在前端开发中,我们经常用到交互,在vue中如何监听事件呢,使用v-on
v-on介绍
作用:绑定事件监听器
缩写:@
参数:event
1、v-on基础用法
<button @click="increment">+</button> <button @click="decrement">-</button> const app = new Vue({ el: "#app", //用于挂载要管理的元素 data: { //定义数据 message: 'hello', counter: 0 }, methods: { increment(){ this.counter++; }, decrement(){ this.counter--; } } })
2、v-on 的参数问题
1、事件调用的方法没有参数
<button @click="btn1click()">按钮1</button> <button @click="btn1click">按钮1</button> btn1click(){ console.log("btn1click"); }
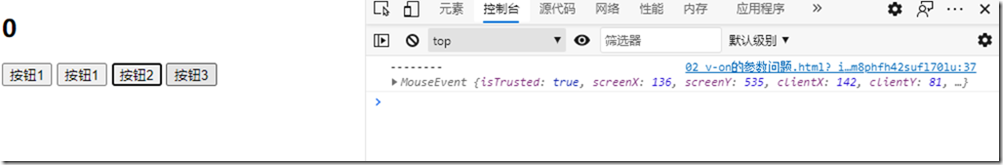
2、在事件定义时,写函数时省略了小括号,但是方法本身是需要一个参数的,这个时候,Vue
会默认将浏览器产生的event事件对象作为参数传递到方法中
<button @click="btn2click">按钮2</button> btn2click(abc){ console.log('--------',abc); }
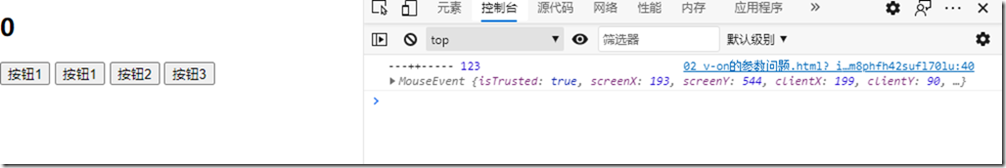
3、方法定义时,我们需要event对象,同时也需要其他参数
在调用方法时,如何手动获取浏览器参数的event对象:$event
<button @click="btn3click(123,$event)">按钮3</button> btn3click(abc,event){ console.log('---++-----',abc,event); }
3、v-on修饰符的使用
1)stop修饰符的使用
阻止事件冒泡
<div @click="divclick"> <button @click.stop="btnclick">点击我</button> </div>
2)prevent修饰符的使用
阻止默认事件
<form action="baidu"> <input type="submit" value="提交" @click.prevent="submitclick"> </form>
3)监听某个键盘的键帽
<input type="text" @keyup.enter="keyup"> //监听enter键
4)once修饰符的使用
<button @click="btn2click.once">按钮2</button>