这里我只是设想实际开发中的过程,没有完全从零开始学习 这;
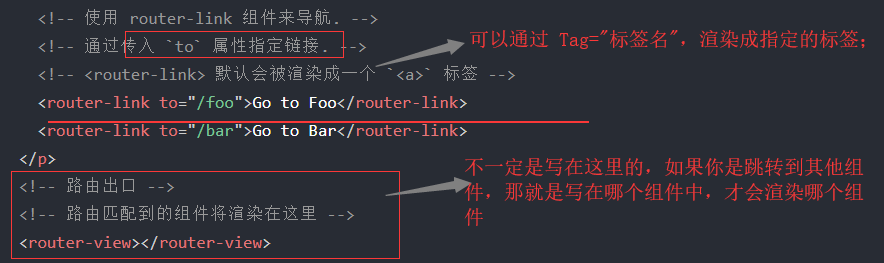
1.template中

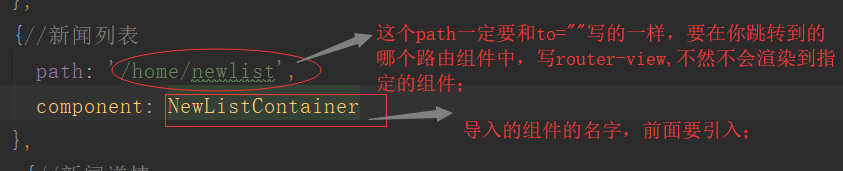
2.要在router文件夹里的index.js文件中配置路由:

3.要在main.js中,Vue实例中,加载路由对象(只做了这一次哈,因为index.js中已经把路由对象暴露出去了)
路由对象的暴露:

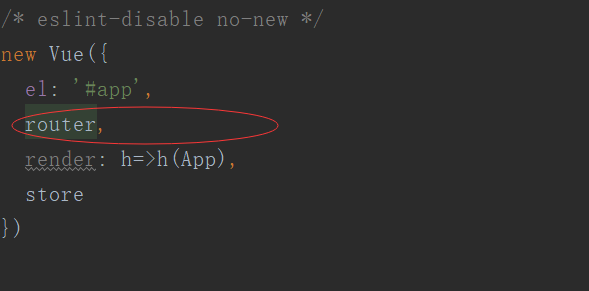
main.js中加载路由对象:
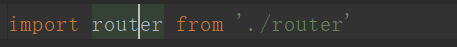
《1》导入路由对象:

《2》在Vue实例对象中挂载路由对象:

====================================================================================================================
下面是动态路由的匹配:
什么是动态路由匹配?
我们经常需要把某种模式匹配到的所有路由,全部都映射到同一个组件中。例如newsinfo组件,对于所有id各不相同的新闻详情,都要使用这个组件来渲染。那么,我们可以在vue-router的路由
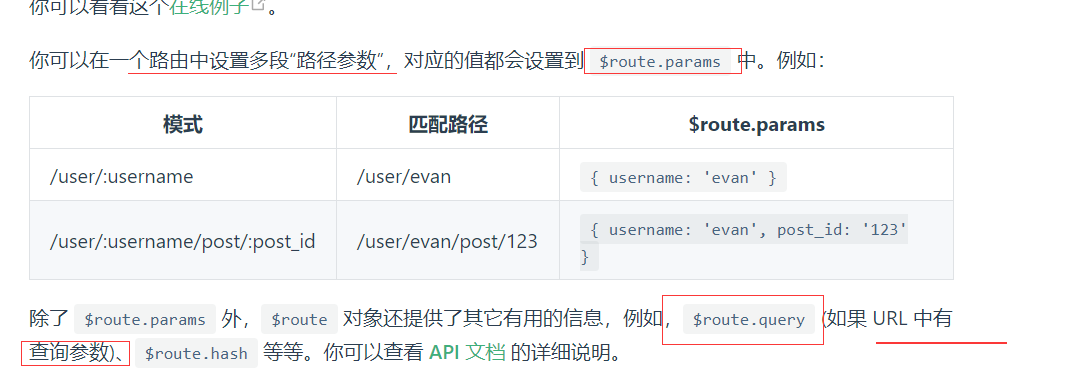
路径中使用 ‘动态路径参数’来达到这个效果:

当匹配到这个路由的时候,参数值会被设置到this.$router.params,可以在每个组件内使用。
这里这个例子中,在NewsInfo组件中:


1.响应路由参数的变化:
当使用路由参数的时候,例如从 /newsinfo/13到 /newsinfo/14,原来的组件实例会被复用。因为这两个路由都是渲染的同一个组件newsinfo,比起销毁再创建,复用显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
2.复用组件时,想要对路由参数的变化做出响应的话,可以使用watch检测$route路由参数对象的变化;

当然还可以使导航守卫;

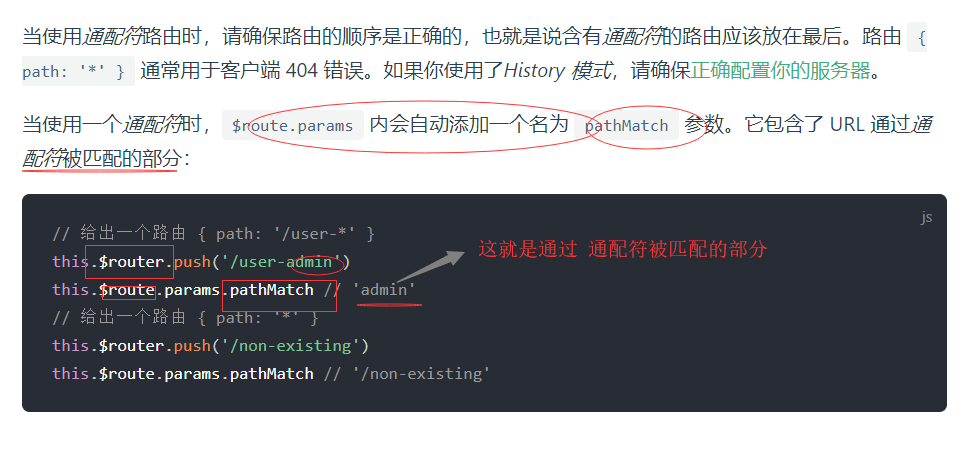
3.捕获所有路由或404Not found 路由:
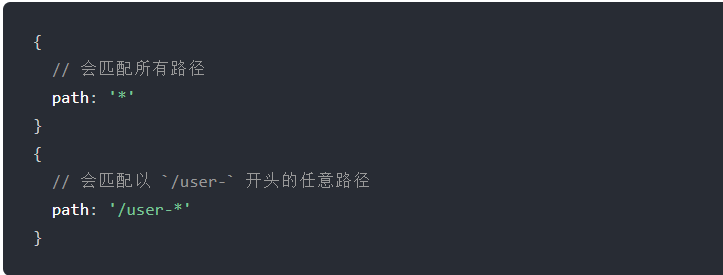
常规参数只会匹配被 / 分隔的URL片段中的字符。如果想匹配任意路径,可以使用通配符(*);


匹配优先级:
有时候,同一个路径可以匹配多个路由;此时,匹配的优先级就按照路由的定义顺序:谁先定义,
谁的优先级就最高