MVC是当前比较流行的WEB程序开发模式之一,ASP.NET MVC是.Net对MVC的一种实现。本文主要以一些简单的小例子,简述ASP.NET MVC的简单应用,仅供学习分享使用,如有不足之处,还请指正。
MVC概述
MVC是当前比较流行的WEB程序开发模式之一,ASP.NET MVC是.Net对MVC的一种实现。MVC(Model View Controller 模型-视图-控制器)具体如下所示:
- Model(模型)表示应用程序核心(比如数据库记录列表)。
- View(视图)显示数据(数据库记录)。
- Controller(控制器)处理输入(写入数据库记录)。
MVC 分层有助于管理复杂的应用程序,因为您可以在一个时间内专门关注一个方面。例如,您可以在不依赖业务逻辑的情况下专注于视图设计。同时也让应用程序的测试更加容易。MVC 分层同时也简化了分组开发。不同的开发人员可同时开发视图、控制器逻辑和业务逻辑。
什么是ASP.NET MVC?
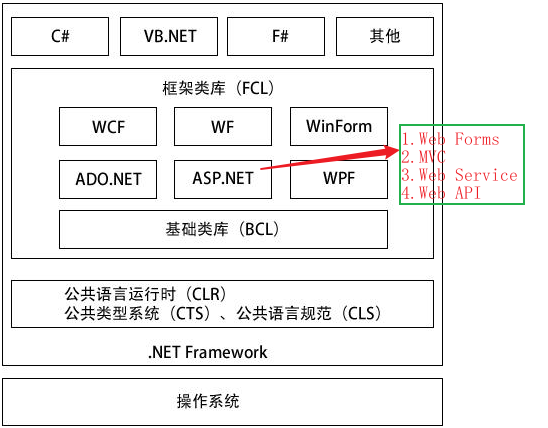
ASP.NET MVC是.Net对MVC三层架构的一种实现方式,在.Net体系中,地位如下:

ASP.NET MVC项目创建
文件-->新建-->项目,打开项目创建对话框,然后选择ASP.NET Web应用程序(.NET Framework),点击【下一步】。如下所示:

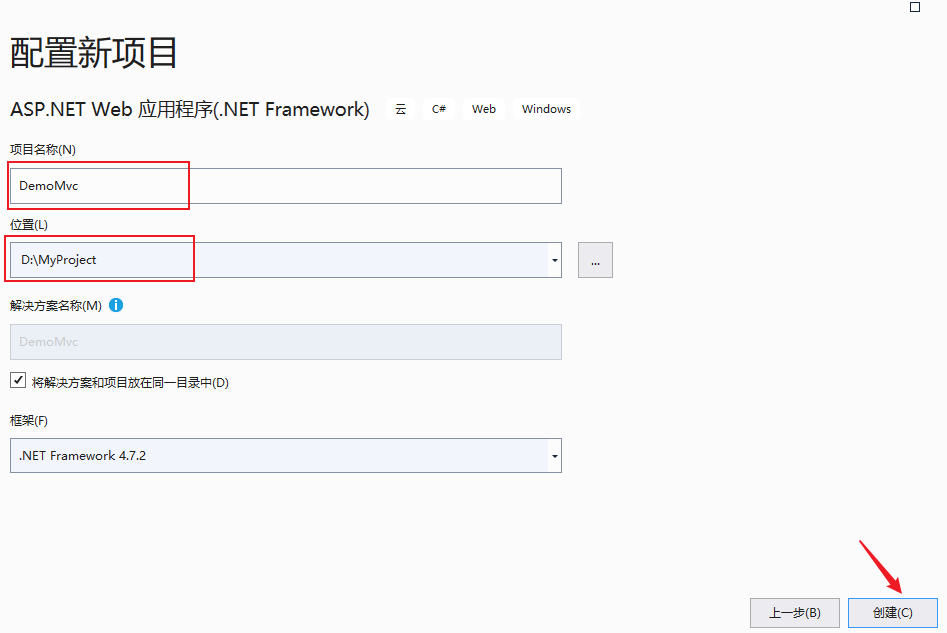
点击【下一步】打开项目配置窗口,输入项目名称,和保存位置,然后点击【创建】,如下所示:

