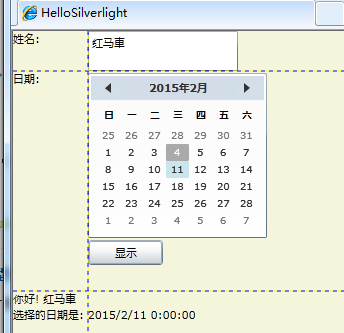
一:输入姓名并选中一个日期,将在下面显示

二:XAML代码
<UserControl x:Class="HelloSilverlight.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"> <Grid x:Name="LayoutRoot" Background="Beige" ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="40"/> <RowDefinition Height="220"/> <RowDefinition Height="40"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="75" /> <ColumnDefinition Width="325"/> </Grid.ColumnDefinitions> <TextBlock Text="姓名:" Grid.Row="0" Grid.Column="0"></TextBlock> <TextBlock Text="日期:" Grid.Row="1" Grid.Column="0"></TextBlock> <TextBlock x:Name="message1" Text="消息:" Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2"></TextBlock> <TextBox x:Name="name1" Text="你的名字" Grid.Row="0" Grid.Column="1" Width="150" HorizontalAlignment="Left"></TextBox> <StackPanel Grid.Column="1" Grid.Row="1" Orientation="Vertical"> <sdk:Calendar x:Name="cal1" SelectionMode="SingleDate" HorizontalAlignment="Left"></sdk:Calendar> <Button Click="Button_Click" x:Name="OKbutton" Width="75" Height="25" HorizontalAlignment="Left" Content="显示"></Button> </StackPanel> </Grid> </UserControl>
后台代码:
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; namespace HelloSilverlight { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); } #region 显示事件 private void Button_Click(object sender, RoutedEventArgs e) { string dateString; if (cal1.SelectedDate == null) { dateString = "请选择一个日期!"; } else { dateString = cal1.SelectedDate.ToString(); } message1.Text = "你好! " + name1.Text + " " + "选择的日期是: " + dateString; } #endregion } }