随着科技的进步,数据的展示形式越来越多样化,正所谓:横看成岭侧成峰,远近高低各不同。同样的数据内容,在DataGrid中的展示是文本的列表形式,在ComboBox中是下拉框的形式。给数据披上外衣,将数据和形式解耦,是一种新的发展趋势。本文主要以一些简单的小例子,简述数据模板的简单应用,仅供学习分享使用,如有不足之处,还请指正。
数据模板基础示例【DataGrid】
DataGrid是可以自定义网格数据显示的控件,通过自定义显示的列模板,可以实现各式各样的展现方式。列定义如下:
- DataGrid的列定义,通过Binding="{Binding Name}"的方式绑定属性,通过ElementStyle="{StaticResource one_center}"的方式绑定样式。
- DataGrid预制了几种列展示数据的方式,如:DataGridTextColumn【文本】,DataGridCheckBoxColumn【复选框】,DataGridComboBoxColumn【下拉框】,DataGridHyperlinkColumn【链接】等,如果使用数据模板,则采用DataGridTemplateColumn进行定义。
UI示例如下所示:
1 <Window x:Class="WpfApp2.A1Window" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp2" 7 mc:Ignorable="d" 8 Title="数据模板示例" Height="450" Width="650"> 9 <Window.Resources> 10 <Style x:Key="one_center" TargetType="TextBlock"> 11 <Setter Property="VerticalAlignment" Value="Center"></Setter> 12 <Setter Property="HorizontalAlignment" Value="Center"></Setter> 13 </Style> 14 <Style x:Key="one_header" TargetType="DataGridColumnHeader"> 15 <Setter Property="VerticalAlignment" Value="Center"></Setter> 16 <Setter Property="HorizontalAlignment" Value="Center"></Setter> 17 <Setter Property="HorizontalContentAlignment" Value="Center"></Setter> 18 <Setter Property="BorderThickness" Value="0"></Setter> 19 </Style> 20 </Window.Resources> 21 <Grid> 22 <DataGrid x:Name="one" Margin="10" AutoGenerateColumns="False" CanUserAddRows="False" CanUserSortColumns="False" BorderThickness="0" > 23 <DataGrid.Columns> 24 <DataGridTextColumn Header="姓名" Binding="{Binding Name}" Width="*" ElementStyle="{StaticResource one_center}" HeaderStyle="{StaticResource one_header}" /> 25 <DataGridTextColumn Header="年龄" Binding="{Binding Age}" Width="*" ElementStyle="{StaticResource one_center}" HeaderStyle="{StaticResource one_header}"/> 26 <DataGridTextColumn Header="性别" Binding="{Binding Sex}" Width="*" ElementStyle="{StaticResource one_center}" HeaderStyle="{StaticResource one_header}"/> 27 <DataGridTextColumn Header="班级" Binding="{Binding Classes}" Width="*" ElementStyle="{StaticResource one_center}" HeaderStyle="{StaticResource one_header}"/> 28 <DataGridTemplateColumn Header="操作" Width="*" HeaderStyle="{StaticResource one_header}"> 29 <DataGridTemplateColumn.CellTemplate> 30 <DataTemplate> 31 <StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center"> 32 <Button x:Name="edit" Content="编辑" Width="60" Margin="3" Height="25"></Button> 33 <Button x:Name="delete" Content="删除" Width="60" Margin="3" Height="25"></Button> 34 </StackPanel> 35 </DataTemplate> 36 </DataGridTemplateColumn.CellTemplate> 37 </DataGridTemplateColumn> 38 </DataGrid.Columns> 39 </DataGrid> 40 </Grid> 41 </Window>
后台数据绑定
后台数据绑定通过ItemsSource进行赋值,绑定的数据的属性名,要和DataGrid的列绑定数据的名称保持一致,如下所示:
1 namespace WpfApp2 2 { 3 /// <summary> 4 /// A1Window.xaml 的交互逻辑 5 /// </summary> 6 public partial class A1Window : Window 7 { 8 public A1Window() 9 { 10 InitializeComponent(); 11 12 List<Student> lst = new List<Student>(); 13 lst.Add(new Student() { Name = "张三", Age = 22, Sex = "男", Classes = "一班" }); 14 lst.Add(new Student() { Name = "李四", Age = 21, Sex = "男", Classes = "二班" }); 15 lst.Add(new Student() { Name = "王五", Age = 20, Sex = "女", Classes = "一班" }); 16 lst.Add(new Student() { Name = "刘大", Age = 19, Sex = "男", Classes = "三班" }); 17 lst.Add(new Student() { Name = "麻子", Age = 18, Sex = "男", Classes = "四班" }); 18 one.ItemsSource = lst; 19 } 20 } 21 22 23 public class Student 24 { 25 public string Name { get; set; } 26 27 public int Age { get; set; } 28 29 public string Sex { get; set; } 30 31 public string Classes { get; set; } 32 } 33 }
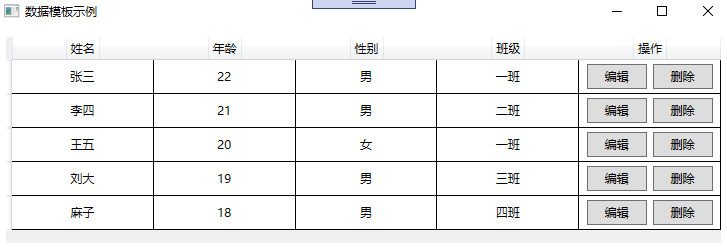
DataGrid示例,如下所示:

数据模板基础示例【ListBox和ComboBox】
ListBox,ComboBox,均是包含可选择的项的列表,只是ListBox不需要下拉显示,ComboBox需要下拉显示。通过定义数据模板,可以丰富数据的展示形式。
通过ItemTemplate="{StaticResource item_template}"的形式,进行数据模板的绑定。如下所示:
1 <Window x:Class="WpfApp2.A2Window" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp2" 7 mc:Ignorable="d" 8 Title="数据模板示例" Height="450" Width="800"> 9 <Window.Resources> 10 <DataTemplate x:Key="item_template"> 11 <StackPanel Orientation="Horizontal" Margin="5 ,0"> 12 <Border Width="10" Height="10" Background="{Binding Code}"></Border> 13 <TextBlock Text="{Binding Code}" Margin="5,0" ></TextBlock> 14 </StackPanel> 15 </DataTemplate> 16 </Window.Resources> 17 <Grid> 18 <StackPanel Margin="3" Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> 19 <ComboBox x:Name="one" Height="25" Width="120" Margin="5" ItemTemplate="{StaticResource item_template}"></ComboBox> 20 <ListBox x:Name="two" Width="120" Margin="5" ItemTemplate="{StaticResource item_template}"></ListBox> 21 </StackPanel> 22 </Grid> 23 </Window>
后台数据绑定
与DataGrid一样,后台通过ItemsSource进行数据的绑定。如下所示:
1 namespace WpfApp2 2 { 3 /// <summary> 4 /// A2Window.xaml 的交互逻辑 5 /// </summary> 6 public partial class A2Window : Window 7 { 8 public A2Window() 9 { 10 InitializeComponent(); 11 List<Color> lst = new List<Color>(); 12 lst.Add(new Color() { Code = "#FE8C00" }); 13 lst.Add(new Color() { Code = "#1F7F50" }); 14 lst.Add(new Color() { Code = "#AA8C00" }); 15 lst.Add(new Color() { Code = "#FEAA00" }); 16 lst.Add(new Color() { Code = "#008CAA" }); 17 lst.Add(new Color() { Code = "#FEBB00" }); 18 one.ItemsSource = lst; 19 two.ItemsSource = lst; 20 } 21 } 22 23 public class Color 24 { 25 public string Code { get; set; } 26 } 27 }
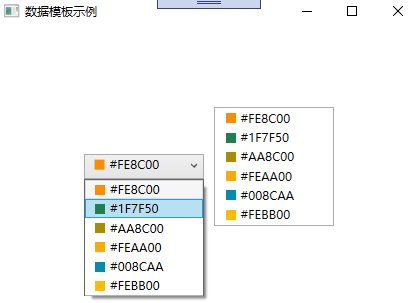
示例截图,如下所示:

数据模板基础示例【ItemsControl】
ItemsControl,主要用于展示集合数据的项,也是列表控件的一种。ItemsControl 需要设置两个内容:
- ItemsControl.ItemsPanel,做为数据展示的容器。
- ItemsControl.ItemTemplate,用于单个数据的展示形式。
具体如下所示:
1 <Window x:Class="WpfApp2.A3Window" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp2" 7 mc:Ignorable="d" 8 Title="A3Window" Height="450" Width="800"> 9 <Grid> 10 <ItemsControl x:Name="one"> 11 <ItemsControl.ItemsPanel> 12 <ItemsPanelTemplate> 13 <WrapPanel></WrapPanel> 14 </ItemsPanelTemplate> 15 </ItemsControl.ItemsPanel> 16 <ItemsControl.ItemTemplate> 17 <DataTemplate> 18 <Button Width="50" Height="50" Margin="5" Content="{Binding Code}"></Button> 19 </DataTemplate> 20 </ItemsControl.ItemTemplate> 21 </ItemsControl> 22 </Grid> 23 </Window>
后台数据绑定
与DataGrid一样,后台通过ItemsSource进行数据的绑定。如下所示:
1 namespace WpfApp2 2 { 3 /// <summary> 4 /// A3Window.xaml 的交互逻辑 5 /// </summary> 6 public partial class A3Window : Window 7 { 8 public A3Window() 9 { 10 InitializeComponent(); 11 List<Test> lst = new List<Test>(); 12 lst.Add(new Test() { Code = "1" }); 13 lst.Add(new Test() { Code = "2" }); 14 lst.Add(new Test() { Code = "3" }); 15 lst.Add(new Test() { Code = "4" }); 16 lst.Add(new Test() { Code = "5" }); 17 lst.Add(new Test() { Code = "6" }); 18 one.ItemsSource = lst; 19 } 20 } 21 22 public class Test 23 { 24 public string Code { get; set; } 25 } 26 }
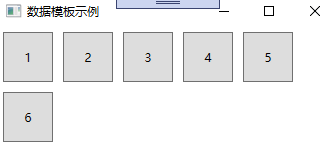
示例截图

备注
数据模板的应用场景还有很多,本文旨在抛砖引玉,共同学习,一起进步。
青玉案·凌波不过横塘路
凌波不过横塘路。但目送、芳尘去。锦瑟华年谁与度。月桥花院,琐窗朱户。只有春知处。
飞云冉冉蘅皋暮。彩笔新题断肠句。若问闲情都几许。一川烟草,满城风絮。梅子黄时雨。