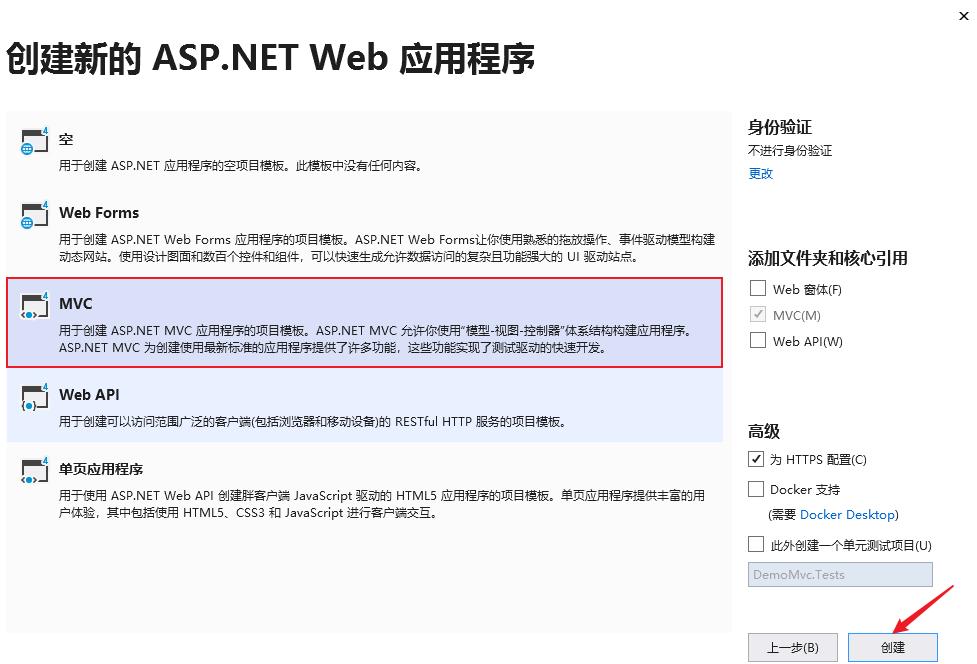
点击【创建】后,打开【创建新的Web应用程序窗口】,选择MVC模板,然后点击【创建】,如下所示:

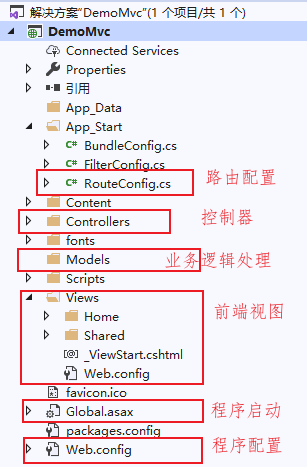
稍等片刻,即可创建成功。通过模板创建的MVC程序,会自动创建对应的文件夹和默认示例文件,如下所示:

通过点击工具栏的【运行】按钮或快捷键【F5】即可启动Visual Studio自带的IIS Express运行项目,如下所示,

然后在浏览器中打开,输入网址 https:localhost:44310,默认框架模板创建的程序如下所示:

ASP.NET MVC默认路由配置
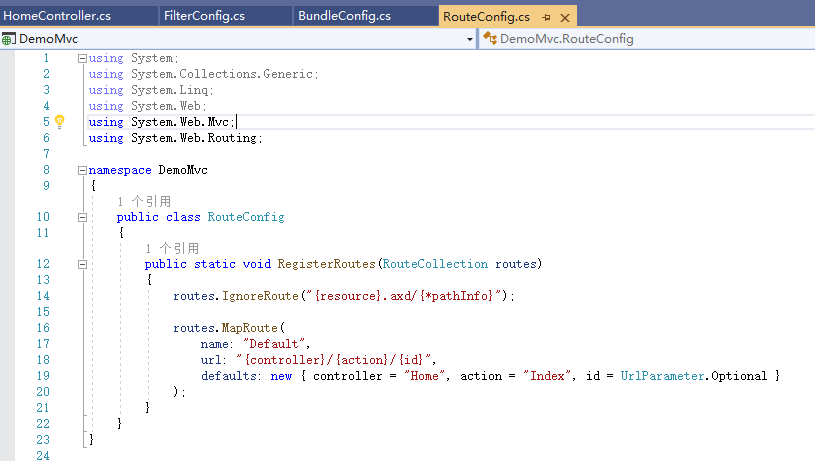
ASP.NET MVC的路由配置在RouteConfig.cs中,默认访问url为{controller}/{action}/{id}的方式,如果为空默认controller为Home,默认action为Index,id为可选项。
即:https://localhost:44301/ 和 https://localhost:44301/Home/Index是等价的。默认配置可以修改,以适应实际业务的需要。

