一、前端开发工具
1. Node.js
Node.js是一个基于Chrome v8引擎的JavaScript运行环境。JavaScript本来只能跑在浏览器上,然后Node.js就是一种能让js直接运行在操作系统的工具。并且他就能让JS代码在操作系统上实现一些类似的操作等功能。Node.js使用了一个事件驱动、非阻塞I/O的模型,使其轻量又高效。
2. npm介绍
npm是JavaScript世界的包管理工具,并且是Node.js平台的默认包管理工具。(类似python中的pip一样)
(1) 基本命令
// 更新npm至最新的稳定版本
npm install npm@latest -g
// 安装第三方包,会在当前目录下创建一个node_modules的目录,然后下载的包保存至此
npm install 包名
// -g 全局安装包、并且 @ 制定版本
npm install bootstrap@3.3.7 -g
// 安装开发阶段使用的包(有些包只在开发阶段使用,实际生产环境下运行并不需要)
// (比如:代码格式化工具、代码打包工具等)
npm install 包名 -D
// 卸载包
npm uninstall 包名
// 更新包
npm update 包名
// 查看已安装的包
npm list
(2) 初始化一个新项目
// 在你的项目目录下,执行以下命令来初始化你的项目。(会出现很多选项让你填写)
npm init
// 该命令会在当前目录下创建一个名为package.json的文件,里面记录该项目的一些介绍
// 信息和包的依赖信息
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC"
}
// 使用默认配置初始化项目
npm init -y 或 npm init --yes
(3) 使用cnpm
// 因为连接国外服务器较慢,可使用国内淘宝团队的镜像源,安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
//使用cnpm;save 把依赖包的名称和版本写到我项目的依赖信息里
cnpm install bootstrap@3.3.7 --save
3. webpack介绍
(1) 定义
前端开发的一个坑在于浏览器加载JS文件的时候是从上到下,不存在模块化这样一个概念的。我们很正常的会把实现不同功能的代码保存在不同的JS文件中,这些JS文件之间传递变量只能通过定义全局变量,这样我们用到的JS文件越多,暴露的全局变量就越多,越容易出现变量被覆盖的隐患。
node.js出现后,我们的JS文件可以直接跑在操作系统上,并在node.js中支持模块化的JS。它通过定义输入和输出来解决不同模块间的数据传递问题。这里就类似于python中的包的概念。
现在前端开发都习惯在后端先写代码,利用后端开发模块化的方式来解决上面JS历史遗留问题。但这样写JS文件浏览器就不认识了。
(2) 解决浏览器认识后端写的JS文件 —— webpack
webpack就是一个把我们在后端写的JS代码打包成浏览器认识的JS文件(当然webpack很强大它可以打包JS、CSS、图片等静态资源)
(3) webpack安装
// 安装webpack和webpack-cli
npm install webpack webpack-cli -g -D
// 查看webpack和webpack-cli的版本
webpack -V
webpack-cli -V
(4) 示例
// a.js
let abc = 'hq';
function sayHi(){
console.log('Hello world!');
}
// 抛出sayHI
module.exports = {sayHi}
// b.js
// 从a.js导入sayHi
let {sayHi} = require('./a.js')
sayHi() // Hello world!
// 使用webpack打包;默认输出打包后的结果到./dist/main.js
webpack ./src/b.js
注意:新版本的webpack需要搭配webpack-cli一起使用
4. Vue-cli
vue-cli是一个Vue官方提供的快速构建Vue项目的脚手架工具,能够极大的提高开发效率。
// Vue-cli安装
npm install -g @vue/cli
// 创建一个Vue-cli项目
vue create hello-world
// vue-cli图形界面创建项目
vue ui
// vue-cli项目启动,需要先切换至vue-cli项目目录下
npm run serve
//vue-cli项目打包
npm run build
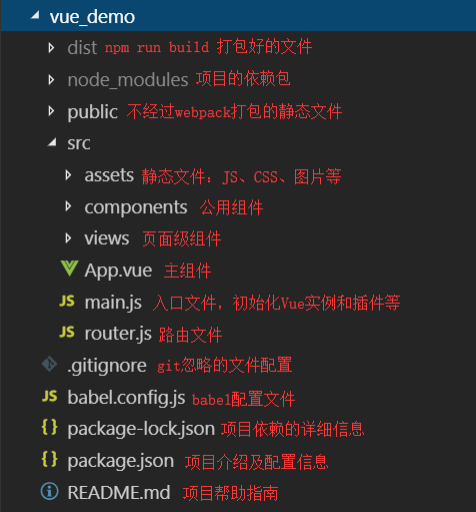
(1) 项目目录解释

(2) 补充 - 拿到一个vue项目,把它运行起来
① 先切换到项目目录下
② 安装项目依赖包
npm install 或者 cnpm install
③ 启动项目
npm run serve 或者 npm run dev
④项目开发完成,要打包上线
npm run build