注释 下面两个图片二选一
<img src="img/jd.png" id="jdjr" style="display: none"/>
<img src="img/wx.png" id="wechat" style="display: none"/>-->
</div>
</div>
</div>
</div>
<!--扫码支付-->
<div id="out-8" style="display: none" class="paycode-page">
*##*
<div class="left-div">
<img src="#springUrl('/static/tv/img/bg_2.jpg')" style="position: absolute; top: 0;left: 0;"/>
<div class="img-div">
<img id="img-O8" src="" class="pic"/>
<img src="#springUrl('/static/tv/img/img_p.png')" class="img"/>
</div>
</div>
*##*
<div class="right-div">
<div class="header cl">
<div class="logo-div"><img src="#springUrl('/static/tv/img/logo.png')"/></div>
<div class="right">
<span>购物详单推送至消息中心</span>
</div>
</div>
<div class="content">
<div class="insufficient">
<div class="disc">
<p class="p3">订单商品总数:<span id="totalCountSpan"></span>件</p>
<p>请扫码支付<span id="timeLeave" style="color: #d9271e;margin-left: 30px;font-weight: 500;"></span>秒</p>
<span><audio id="au-O4" src=""></audio></span>
<span><audio id="au-O14" src=""></audio></span>
<span><audio id="au-O15" src=""></audio></span>
<div class="code cl">
<!-- <dl>
<dt><div id="genCodeJdjr"></div></dt>
<dd><img src="img/jd.png"/><span>京东金融</span></dd>
</dl> -->
<dl>
<dt>
<div id="genCodeWechat"></div>
<!--<img id="genCodeWechat" src=""/>-->
</dt>
<!--微信支付门店有<span>微信支付</span>-->
<dd><img src="#springUrl('/static/tv/img/wx.png')"/></dd>
</dl>
</div>
</div>
</div>
</div>
<div id="divOne" style="display: none;"></div>
<div id="divTwo" style="display: none;"></div>
<div class="list-bottom cl">
<div class="bot-right">
<p class="p2" id="showInc"><span>优惠:</span><span id="incAmount"></span></p>
<p class="p3">总价:<span id="payPrice"></span></p>
</div>
</div>
</div>
</div>
<!--结算时未识别人脸-->
<div id="out-10" style="display: none" class="lose-page">
*##*
<div class="left-div">
<img src="#springUrl('/static/tv/img/bg_2.jpg')" style="position: absolute; top: 0;left: 0;"/>
<div class="img-div">
<img src="" class="pic"/>
<img src="#springUrl('/static/tv/img/img_p.png')" class="img"/>
</div>
</div>
*##*
<div class="right-div">
<div class="header cl">
<div class="logo-div"><img src="#springUrl('/static/tv/img/logo.png')"/></div>
<div class="right">
<span>购物详单推送至消息中心</span>
</div>
</div>
<div class="content">
<div class="lose">
<div class="disc">
<p>未识别到面部信息...</p>
<p>请按紧急按钮按返回超市内,重新结算</p>
<span><audio id="au-O10" src=""></audio></span>
</div>
</div>
</div>
<div class="bottom">
<span>
客服电话:010-57252878
</span>
</div>
</div>
</div>
<!--抱歉客官-->
<div id="out-13" style="display: none" class="thanks-page cl">
*##*
<div class="left-div">
<img src="#springUrl('/static/tv/img/bg_2.jpg')" style="position: absolute; top: 0;left: 0;"/>
<div class="img-div">
<img id="img-O13" src="" class="pic"/>
<img src="#springUrl('/static/tv/img/img_p.png')" class="img"/>
</div>
</div>
*##*
<div class="right-div">
<div class="header cl">
<div class="logo-div"><img src="#springUrl('/static/tv/img/logo.png')"/></div>
<div class="right">
<span>购物详单推送至消息中心</span>
</div>
</div>
<div class="content">
<div class="wrap">
<div class="sorry">
<h1>抱歉客官</h1>
<h3>暂时无法结算,麻烦退回店内~非常抱歉!</h3>
</div>
</div>
<p>客服电话:010-57252878</p>
</div>
</div>
</div>
</div>
<script src="#springUrl('/static/tv/js/jquery-3.1.1.js')" type="text/javascript" charset="utf-8"></script>
<script src="#springUrl('/static/tv/js/swiper.min.js')" type="text/javascript" charset="utf-8"></script>
<script src="#springUrl('/static/tv/js/exit.js')" type="text/javascript" charset="utf-8"></script>
<script src="#springUrl('/static/tv/js/txt.wav.js')" type="text/javascript" charset="utf-8"></script>
<script src="#springUrl('/static/tv/js/video.js')" type="text/javascript" charset="utf-8"></script>
<script src="#springUrl('/static/tv/js/reconnecting-websocket.min.js')" type="text/javascript" charset="utf-8"></script>
<script src="#springUrl('/static/tv/js/tvconfig.js')" type="text/javascript" charset="utf-8"></script>
<script src="#springUrl('/static/tv/js/qrcode.js')" type="text/javascript" charset="utf-8"></script>
</body>
</html>
*#
<!DOCTYPE html>
<html>
<head>
<title>Java后端WebSocket的Tomcat实现</title>
</head>
<body>
Welcome<br/><input id="text" type="text"/>
<button onclick="send()">发送消息</button>
<hr/>
<button onclick="closeWebSocket()">关闭WebSocket连接</button>
<hr/>
<div id="message"></div>
</body>
