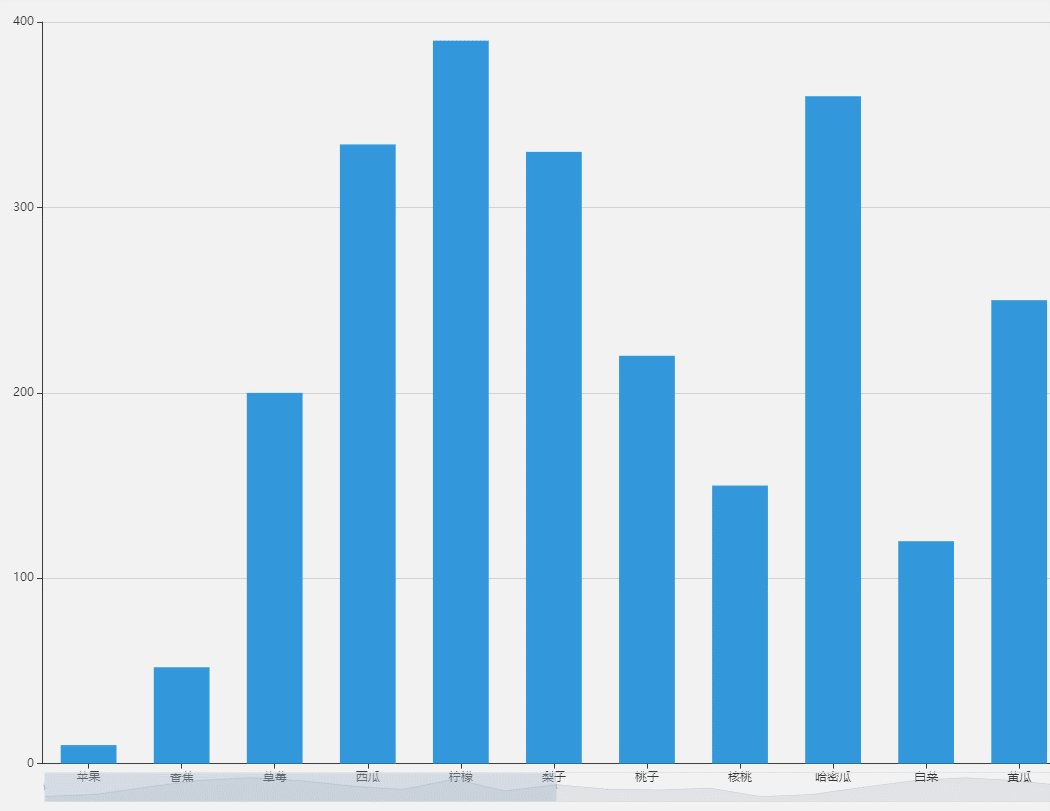
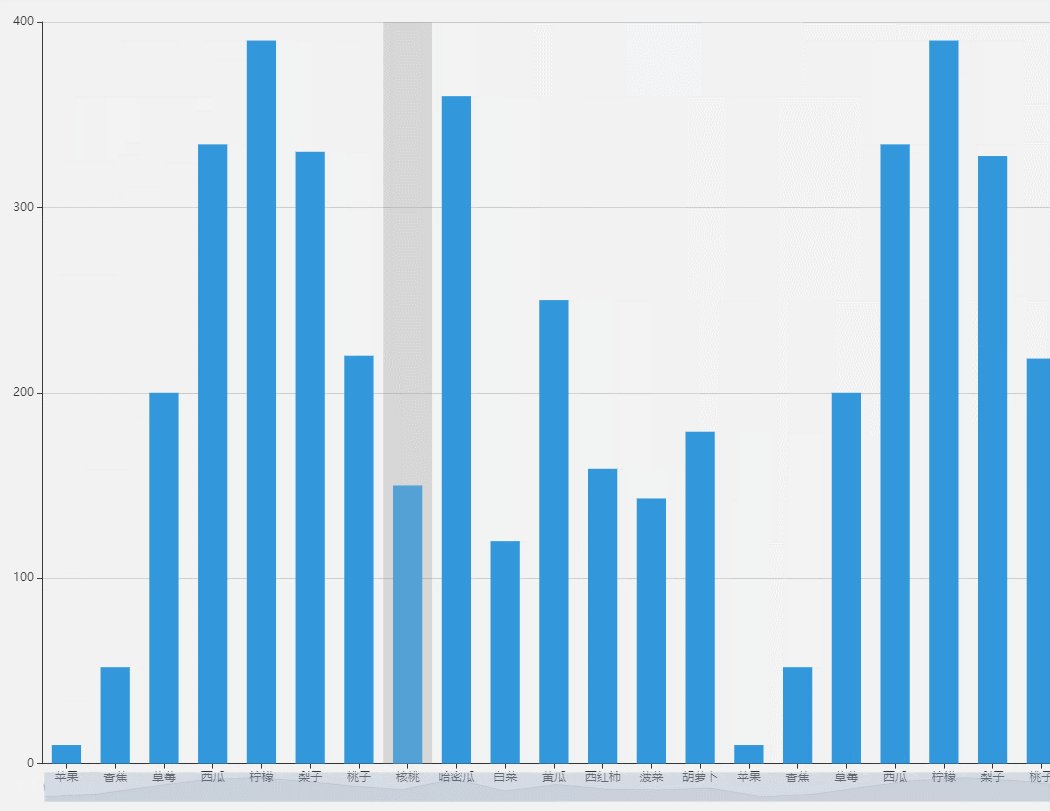
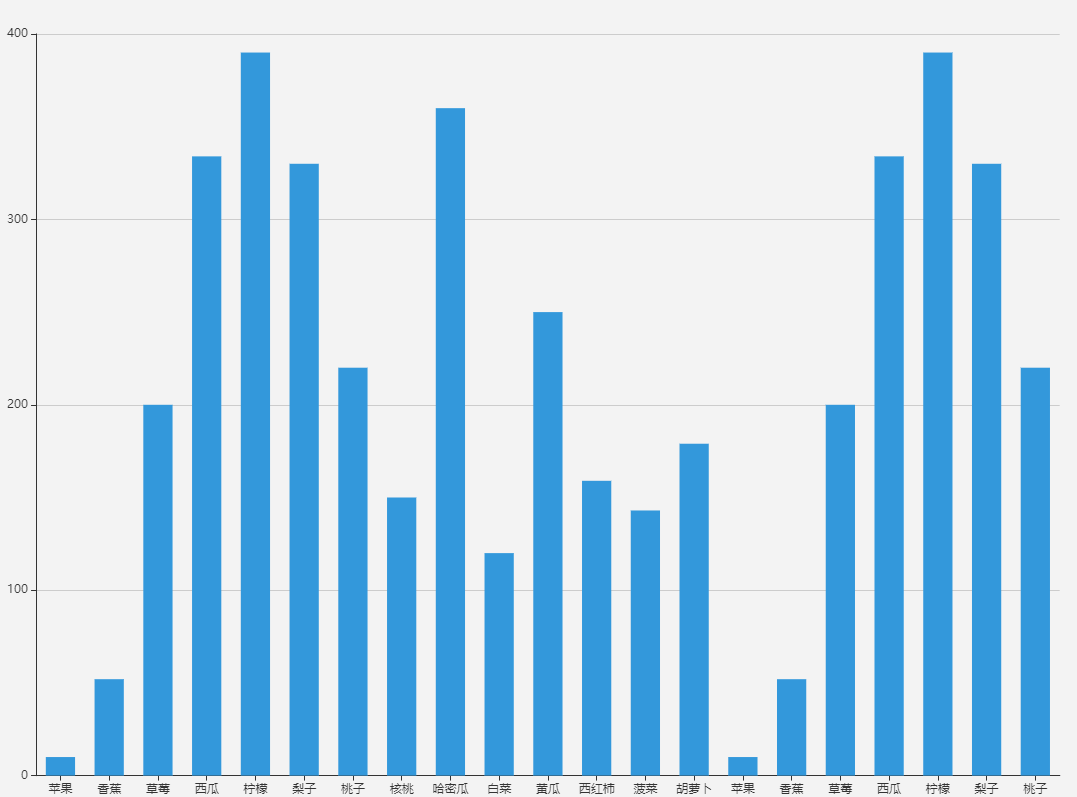
echarts 数据过多显示影响视觉美观,例如下面这样以至于会更多:

然后我在 api 上发现了解决这个问题的方法
