Chrome浏览器支持扩展(Extension)开发,来定制扩展现有的功能,如:自动登录,定时刷新,抢票等功能,本文以一个简单的小例子,简述Google Chrome 扩展开发的基本步骤,仅供学习分享使用。
什么是Chrome扩展?
Chrome扩展使用HTML、JavaScript、CSS和图片等Web技术开发,用以增强Chrome浏览器功能的一种程序。Chrome扩展并不是插件,扩展无需了解浏览器的源代码,只需要Web相关开发技术即可,而插件是更底层的浏览器功能扩展,需要深入掌握浏览器的源代码。
Chrome扩展组成部分
Chrome扩展,至少包括一个manifest.json和一个js文件
- manifest.json是扩展的调度中心,用于声明各种资源。该文件采用JSON格式定义
- js文件中定义要执行的操作
Chrome扩展,通常还可以包括图标、页面和CSS等资源
- 图标通常是19px*19px的PNG文件
- 页面通常是HTML文件,用于定义显示给用户的窗口,如popup页面或options页面等【注意】:控制popup窗口或options窗口的分别是popup.js和options.js文件
- CSS是常见的定义页面样式的文件
作为一个Google Chrome扩展,上述所有文件应该都位于一个根目录之下,各个不同类型的文件可以位于不同的子目录下。
Chrome扩展部署运行
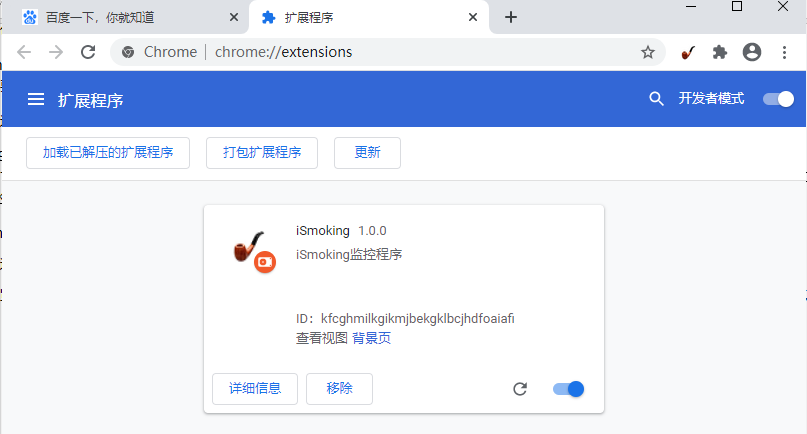
Chrome扩展作为浏览器的一部分而存在,运行无需依赖任何Web服务器。通过Chrome 浏览器打开chrome://extensions页面可以查看当前Chrome 浏览器部署的全部扩展,或者通过Chrome 浏览器的“ ->更多工具->扩展程序”打开。
开启【开发者模式】,然后【加载已解压的扩展程序】即可进行运行调试程序,如果修改了程序,可以点击【重新加载】更新程序。chrome://extensions页面如下:

示例效果图
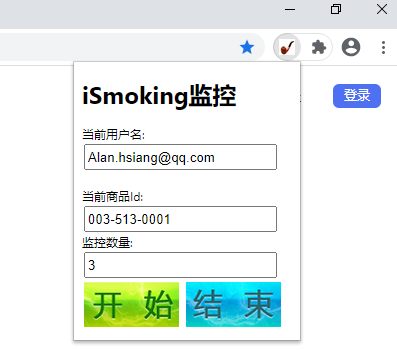
本例主要是监控某网站某件商品是否存在且是否有货,如果存在,则加入购物车 。Chrome扩展加载后,就会在浏览器地址栏右边,显示图标,单击显示popup页面,如下所示:

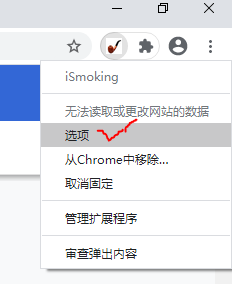
Chrome浏览器扩展还有配置选项页面,用于扩展说明,配置相关信息等,通过右键图标按钮-->选项打开对应页面,或者在扩展详细信息-->扩展程序选项进行打开,如下所示:


核心代码
本例主要核心文件有manifest.json,如下所示:

