2018/12/14日补充:后来发现compute shader里用AppendStructuredBuffer可以解决这类问题,请看这里:https://www.cnblogs.com/hont/p/10122129.html
1.简介
在日常开发中会遇到诸如判断某张图的某颜色像素百分比占多少的问题,由于gpu运算并行的原因并不能对其进行累加操作。网上一些针对此类问题
的做法是将一张大图分成多个小块逐步处理并逐步合并,保留关键像素的向下采样:

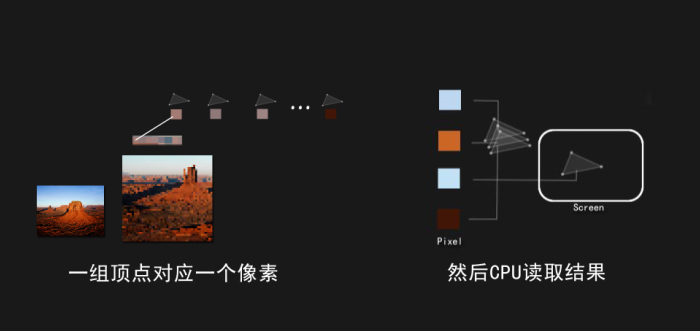
但我在思考一种更简便的方法,于是想到在顶点shader里做判断检测,在像素shader里获取结果这样一个形式:

用一组顶点去读单个像素,判断失败的顶点坐标提交到屏幕外,而判断成功的顶点坐标放在屏幕内。
最后在CPU中获取是否有屏幕内顶点这样一个结果,来进行简单的识别操作。
而在开启透明之后,还可以用透明度叠加来获取更复杂的结果。
2.实践
首先实践结果并没有想象的那么好,因为如果纯用三角面来做顶点部分的判断未免太费效率了。
所以我改成了传入顶点判断并生成面的方式,并且缩小了传入图片的像素大小。
Graphics.DrawProcedural(MeshTopology.Points, blueTex.width * blueTex.height, 1);
毕竟更多的运用场合是用来做刮刮卡或者擦除的识别。只需要检测mask图片。
上代码:

Shader "Hidden/FooShader" { Properties { } SubShader { Blend One One tags { "Queue" = "Transparent" "RenderType" = "Transparent" } Pass { CGPROGRAM #pragma target 4.0 #pragma vertex vert #pragma geometry geom #pragma fragment frag #include "UnityCG.cginc" struct v2f { float4 color : COLOR; float4 vertex : SV_POSITION; }; sampler2D _Image; float4 _ImageSize; v2f vert(uint vid : SV_VertexID) { v2f o = (v2f)0; half y = floor(vid / _ImageSize.x); half x = (vid - y * _ImageSize.x) / _ImageSize.x; y = y / _ImageSize.y; o.vertex = 0; float4 image_col = tex2Dlod(_Image, half4(x,y,0,0)); if (all(image_col.rgb == half3(0, 0, 1))) //if (all(image_col.rgb == half3(0, 1, 1))) /*error*/ { o.color = 1; } else { o.color = 0; } return o; } [maxvertexcount(4)] void geom(point v2f vertElement[1], inout TriangleStream<v2f> triStream) { if (vertElement[0].color.r <= 0) return; float size = 10; float4 v1 = vertElement[0].vertex + float4(-size, -size, 0, 0); float4 v2 = vertElement[0].vertex + float4(-size, size, 0, 0); float4 v3 = vertElement[0].vertex + float4(size, -size, 0, 0); float4 v4 = vertElement[0].vertex + float4(size, size, 0, 0); v2f r = (v2f)0; r.vertex = mul(UNITY_MATRIX_VP, v1); r.color = vertElement[0].color; triStream.Append(r); r.vertex = mul(UNITY_MATRIX_VP, v2); r.color = vertElement[0].color; triStream.Append(r); r.vertex = mul(UNITY_MATRIX_VP, v3); r.color = vertElement[0].color; triStream.Append(r); r.vertex = mul(UNITY_MATRIX_VP, v4); r.color = vertElement[0].color; triStream.Append(r); } fixed4 frag(v2f i) : SV_Target { return i.color; } ENDCG } } }

