一、vue指令
(1) v-if // 条件判断 如果条件成立就在页面上生成一个标签并显示出来
(2) v-show //DOM中都存在只是显示与否
(3) v-for //注意 v-bind:key=数据唯一值 、优先级高
例:
<ul>
<li v-for="(item, index) in fruit" v-bind:key="index">
<input type="number" v-model.number="item.num">
- {{ item.name }}
<span style="color: red" v-if="item.num == 0">卖完啦!</span>
<button v-on:click="add(index)">+1</button>
</li>
</ul>
methods:{
add(index){}
}
(4) v-bind(可以简写成冒号 :) // 将标签的某个属性与Vue实例里的数据属性绑定
<a :href="url"></a>
(5) v-on(可简写成 @) // 绑定事件
<a @click="doSomething"></a>
例:
<button v-on:click="add(index)">+1</button>
methods: {
add(index){
this.fruit[index].num += 1;
}
}
(6) v-model // 双向数据绑定 获取用户输入的标签 <==> Vue实例里的数据属性
修饰符:v-model.number.lazy =>number强制转换为数字,lazy光标失去焦点后执行
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob!'
}
})
</script>
(7) 阻止默认事件
<!--通过form中默认回车提交,但还需要清除掉form的默认的提交事件;
调用自定义的addThing事件-->
<form action="" v-on:submit.prevent="addThing"></form>
(8) 数组删除元素 splice
// 根据索引删除数组中的数据splice(元素索引,删除几个)=>1,
// 则删除当前元素;不写则删除当前元素及后面的所有
delThing(index) {
this.things.splice(index, 1)
},
(9) v-text 文本
(10) v-html // 输出html代码
二、区别之处
1. v-if 和 v-show的区别
一般来说,v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。
2. 计算属性和方法的区别
方法每次都执行;计算属性的数据没变就直接使用之前的结果
computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
3. 计算属性和侦听器的区别
侦听器适用于那些当某个值发生变化之后,我就要做什么事情 这种场景;其他的场景都用计算属性就可以了
4. v-on中的修饰符
(1) stop - 阻止事件冒泡
例子:A按钮没添加stop,B按钮添加了stop。点击A按钮,控制台里会出现两个1。点击b按钮,控制台只出现一个1。
<div id="app">
<div style=" 100px;height: 100px;background-color: #008000;"
v-on:click="show">
<button v-on:click="show">A</button>
<button v-on:click.stop="show">B</button>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
methods:{
show(){
console.log("1")
}
}
})
</script>
(2) prevent - 阻止默认事件
例子:A链接的默认事件是跳转到baidu.com,添加了prevent后,点击A,默认事件无效。B链接的默认事件也是跳转到baidu.com,添加了带有表达式的prevent后,点击B,跳转事件无效,但手动添加的show方法有效,控制台中显示1,因为show不是默认事件。
<div id="app">
<a href="http://www.baidu.com/" v-on:click.prevent>A</a>
<br />
<a href="http://www.baidu.com/" v-on:click.prevent="show">B</a>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
methods:{
show(){
console.log("1")
}
}
})
</script>
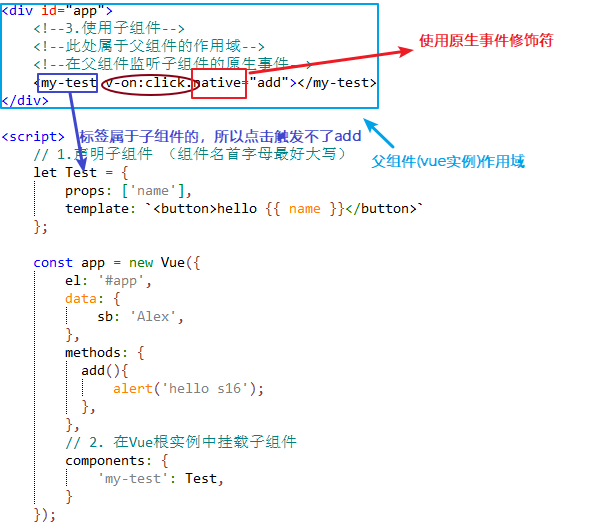
(3) native - 监听组件根元素的原生事件
<div id="app">
<mycomponent v-on:click.native="myfn"></mycomponent>
</div>
<script type="text/javascript">
Vue.component('mycomponent',{
template:`<a href="#">点我</a>`
})
var vm = new Vue({
el: '#app',
methods:{
myfn(){
console.log(1);
}
}
});
</script>