这个解决方法已经定制下来很久了,上一段时间比较忙,没有时间整这些东西。最近稍微好些,不怎么加班。所以抽空总结下,同时也分享给大家,也算是给大家一个借鉴吧!或许这并不是最好的解决方案,但只要能满足当前需求的最好方案也算是最好的解决方案,谁说不是呢!O(∩_∩)O~
我们采用的方案如下:
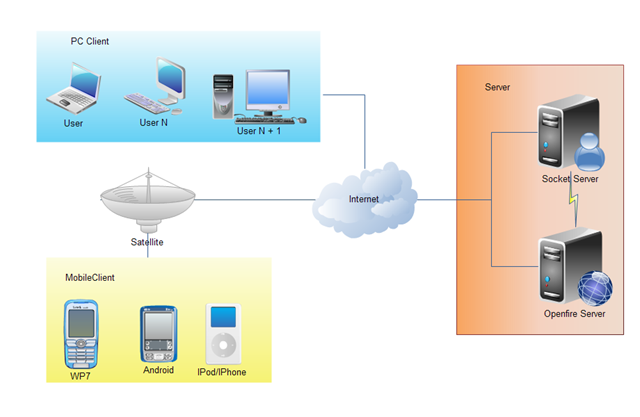
先看图
上图的流程大致上是这样的:
手机端向PC端发送聊天内容
1、手机端程序通过Socket连接服务器端的ServerSocket
2、然后服务器端根据手机Mobile客户端发送过来统一规范的报文或聊天内容,进行解析
3、然后将解析的内容,再用smack框架转发到openfire服务器
4、最后由openfire服务器向客户端(BS、CS、PhoneClient)程序发送聊天信息。这里的客户端可以是pc上的浏览器,pc上的桌面应用,手机应用等
5、PC客户端BS程序(用http bind方式监听)的长连接监听到openfire服务器发送过来的数据,直接在页面中显示
同样,PC客户端向手机端发送聊天内容
1、PC客户端(BS)可以直接用http bind(xmpp 提供的http请求的长连接方式)直接向openfire服务器发送聊天数据;
2、然后openfire服务器接收到聊天内容的时候,这时候socket服务器中的smack框架中有一个聊天内容的监听器
3、监听到PC端向openfire发送的内容后,会用socket的流向手机端发送我们定义好的报文或是聊天内容
4、手机端的socket会不停的轮询(可以模拟心跳式长连接的方式),判断是否有消息到达,如果有则显示
而普通的聊天程序的流程则是客户端发送信息到openfire服务器,openfire服务器再将消息转发给其他客户端。他们省去了socket服务器这部分,那我们为什么要加上socket服务器这部分呢?
我们这样做也是有自己的道理的:
首先,如果让手机端自己实现向openfire服务器发送程序的代码,那工作量是相当大的。因为每个手机平台使用的语言都不同,每个平台都需要实现向openfire服务器发送聊天信息的报文。这其实就是在做重复的工作,而且每个平台实现向手机端发送报文信息的技术会让每个手机端的开发人员都要学会一套和openfire交互的代码。这势必会重复工作、重复相同业务的代码。所以,把这些代码放在一个tcp/ip的socket中转服务器进行统一发送,这也是有好处的。
其次,把所以发送消息在报文在socket服务器完成,可以对业务进行一个统一的处理、消息过滤。
手机端被否决的解决方案,供参考
手机端用http长连接的方式,这个是不行的
其一、手机的移动网络不稳定,长连接会经常断掉,当然你可以自动进行重连
其二、长连接一直连接在服务器上,占用服务器资源。当然你可以使用心跳式长连接或是轮询方式
其三、手机端一直连接服务器会使用手机端用户的网络带宽流量(流量不是免费的,客户会怎么想)
其四、手机端一直连着服务器,对手机的电量也有消耗(现在智能机解决电量也是一个问题)