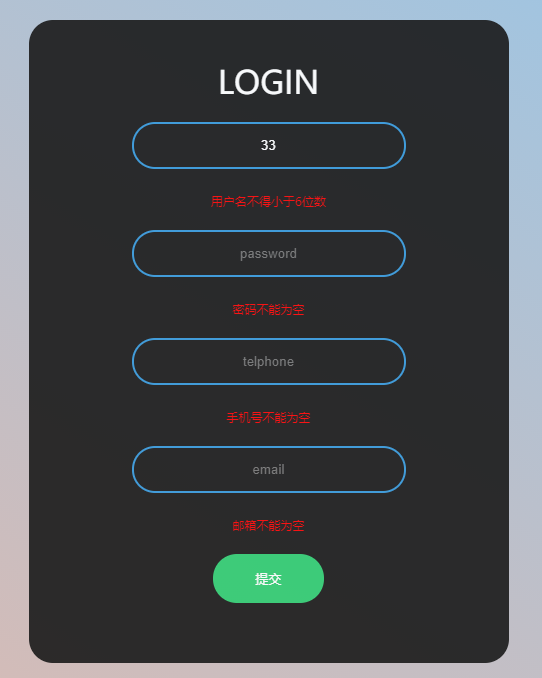
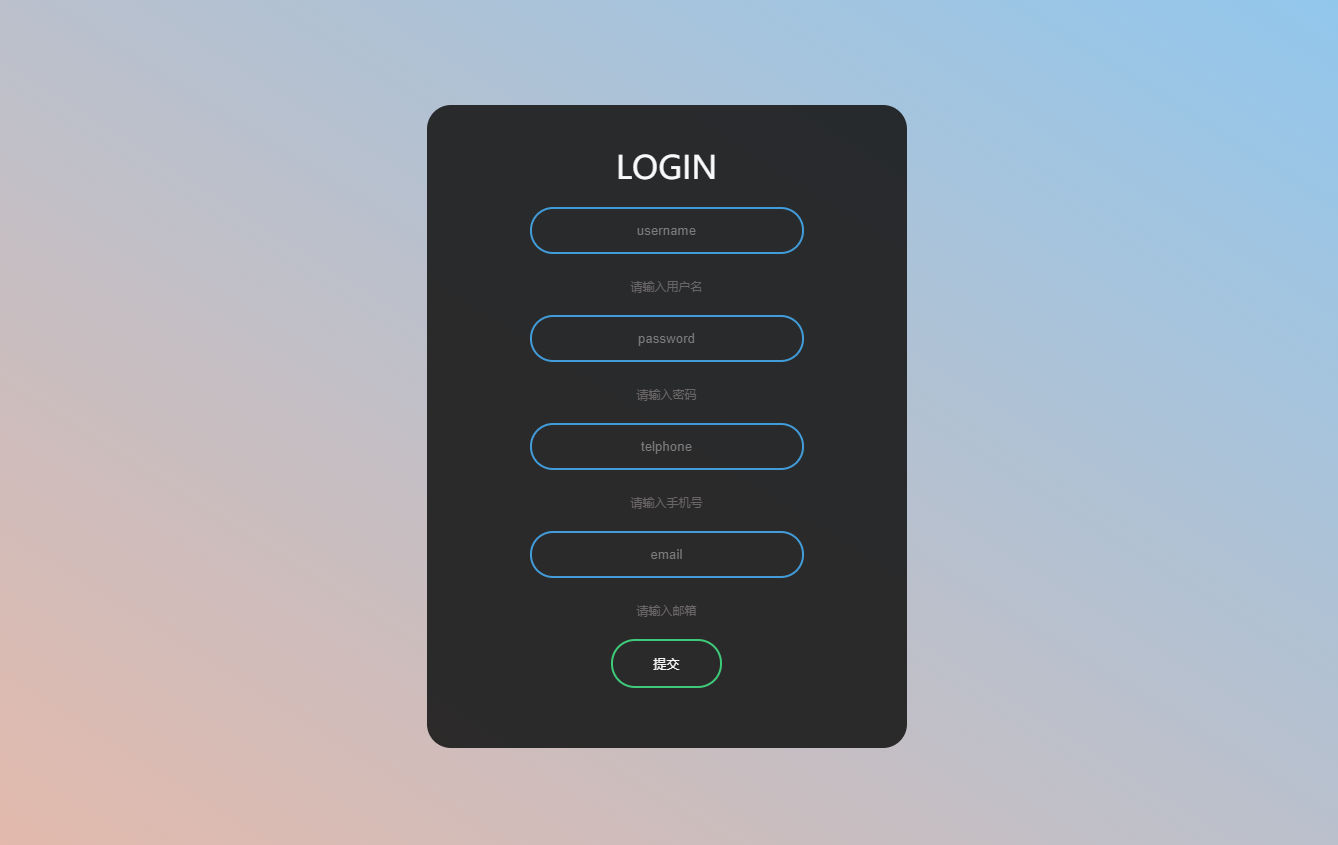
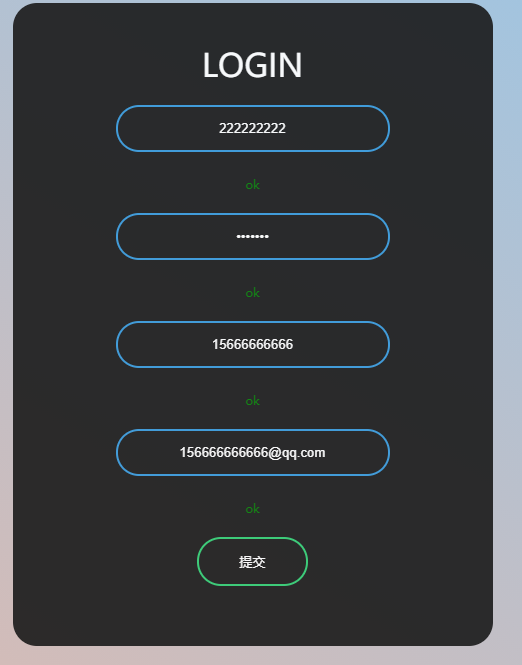
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表单验证</title> <style> *{ margin: 0; padding: 0; } body{ width:100%; height: 1200px; background-image: linear-gradient(to top right,rgba(224,73,13,0.4),rgba(4,149,245,0.5)); } .box{ width:400px; padding:40px; position:absolute; top:50%; left:50%; transition:translate(-50%,-50%); border-radius:24px; background: #191919; text-align:center; opacity: 0.9; } .box h1{ color:white; text-transform: uppercase; font-weight: 500; } .box input[type="text"], .box input[type="password"]{ border:0; background:none; display:block; /* display:block;块状元素会单独占据一样,其他元素跟他在同一行的会被迫换行,挤到下一行那里去,inline则不会这样。 */ margin:20px auto; text-align: center; border:2px solid #3498db; padding:14px 10px; width:250px; outline:none; color:white; border-radius: 24px; transition:0.25s } .box input[type="text"]:focus,.box input[type="password"]:focus{ /* 获得焦点以后 宽度加长 边框颜色变成绿色 */ width:260px; border-color: green; } .box input[type="submit"]{ border:0; background:none; display:block; margin:20px auto; text-align:center; border:2px solid #2ecc71; padding:14px 40px; outline:none; color:white; border-radius: 24px; transition:0.25s; /* 过渡速度时间 */ } .box input[type="submit"]:hover{ background:#2ecc71; } .imsg{ font-size: 10px; color:rgba(143,134,134,0.61); } </style> </head> <body> <form action="" class="box" onsubmit="return formValiad.checkForm()"> <h1>Login</h1> <input type="text" name="" placeholder="username" id="user" onblur="formValiad.checkUserName()"><span class="imsg" id="userInfo">请输入用户名</span> <input type="password" name="" placeholder="password" id="psw" onblur="formValiad.checkPassword()"><span class="imsg" id="pswInfo">请输入密码</span> <input type="text" name="" placeholder="telphone" id="tel" onblur="formValiad.checkPhone()"><span class="imsg" id="telInfo">请输入手机号</span> <input type="text" name="" placeholder="email" id="email" onblur="formValiad.checkEmail()"><span class="imsg" id="emailInfo">请输入邮箱</span> <input type="submit" name="" id="sub"><span class="imsg"></span> </form> <script> // 获取用户名 密码 手机号 var user=document.getElementById("user"); var psw=document.getElementById("psw"); var