using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Rendering; namespace Hont { public class Foo : MonoBehaviour { void Start() { var blueTex = new Texture2D(64, 64); for (int x = 0; x < blueTex.width; x++) for (int y = 0; y < blueTex.height; y++) blueTex.SetPixel(x, y, Color.blue); blueTex.Apply(); var mat = new Material(Shader.Find("Hidden/FooShader")); mat.SetTexture("_Image", blueTex); mat.SetVector("_ImageSize", new Vector4(blueTex.width, blueTex.height)); mat.SetPass(0); var tempRT = RenderTexture.GetTemporary(16, 16, 0, RenderTextureFormat.ARGB32, RenderTextureReadWrite.sRGB, 1); tempRT.filterMode = FilterMode.Point; tempRT.autoGenerateMips = false; tempRT.anisoLevel = 0; tempRT.wrapMode = TextureWrapMode.Clamp; var cacheRT = RenderTexture.active; RenderTexture.active = tempRT; Graphics.DrawProcedural(MeshTopology.Points, blueTex.width * blueTex.height, 1); var tex2D = new Texture2D(16, 16, TextureFormat.ARGB32, false, false); tex2D.wrapMode = TextureWrapMode.Clamp; tex2D.anisoLevel = 0; tex2D.filterMode = FilterMode.Point; tex2D.ReadPixels(new Rect(0, 0, 16, 16), 0, 0); var firstPixel = tex2D.GetPixel(0, 0); Debug.Log("firstPixel: " + firstPixel); RenderTexture.active = cacheRT; RenderTexture.ReleaseTemporary(tempRT); } } }
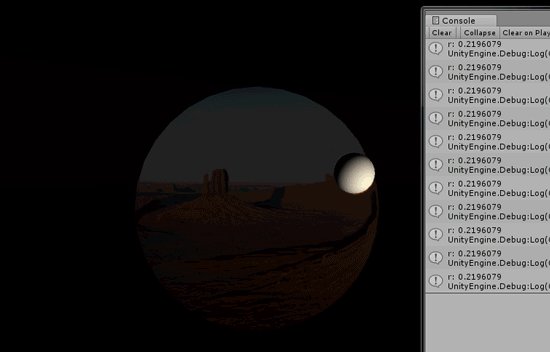
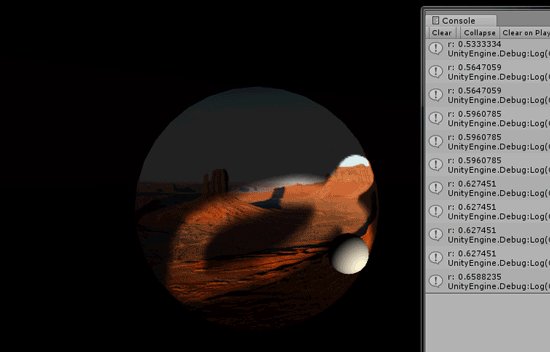
跑了一下代码之后我发现了三个问题,也是没解决的问题,一个是计算结果有误差
o.color = float4(0.05, 0, 0, 0);
输出是0.05结果却有一些出入。
特别是当返回颜色小于0.1之后,我尝试改变图像格式或者RT等参数依旧没能解决
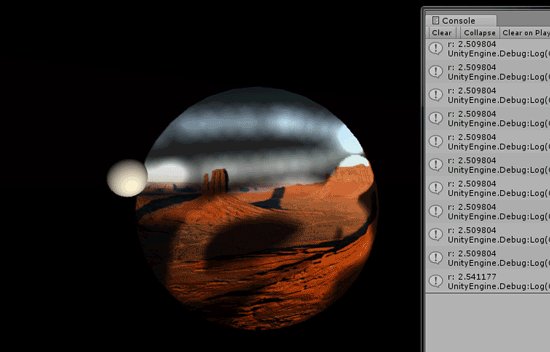
第二个问题是开启透明后,透明图片的叠加是有上限的,毕竟深度有限,堆叠二十多层后,后面层会丢失。
第三个问题是传入图片尺寸过大直接导致带宽爆炸,以至于unity直接假死了,512x512的图片就是26万多的像素要处理,也就是26万多的顶点。
第三个问题很好解决,控制图片尺寸+让单个顶点采样更多像素即可。
对于第一个问题,目前还不需要太精确所以没解决但也能用。第二个问题可以用一些方法来缓解
比如在顶点shader中增加运算量,把返回值分散到rgba四个通道上去。
uint roll = (roll_width + roll_height) % 4; if (roll == 0) result = float4(GAIN_VALUE, 0, 0, 0); if (roll == 1) result = float4(0, GAIN_VALUE, 0, 0); if (roll == 2) result = float4(0, 0, GAIN_VALUE, 0); if (roll == 3) result = float4(0, 0, 0, GAIN_VALUE);
把更多的像素遍历放入顶点中,这样处理图片的顶点数量是原大小/n:
v2f vert(uint vid : SV_VertexID) { v2f o = (v2f)0; o.vertex = 0; half2 image_size = half2(GRID_SIZE_X * LOOP_IMAGE_SIZE_X, GRID_SIZE_Y * LOOP_IMAGE_SIZE_Y); half y = floor(vid / LOOP_IMAGE_SIZE_X); half x = (vid - y * LOOP_IMAGE_SIZE_X) / LOOP_IMAGE_SIZE_X; y = y / LOOP_IMAGE_SIZE_Y; //将vid转化为x,y坐标 for (half rx = 0; rx < GRID_SIZE_X; rx++) { for (half ry = 0; ry < GRID_SIZE_Y; ry++) { half xx = x + rx; half yy = y + ry; float4 r = Statistics_sample(_Image, _Rec_Color, half4(xx, yy, 0, 0), image_size); o.color += r; } } //一个顶点处理多个像素 return o; }
3.测试结果
最终达到了一个比较不错的结果,我把相关函数封装成了一个类。
我写了一个涂抹效果demo来测试一下,它通过识别白色像素的数量来判断是否为全部涂完:

工程文件我丢在了github上: https://github.com/hont127/Image-Rec-Base-unity-shader-
通过这个小Trick其实可以在像素里返回更多的信息,简单的场合这么还是比较方便的,当然一些复杂的情况分块或者配合computer shader来做其实更合适。