<script type="text/javascript">
var websocket = null;
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
websocket = new WebSocket("ws://localhost:8080/tvOut/websocket");
}
else {
alert('当前浏览器 Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("WebSocket连接发生错误");
};
//连接成功建立的回调方法
websocket.onopen = function () {
setMessageInnerHTML("WebSocket连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function (event) {
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function () {
setMessageInnerHTML("WebSocket连接关闭");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closeWebSocket();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//关闭WebSocket连接
function closeWebSocket() {
websocket.close();
}
//发送消息
function send() {
var message = document.getElementById('text').value;
websocket.send(message);
}
</script>
</html>
简版前端
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Java后端WebSocket的Tomcat实现</title> <script type="text/javascript"> var websocket = null; //判断当前浏览器是否支持WebSocket if ('WebSocket' in window) { websocket = new WebSocket("ws://localhost:8080/tvOut/websocket"); } else { alert('当前浏览器 Not support websocket') } //连接发生错误的回调方法 websocket.onerror = function () { setMessageInnerHTML("WebSocket连接发生错误"); }; //连接成功建立的回调方法 websocket.onopen = function () { setMessageInnerHTML("WebSocket连接成功"); } //接收到消息的回调方法 websocket.onmessage = function (event) { setMessageInnerHTML(event.data); } //连接关闭的回调方法 websocket.onclose = function () { setMessageInnerHTML("WebSocket连接关闭"); } //监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。 window.onbeforeunload = function () { closeWebSocket(); } //将消息显示在网页上 function setMessageInnerHTML(innerHTML) { document.getElementById('message').innerHTML += innerHTML + '<br/>'; } //关闭WebSocket连接 function closeWebSocket() { websocket.close(); } //发送消息 function send() { var message = document.getElementById('text').value; websocket.send(message); } </script> </head> <body> Welcome<br/><input id="text" type="text"/> <button onclick="send()">发送消息</button> <hr/> <button onclick="closeWebSocket()">关闭WebSocket连接</button> <hr/> <div id="message"></div> </body> </html>
pom文件
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>h5websocket</groupId> <artifactId>web</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <name>web Maven Webapp</name> <!-- FIXME change it to the project's website --> <url>http://www.example.com</url> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <maven.compiler.source>1.7</maven.compiler.source> <maven.compiler.target>1.7</maven.compiler.target> </properties> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.11</version> <scope>test</scope> </dependency> <dependency> <groupId>javax.websocket</groupId> <artifactId>javax.websocket-api</artifactId> <version>1.0</version> <scope>provided</scope> </dependency> <dependency> <groupId>log4j</groupId> <artifactId>log4j</artifactId> <version>1.2.17</version> </dependency> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> <version>1.7.25</version> </dependency> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-log4j12</artifactId> <version>1.7.25</version> <scope>test</scope> </dependency> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-simple</artifactId> <version>1.7.25</version> <scope>test</scope> </dependency> </dependencies> <build> <finalName>web</finalName> <pluginManagement><!-- lock down plugins versions to avoid using Maven defaults (may be moved to parent pom) --> <plugins> <plugin> <artifactId>maven-clean-plugin</artifactId> <version>3.1.0</version> </plugin> <!-- see http://maven.apache.org/ref/current/maven-core/default-bindings.html#Plugin_bindings_for_war_packaging --> <plugin> <artifactId>maven-resources-plugin</artifactId> <version>3.0.2</version> </plugin> <plugin> <artifactId>maven-compiler-plugin</artifactId> <version>3.8.0</version> </plugin> <plugin> <artifactId>maven-surefire-plugin</artifactId> <version>2.22.1</version> </plugin> <plugin> <artifactId>maven-war-plugin</artifactId> <version>3.2.2</version> </plugin> <plugin> <artifactId>maven-install-plugin</artifactId> <version>2.5.2</version> </plugin> <plugin> <artifactId>maven-deploy-plugin</artifactId> <version>2.8.2</version> </plugin> </plugins> </pluginManagement> </build> </project>
亲测可用,如果出现链接失败,多数问题为链接的ip或者端口没有和后台对应上,对应上就可以了