1 { 2 "manifest_version": 2, 3 "name": "iSmoking", 4 "version": "1.0.0", 5 "description": "iSmoking监控程序", 6 "icons": 7 { 8 "16": "img/smoking.png", 9 "48":"img/smoking.png", 10 "128": "img/smoking.png" 11 }, 12 "background": 13 { 14 "scripts": ["js/jquery-3.5.1.min.js","js/background.js"] 15 }, 16 "browser_action": 17 { 18 "default_icon": "img/smoking.png", 19 "default_title": "iSmoking监控程序", 20 "default_popup": "popup.html" 21 }, 22 "content_scripts": 23 [ 24 { 25 "matches": ["https://www.smokingpipes.com/*"], 26 "js": ["js/jquery-3.5.1.min.js", "js/content.js"], 27 "run_at": "document_end", 28 "all_frames":true 29 } 30 ], 31 "permissions": 32 [ 33 "contextMenus", 34 "tabs", 35 "notifications", 36 "webRequest", 37 "webRequestBlocking", 38 "storage", 39 "https://www.smokingpipes.com/*" 40 ], 41 "options_ui": 42 { 43 "page": "options.html", 44 "chrome_style": true 45 } 46 }
其中browser_action 用于配置适用于整个浏览器对象的功能,如果只针对某一个页面生效,可以使用page_action , 且二者不可以并存。
Popup页面即点击图标弹出的对应的页面,可以引用JS进行业务处理,也可以和Background(后台一直存在的程序)或者 ContentScript(用户操作Dom)进行通信。

1 <!doctype html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> 5 <title>iSmoking监控</title> 6 <link rel="stylesheet" href="css/popup.css"> 7 <script src="js/jquery-3.5.1.min.js"></script> 8 <script src="js/popup.js"></script> 9 </head> 10 <body> 11 <h1>iSmoking监控</h1> 12 <div id="option"> 13 <span>当前用户名:</span> <input type="text" name="username" id="username" class="txt" readonly><br /></span> <input type="hidden" name="password" id="password"><br /> 14 <span>当前商品Id:</span> <input type="text" name="itemid" id="itemid" class="txt" readonly><br /> 15 <span>监控数量:</span> <input type="text" name="count" id="count" class="txt" readonly><br /> 16 </div> 17 <div> 18 19 <input type="button" value="" name="start" id="start" class="button start"> 20 <input type="button" value="" name="stop" id="stop" class="button stop"> 21 </div> 22 23 </body> 24 </html>
Popup和Content进行通信,

1 $(function () { 2 var keys = ["ismoking_username", "ismoking_password", "ismoking_itemid","ismoking_count","ismoking_status"]; 3 //从storage中获取之前保存的内容 4 $("#username").val(localStorage.getItem(keys[0])); 5 $("#password").val(localStorage.getItem(keys[1])); 6 $("#itemid").val(localStorage.getItem(keys[2])); 7 $("#count").val(localStorage.getItem(keys[3])); 8 $("#start").click(function () { 9 var key_msg={"ismoking_username":localStorage.getItem(keys[0]), "ismoking_password":localStorage.getItem(keys[1]),"ismoking_itemid":localStorage.getItem(keys[2]),"ismoking_count":localStorage.getItem(keys[3]),"ismoking_status":"begin"}; 10 console.log(JSON.stringify(key_msg)); 11 sendMessageToContentScript(key_msg,function(msg){ 12 console.log("收到成功"+msg); 13 }); 14 15 }); 16 $("#stop").click(function () { 17 var key_msg={"ismoking_username":localStorage.getItem(keys[0]), "ismoking_password":localStorage.getItem(keys[1]),"ismoking_itemid":localStorage.getItem(keys[2]),"ismoking_count":localStorage.getItem(keys[3]),"ismoking_status":"stop"}; 18 console.log(JSON.stringify(key_msg)); 19 sendMessageToContentScript(key_msg,function(msg){ 20 console.log("收到成功"+msg); 21 }); 22 }); 23 }); 24 25 // 获取当前选项卡ID 26 function getCurrentTabId(callback) 27 { 28 chrome.tabs.query({active: true, currentWindow: true}, function(tabs) 29 { 30 if(callback) callback(tabs.length ? tabs[0].id: null); 31 }); 32 } 33 34 // 向content-script主动发送消息 35 function sendMessageToContentScript(message, callback) 36 { 37 getCurrentTabId((tabId) => 38 { 39 chrome.tabs.sendMessage(tabId, message, function(response) 40 { 41 if(callback) callback(response); 42 }); 43 }); 44 }
然后通过ContentScript监听信息,如下所示:

1 // 接收来自后台的消息 2 chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) 3 { 4 console.log('收到来自 ' + (sender.tab ? "content-script(" + sender.tab.url + ")" : "popup或者background") + ' 的消息:', request); 5 6 for (const key in request) { 7 if (request.hasOwnProperty(key)) { 8 const element = request[key]; 9 localStorage.setItem(key,element); 10 } 11 } 12 // tip(JSON.stringify(request)); 13 sendResponse('我收到你的消息了:'+JSON.stringify(request)); 14 var status = request[keys[4]]; 15 if(status=="begin"){ 16 doing1(); 17 } 18 });
提示:功能实现和前两篇博客基本一样,只是实现方式略有差异。关于Chrome扩展的开发文档,可以参考链接 或者 扩展开发极客博客
备注
【宋】朱敦儒
我是清都山水郎,天教分付与疏狂。
曾批给雨支风券,累上留云借月章。
玉楼金阙慵归去,且插梅花醉洛阳。