ASP.NET MVC的约定
在ASP.NET MVC中,流行【约定大于配置】的说法,即在同一个项目中,大家都按照同一种方式去开发,会使项目更易于维护,可读性更高,同时简化大量的配置,以提高工作效率。ASP.NET MVC中的约定,体现如下:
- 控制器的约定:
- 所有的Controller必须放到Controllers文件夹中,并以【名称+Controller】的方式命名,如:HomeController。
- 每个Controller都对应View中的一个文件夹,文件夹的名称跟Controller名相同,如:Home。
- Controller中的方法名都对应一个View视图(非必须,但是建议这么做)而且View的名字跟Action的名字相同。
- 控制器必须是非静态类,并且要实现IController接口,默认继承自Controller。
- Controller类型可以放到其他项目中
- 视图的约定:
- 所有的视图必须放到Views目录下。
- 不同控制器的视图用文件夹进行分割,每个控制器都对应一个视图目录。
- 一般视图名字跟控制器的Action相对应(非必须)。
- 多个控制器公共的视图放到Shared:例如公用的错误页、列表模板页、表单模板页等等;
ASP.NET MVC模型创建
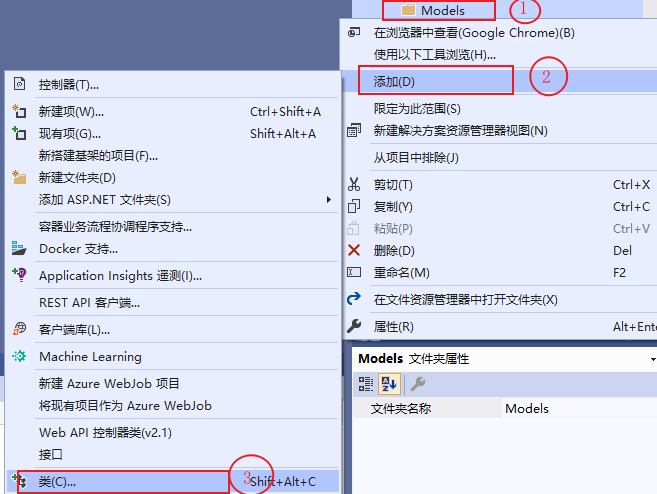
为了演示程序,首先创建模型类Student,在Models文件夹-->右键-->添加-->类,如下所示:

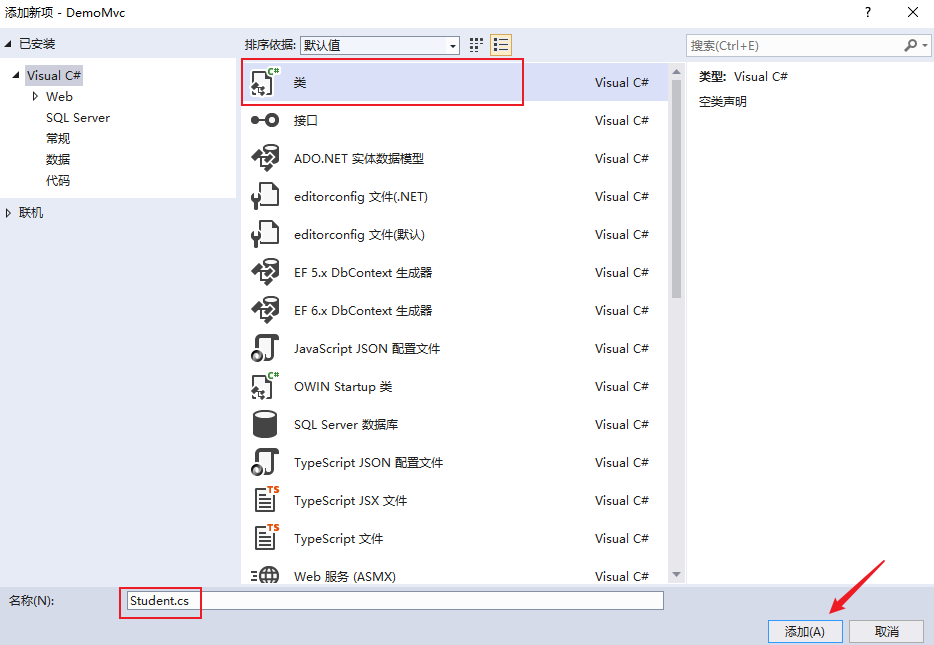
在【添加新项】窗口中,选择类,输入名称,点击【添加】即可,如下所示:

