一、盒子模型
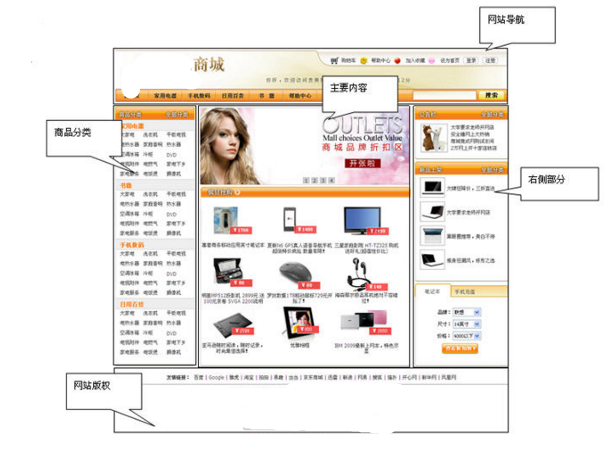
网页可以看成由一个个"盒子"组成,如图:

由上图可以看出,页面分为上(网站导航)、中、下(版权声明)三个部分,中间部分又分为左(商品分类)、中(主要部分)、右,这些版块就像一个个的盒子,这些"盒子"中放置着各种内容,页面就是由这些"盒子"拼凑起来,先将这些“盒子”的位置样式确定下来,然后在分别确定“盒子”内的样式,绝对不会跑
盒子模型的相关属性
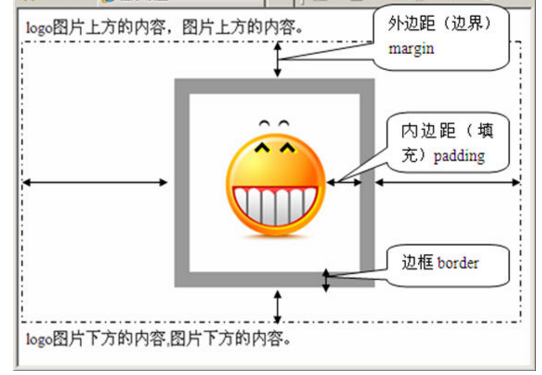
margin(外边距/边界)
border(边框)
padding(内边距/填充 )
我们看图理解一下各属性作用:

盒模型的层次关系
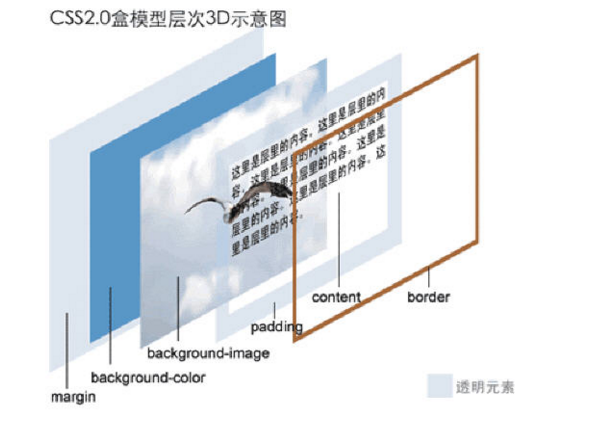
我们通过一个经典的盒模型3D立体结构图来理解,如图:

从上往下看,层次关系如下:
第1层:盒子的边框(border),
第2层:元素的内容(content)、内边距(padding)
第3层:背景图(background-image)
第4层:背景色(background-color)
第5层:盒子的外边距(margin)
从这个层次关系中可以看出,当同时设置背景图和背景色时,背景
图将在背景色的上方显示
水平居中和垂直居中
水平居中包含两种情况:
块级元素的水平居中:margin:0px auto;
文字内容的水平居中:text-align: center;
垂直居中:
常见的单行文字的垂直居中可设置文字所在行的height与
行高样式属性一致,比如:
div{ width: 400px; height: 400px; line-height: 400px;/*行高与div高度一致*/ }