之前 师傅跟我提过 一个新的Ajax API fetch 今天看到一篇关于fetch的文章,受益匪浅。
XMLHttpRequest并不是专为Ajax而设计的,虽然各种框架对XHR的封装已经足够好用。但这里介绍的window.fetch 方法更好用,在最新版的Firefox Chrome 中已经提供支持。
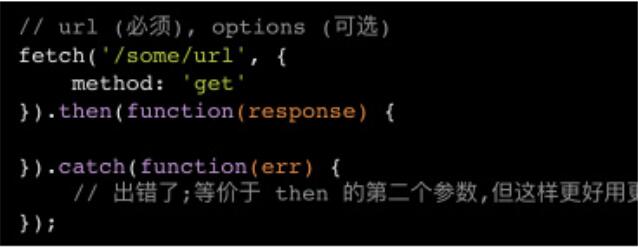
fetch的基本使用:
fetch 是全局变量window的一个方法,第一个参数是URL:

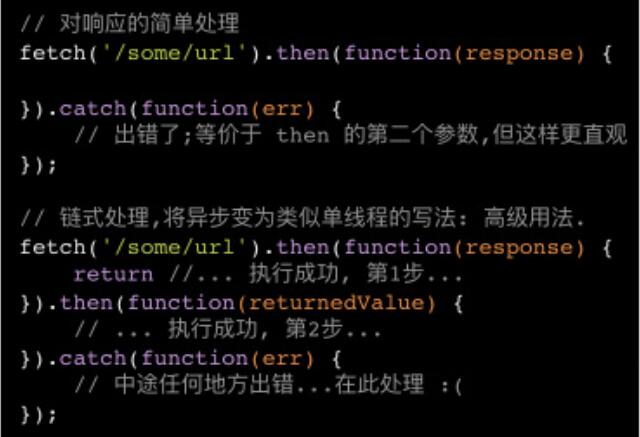
和Battery API类似,fetch API也使用了JAvascript Promises来处理结果/回调。

如果 你还不习惯 then 方式的写法,要好好学习一下了,因为很快会全面流行。
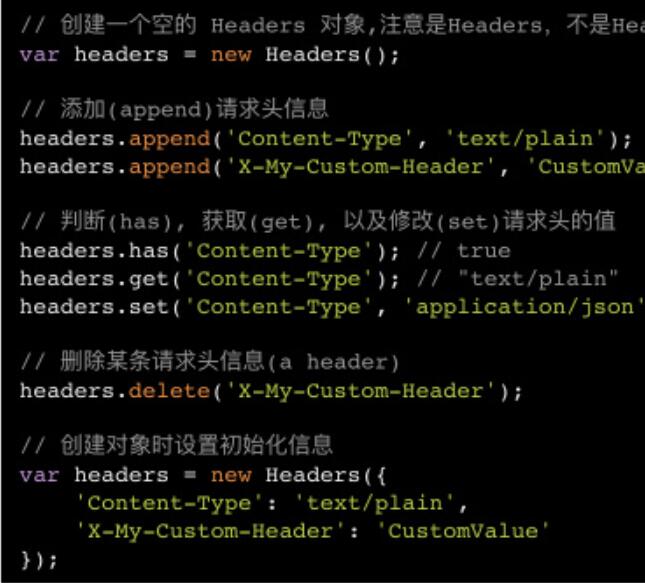
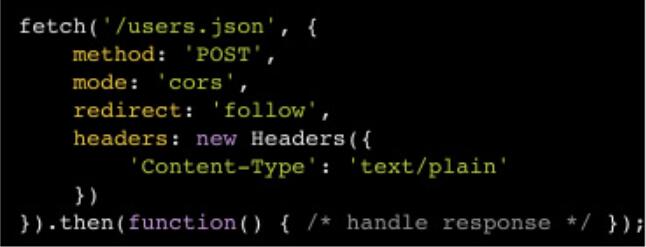
自定义请求头信息极大地增强了请求的灵活性。我们可以通过 new Headers()来创建请求头:

可以使用的方法包括:append ,has ,get , set ,delete. 需要创建一个Request 对象来包装请求头:

下面介绍Response Request 的使用方法:
Request:
Request对象表示一次fetch 调用 的请求信息。传入Request参数来调用fetch,可以执行很多自定义请求的高级用法:
method - 支持GET, POST, PUT, DELETE, HEAD
url - 请求的url
headers - 对应的Headers对象
reference - 请求的referrer 信息
mode - 可以设置 cors, no-cors, same-origin
credentials - 设置cookies是否随请求一起发送。可以设置:omit, same-origin
integrity - subresource完整性值(integrity value)
cache - 设置cache模式(default, reload, no-cache)
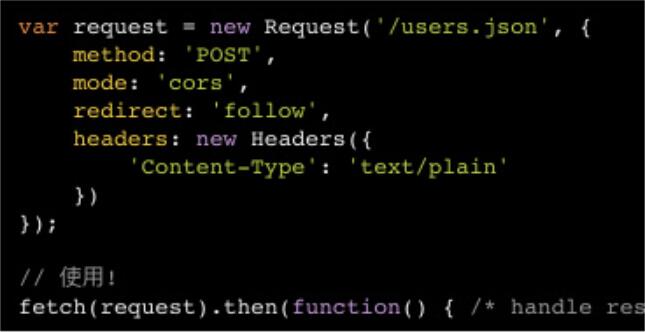
Request的示例如下:

只有第一个参数 URL是必须的,在Request对象创建完成之后,所有的属性都变为只读属性。Request有一个很重要的 clone 方法,特别是在 Service Worker API 中使用时——一个Request就代表一串流(stream),如果想要传递给另一个fetch方法,则需要进行克隆。
fetch 的方法签名(signature,可理解为配置参数),和Request很像,示例如下:

因为Request 和fetch 的签名一致 所以在Service Workers中,你可能会更喜欢使用Request对象。
Response:
Response 代表响应,fetch 的then 方法接受一个Response实例,当然你也可以手动创建Response对象——比如在 service workers中可能会用到
Response可以配置的参数:
type - 类型,支持:basic, cors
url
useFinalURL - Boolean 值,代表url是否是最终URL
status - 状态码(例如:200,404)
ok - Boolean值,代表成功响应(status值在200-299之间)
statusText - 状态值(例如:OK)
headers - 与响应相关联的Headers对象

Response 提供的方法如下:
clone() - 创建一个新的Response克隆对象
error() - 返回一个新的,与网络错误相关的Response对象
redirect() - 重定向,使用新的URL创建新的Response对象
arrayBuffer() - Returns a promise that resolves with an ArrayBuffer
blob() - 返回一个promise,resolves是一个Blob
formData() - 返回一个promise, resolves是一个FormData对象
json() - 返回一个promise,resolves是一个JSON对象
text() - 返回一个promise,resolves是一个USVString(text)
处理JSON响应:
假设需要请求JSON——回调结果对象response中有一个json()方法,用来将原始数据转换成Javascript对象:

当然这很简单 只是封装了JSON.parse(jsonString)而已,但json方法还是很方便的
处理基本的Text/HTML响应
JSON并不总是理想的请求/响应数据格式,那么我们看看如何处理HTML或文本结果:

如上面的代码所示,可以在Promise链式的then方法中,先返回text()结果,再获取text
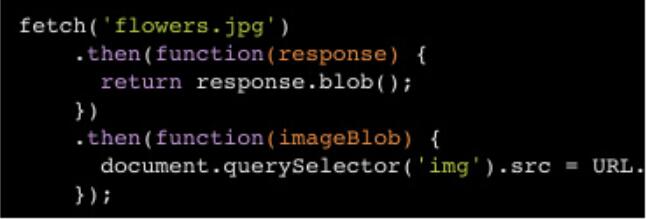
处理Blob结果:
如果你想通过fetch加载图像或者其他二进制数据,则会略不同:

响应 Body mixin 的blob()方法处理响应流(Response stream),并且将其读完
另一种常用的AJAX调用是提交表单数据--示例如下:
1 fetch('/submit',{ 2 method: 'post', 3 body:new FormData(document.getElementById); 4 });
提交JSON的示例如下:
1 fetch('/submit-json',{ 2 method:'post', 3 body:JSON.stringify({ 4 email:document.getElementById('email'); 5 answer:document.getElementById('answer'); 6 }) 7 );
最后:
fetch是个很实用的API,当前还不允许取消请求,这使得很多程序员暂时不会考虑它
新的fetch API比起XHR更简单也更智能。
原文链接:https://davidwalsh.name/fetch
如果 你想使用 fetch ,也想寻找polyfill(兼容代码)请点击: Github上的fetch实现 https://github.com/github/fetch