Student模型类,创建成功后,如下所示:
1 namespace DemoMvc.Models 2 { 3 /// <summary> 4 /// 学生实体类 5 /// </summary> 6 public class Student 7 { 8 /// <summary> 9 /// 唯一标识 10 /// </summary> 11 public int id { get; set; } 12 13 /// <summary> 14 /// 姓名 15 /// </summary> 16 public string Name { get; set; } 17 18 /// <summary> 19 /// 年龄 20 /// </summary> 21 public int Age { get; set; } 22 } 23 }
ASP.NET MVC控制器创建
在controllers文件夹-->点击右键-->添加-->控制器,如下所示:

在打开的控制器创建对话框,选择【MVC5 控制器 - 空】,点击【创建】,如下所示:

弹出【添加控制器】对话框,输入控制器名称,点击【添加】,如下所示:

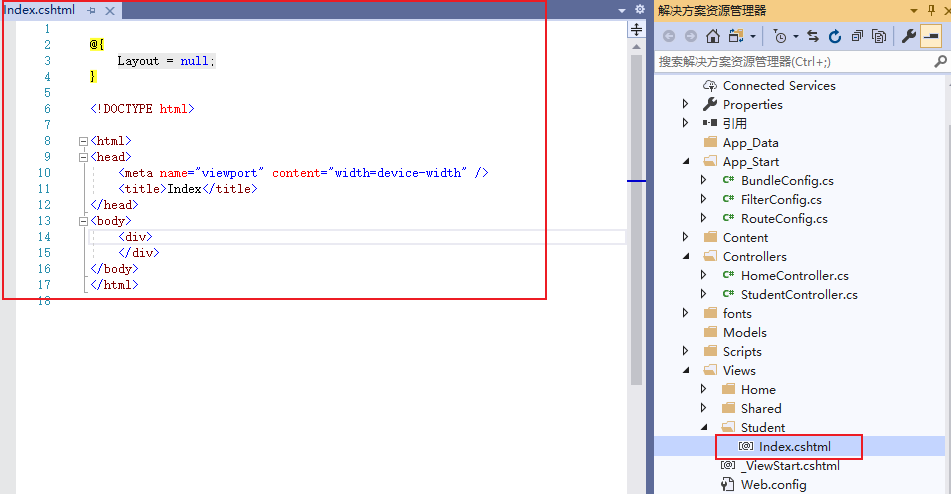
控制器创建成功后,默认创建Index功能,并会自动在Views文件夹下创建Student文件夹,如下所示:

ASP.NET MVC视图创建
在Student文件夹-->右键-->添加-->视图,打开【添加视图】窗口,如下所示:

在【添加视图】窗口,输入视图名称,然后点击【添加】如下所示:

视图创建成功后,默认为Razor视图,如下所示:
修改视图,在视图中添加如下代码,和模型Student进行对应,如下所示:
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 <style type="text/css"> 12 input{ 13 width:100%; 14 height:33px; 15 } 16 17 </style> 18 </head> 19 <body> 20 <h1>学生基础信息</h1> 21 <form name="form1" method="post"> 22 <table width="400"> 23 <tr> 24 <td width="20%" >学号:</td> 25 <td width="80%" align="left"> 26 <input type="text" name="id" /> 27 </td> 28 </tr> 29 <tr> 30 <td >姓名:</td> 31 <td align="left"> 32 <input type="text" name="Name" /> 33 </td> 34 35 </tr> 36 <tr> 37 <td >年龄:</td> 38 <td align="left"> 39 <input type="text" name="Age" /> 40 </td> 41 </tr> 42 <tr> 43 <td colspan="2" align="center"> 44 <input type="submit" value="提交" style="30%" /> 45 <input type="reset" value="重置" style="30%" /> 46 </td> 47 </tr> 48 49 </table> 50 51 </form> 52 </body> 53 </html>
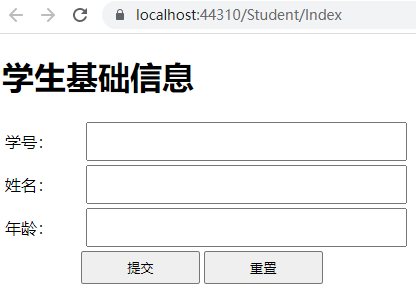
运行程序,在浏览器中输入网址:【https://localhost:44310/Student/Index】,如下所示:

ASP.NET MVC数据传递
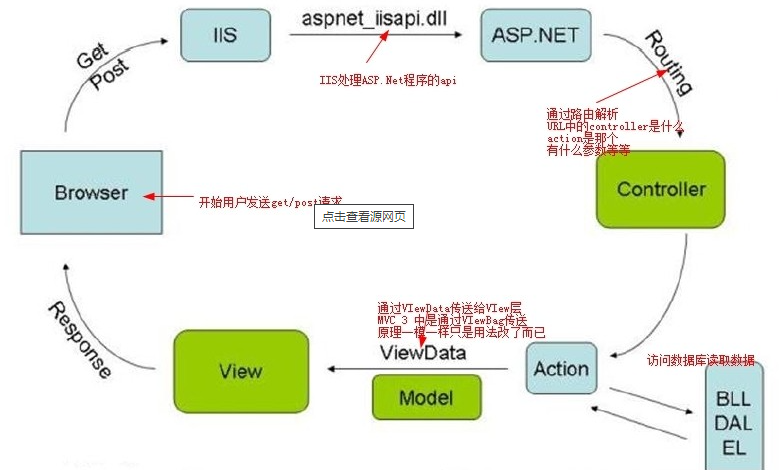
在ASP.NET MVC中,为了与用户进行交互,数据需要从浏览器传递到后台,经过业务处理后,再返回给浏览器,呈现给用户,具体流程如下所示:

本次主要分析如何将数据从View层传递到Controller层,及如何从Controller层传递到View层。那具体要如何传递数据呢?
View层传递到Controller层,可以通过以下几种方式:
1. 通过内置对象Request进行获取,如下所示:
1 public ActionResult SaveStudent() { 2 int id =Convert.ToInt32( Request.Params["id"]); 3 string Name = Request.Params["Name"].ToString(); 4 int Age = Convert.ToInt32(Request.Params["Age"]); 5 //Console.WriteLine(string.Format("id = {0},Name = {1},Age = {2}",id,Name,Age)); 6 return View("Index"); 7 }
调试状态下,可以查看从前台获取的值,如下所示:

2. 通过模型类Student进行获取,即以模型类作为入参,前端传递的数据,会自动和模型类中的属性进行匹配,如下所示:
1 public ActionResult SaveStudent2(Student student) 2 { 3 int id = student.id; 4 string Name = student.Name; 5 int Age = student.Age; 6 return View("Index"); 7 }
在调试状态下,可以查询模型类中的属性值,如下所示:

Controller层传递到View层,可以通过以下几种方式:
1. 通过ViewData将数据从控制层传递到视图层。
在控制层对ViewData进行赋值,如下所示:
1 ViewData["msg"] = "请先输入学生信息";
在视图层获取信息并展示,如下所示:
1 <td colspan="2" align="center"> 2 <span style="color:red">@ViewData["msg"].ToString()</span> 3 </td>
运行起来,如下图所示:

2. 通过ViewBag将数据从控制层传递到视图层,如下所示:
在控制层对ViewBag进行赋值,如下所示:
1 ViewBag.msg = "请先输入学生信息";
在视图层获取信息并展示,如下所示:
1 <td colspan="2" align="center"> 2 <span style="color:red">@ViewBag.msg</span> 3 </td>
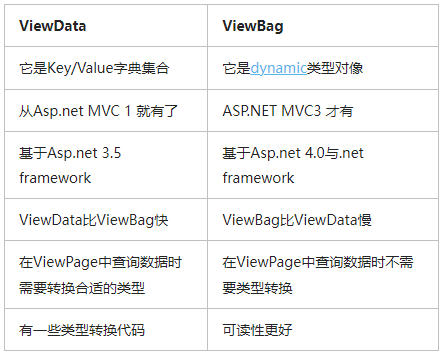
示例效果和ViewData一致。ViewData和ViewBag对比差异,如下所示:

为何可以同时在控制层和视图层使用ViewData和ViewBag呢?
通过查看代码结构发现,ViewData和ViewBag属于ControllerBase的属性。

同时又是WebViewPage的属性,如下所示:

所以个人猜测:在调用View()返回视图的时候,同时将ViewData和ViewBag进行了赋值,所以才可以在控制层和视图层同时进行使用。
备注
以上是ASP.NET MVC快速入门介绍,旨在抛砖引玉,一起学习,共同进步。

