本文以一个简单的小例子,简述Android开发中GridView的常见应用,仅供学习分享使用。
概述
GiridView是一个表格显示资源的控件,可以在两个可滚动的方向上显示。列表项的资源会通过ListAdapter自动添加到布局控件中GirdView上。
如下图所示:

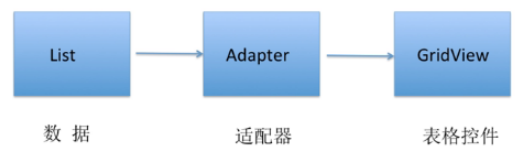
数据绑定步骤
如下图所示:

涉及知识点
- android:numColumns="auto_fit" 设置GridView中的列数,可以是数字,auto_fit表示系统自动根据屏幕的大小进行适应性显示。
- android:verticalSpacing="10dp” 用于设置行与行之间的垂直间隔
- android:horizontalSpacing="10dp" 用于设置列与列之间的水平间隔
- android:stretchMode="columnWidth" 设置列中元素的拉伸模式
- setOnItemClickListener 设置列元素的监听事件
示例效果图
如下图所示:

核心代码
GridView如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context="com.hex.demogridview.MainActivity"> 8 <GridView 9 android:id="@+id/gv_info" 10 android:columnWidth="90dp" 11 android:verticalSpacing="10dp" 12 android:horizontalSpacing="10dp" 13 android:numColumns="auto_fit" 14 android:stretchMode="columnWidth" 15 android:layout_width="match_parent" 16 android:layout_height="match_parent"></GridView> 17 </RelativeLayout>
列表项代码(图片和文本)
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical"> 6 <ImageView 7 android:id="@+id/img_info" 8 android:src="@drawable/a011" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content"/> 11 <TextView 12 android:id="@+id/tv_info" 13 android:text="abc" 14 android:textSize="20sp" 15 android:textAlignment="center" 16 android:textColor="@color/colorAccent" 17 android:layout_width="match_parent" 18 android:layout_height="wrap_content"/> 19 </LinearLayout>
后台代码(Adapter类)
1 class MyAdapter extends BaseAdapter { 2 private Context mContext; 3 4 public MyAdapter(Context context) { 5 this.mContext = context; 6 } 7 8 @Override 9 public int getCount() { 10 return mList != null ? mList.size() : 0; 11 } 12 13 @Override 14 public Object getItem(int position) { 15 return mList.get(position); 16 } 17 18 @Override 19 public long getItemId(int position) { 20 return position; 21 } 22 23 @Override 24 public View getView(int position, View convertView, ViewGroup parent) { 25 ViewHolder viewHolder; 26 if (convertView == null) { 27 // if it's not recycled, initialize some attributes 28 LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE); //getLayoutInflater(); 29 convertView = inflater.inflate(R.layout.grid_item,null); 30 viewHolder=new ViewHolder(); 31 viewHolder.img = (ImageView) convertView.findViewById(R.id.img_info); 32 viewHolder.tv = (TextView) convertView.findViewById(R.id.tv_info); 33 34 convertView.setTag(viewHolder); 35 } else { 36 viewHolder = (ViewHolder) convertView.getTag(); 37 } 38 viewHolder.img.setImageResource((int)mList.get(position).get("img")); 39 viewHolder.tv.setText((String) mList.get(position).get("txt")); 40 return convertView; 41 } 42 }
后台代码(Activity)
1 public class MainActivity extends AppCompatActivity { 2 private int[] imgs; 3 private List<Map<String,Object>> mList; 4 private GridView gvInfo; 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.activity_main); 9 gvInfo= (GridView) this.findViewById(R.id.gv_info); 10 11 imgs=new int[]{R.drawable.a011,R.drawable.a012,R.drawable.a013,R.drawable.a014,R.drawable.a015,R.drawable.a016,
R.drawable.a017,R.drawable.a018,R.drawable.a019,R.drawable.a0110,R.drawable.a0111}; 12 mList=new ArrayList<Map<String, Object>>(); 13 for(int i=0;i<11;i++) { 14 Map<String, Object> map = new HashMap<String, Object>(); 15 map.put("img", imgs[i]); 16 map.put("txt", "第" + i + "个"); 17 mList.add(map); 18 } 19 MyAdapter adapter =new MyAdapter(this); 20 gvInfo.setAdapter(adapter); 21 gvInfo.setOnItemClickListener(new AdapterView.OnItemClickListener() { 22 @Override 23 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 24 TextView textView= (TextView) view.findViewById(R.id.tv_info); 25 String msg = textView.getText().toString(); 26 Toast.makeText(MainActivity.this,msg,Toast.LENGTH_SHORT).show(); 27 } 28 }); 29 30 }
备注
学习一门新的语言,坚持的源头是兴趣,坚持的前方是希望。