tel=document.getElementById("tel"); var email=document.getElementById("email"); // 获取后面的提示信息 var userInfo=document.getElementById("userInfo"); var pswInfo=document.getElementById("pswInfo"); var telInfo=document.getElementById("telInfo"); var emailInfo=document.getElementById("emailInfo"); // 声明一个验证对象,对象里面有存储检验方法 var formValiad={ // 用户名验证 用户名不能为空 不能小于6个字符 checkUserName:function(){ // 写一个正则 用户名不能低于6个字符 var pattern=/^w{6,}$/; if(user.value.length==0){ // 改变下面的提示消息 userInfo.innerHTML="用户名不能为空"; userInfo.style.color="red"; return false; } if(!pattern.test(user.value)){ userInfo.innerHTML="用户名不得小于6位数"; userInfo.style.color="red"; return false; }else{ userInfo.innerHTML="ok"; userInfo.style.color="green"; return true } }, // 密码验证 checkPassword:function(){ // 密码为6-10位数 var pattern=/^.{6,10}$/; if(psw.value.length==0){ // 改变下面的提示消息 pswInfo.innerHTML="密码不能为空"; pswInfo.style.color="red"; return false; } if(!pattern.test(psw.value)){ pswInfo.innerHTML="密码为6-10位数"; pswInfo.style.color="red"; return false; }else{ pswInfo.innerHTML="ok"; pswInfo.style.color="green"; return true } }, // 电话验证 checkPhone:function(){ var pattern=/^[1][3,4,5,7,8][0-9]{9}$/; if(tel.value.length==0){ // 改变下面的提示消息 telInfo.innerHTML="手机号不能为空"; telInfo.style.color="red"; return false; } if(!pattern.test(tel.value)){ telInfo.innerHTML="手机号不合法"; telInfo.style.color="red"; return false; }else{ telInfo.innerHTML="ok"; telInfo.style.color="green"; return true } }, // 邮箱验证 checkEmail:function(){ // var pattern= /^w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*$/; if(email.value.length==0){ // 改变下面的提示消息 emailInfo.innerHTML="邮箱不能为空"; emailInfo.style.color="red"; return false; } if(!pattern.test(email.value)){ emailInfo.innerHTML="请输入正确的邮箱格式!"; emailInfo.style.color="red"; return false; }else{ emailInfo.innerHTML="ok"; emailInfo.style.color="green"; return true } }, // 表单检测 checkForm:function(){ var userRes=this.checkUserName(); var pswRes=this.checkPassword(); var telRes=this.checkPhone(); var emailRes=this.checkEmail(); return userRes && pswRes && telRes && emailRes; } } </script> </body> </html> <!-- background-image线性渐变函数:linear-gradient 控制颜色渐变的方向 to right -- 从左向右 to top -- 从下到上 to left -- 从右到左 to bottom --- 从上到下(默认值)



验证不成功 会阻止提交事件