dataZoom: [{
type: 'slider',
show: true,
start: 0,
end: 50,
handleSize: 8
},
{
type: 'inside',
start: 0,
end: 50
}
],
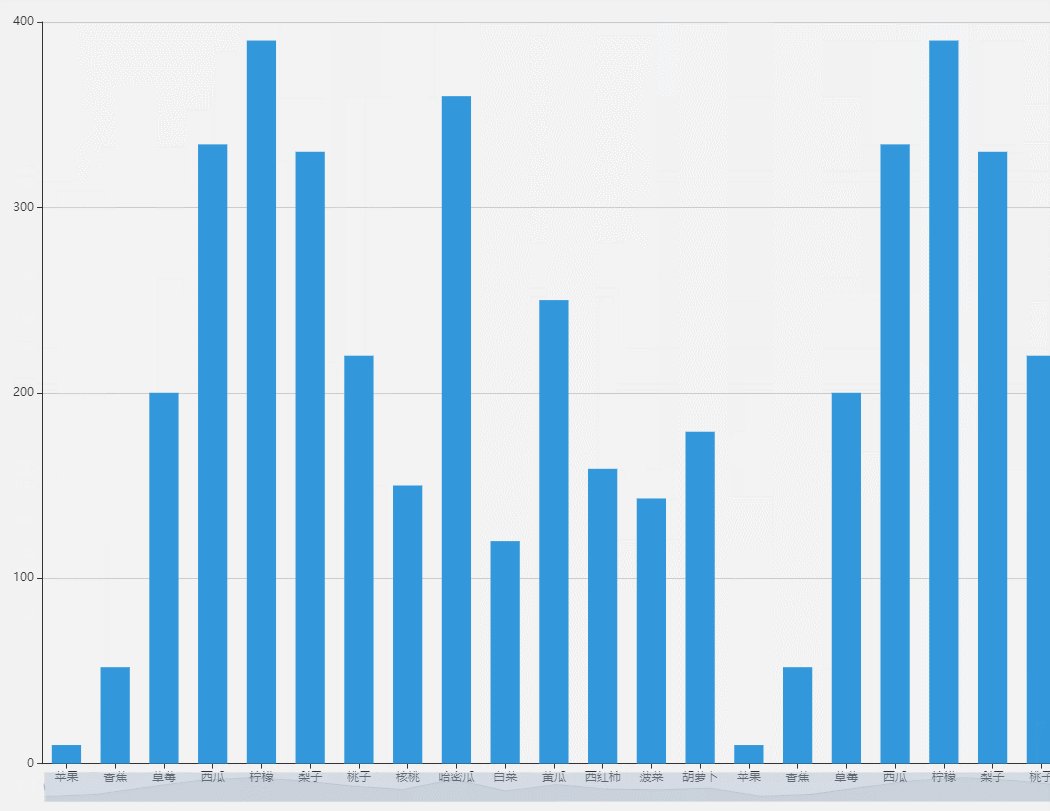
加上上述代码后就是我们想要的效果啦!