五:继承性和层叠性
css有两大特性,即继承性和层叠性。
1. 继承性
面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
例子和层叠性一起体现。
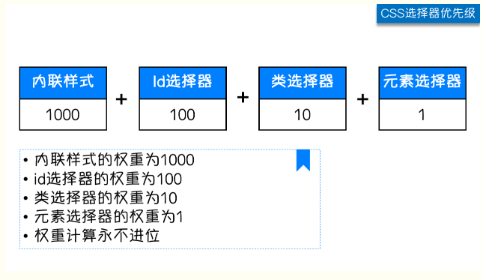
2. 层叠性
层叠性: 权重大的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性
数:id的数量 class的数量 标签的数量,顺序不能乱

对上面两个属性进行举例:
首先前端代码为:

<div class="mydiv1"> 这是div1的内容 <div class="mydiv2"> 这是div1的内容 <p class="myp">这是p的内容</p> <p id = "p2">这是第二个p的内容</p> </div> </div>
然后是css代码为:

/*修饰div标签的*/ div{ color: red; } /*修饰class=mydiv2*/ [class=mydiv2]{ background: #00BFFF; } /*修饰p标签的*/ p{ text-decoration: underline; } /*修饰id=p2的*/ [id=p2]{ background: red; color: white; }
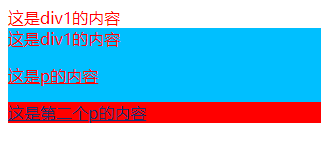
效果为:

效果分析:
首先表现前三行字体红色体现了继承性,只要在div下都继承了div的红色字体,class=mydiv2蓝色背景第二层div下的第一个p标签也继承了蓝色背景,而第二个p标签既没有继承红色字体也没有继承蓝色标签是因为层叠性,而id权重比其他的大,所有呈现的是id的修饰效果:红色背景和白色字体。
六:CSS相关属性
1.文本属性
(1) 文本对齐
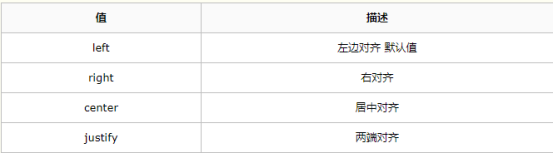
text-align 属性规定元素中的文本的水平对齐方式。
属性值:
center 把文本排列到中间
left 把文本排列到左边
right 把文本排列到右边
justify 实现两端对齐文本效果

(2)文本颜色
设置color属性即可。
(3)文本首行缩进
text-indent 属性规定元素首行缩进的距离。
p {
text-indent: 32px; #首行缩进两个字符,页面上的默认大小为16px
}
(4)文本修饰
text-decoration属性规定文本修饰的样式
属性值:
none 默认
underline 下划线
overline 定义文本上的一条线
line-through 定义穿过文本下的一条线
inherit 继承父元素的text-decoration属性的值

(5)行高
line-height就是行高的意思,指的就是一行的高度。
针对单行文本垂直居中
公式:行高的高度等于盒子的高度,可以使当行文本垂直居中,注意只适用单行文本。
针对多行文本垂直居中
行高的高度不能小于字体的大小,不然上下字之间会紧挨一起。
第一步,一个宽度300*300的盒子,看盒子中一共显示了几行文字,假如是5行,再看一下行高,如果行高是line-height:30px; 那么就知道行高*5=150px
第二步,让(盒子的高度-150px)/2=75;那么设置盒子的padding-top:75px;同时保证盒子的高度为300px,那么高度改为225px;
(6)阴影
text-shadow:水平方向偏移量 垂直方向偏移量 模糊度 阴影颜色;
text-shadow:3px 3px 6px #FF0000;
(7)文字溢出
text-overflow:ellipsis
案例:文字超出部分显示...
例:
html内容:

<div> <p>前端让我快乐</p> <p>前端让我快乐</p> <p>前端让我快乐</p> </div>
css内容:

div { width: 200px; height: 200px; border: 1px solid red; } div p { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
(8)边框属性
1.border-width 宽度
2.border-style 样式
3.border-color 颜色
#i1 {
border- 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
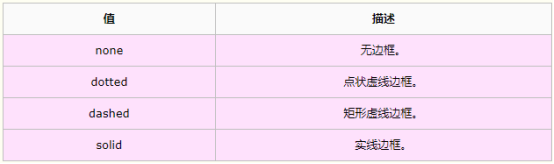
边框样式:

2. 字体属性
(1)字体大小
font-size表示设置字体大小,如果设置成inherit表示继承父元素的字体大小值。
(2)字体粗细
font-weight表示设置字体的粗细
属性值:
none(默认值,标准粗细)
bold(粗体)
border(更粗)
lighter(更细)
100~900(设置具体粗细,400等同于normal,而700等同于bold)
inherit(继承父元素字体的粗细值)
(3)字体系列
如:font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。如果都不支持则显示宋体。
(4)vertical-align
定义:vertical-align 属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
常用属性值:
baseline 默认值
top
bottom
middle
它的作用:
内联元素之间的对齐
文字与图片垂直方向的对齐
图片与图片垂直方向的对齐
行内块元素垂直方向的对齐
单元格td的内容垂直方向的对齐

七:css盒模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准盒子模型和IE盒子模型。我们在这里重点介绍标准模型。
一个盒子的模型示意图如下:

盒模型属性介绍:
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度,围绕在内边距和内容外的边框
margin:外边距,用于控制元素与元素之间的距离,盒子边框到附近最近盒子的距离。margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
content(内容): 盒子的内容,显示文本和图像
盒模型的计算:
如果一个盒子设置了padding,border,width,height,margin(咱们先不要设置margin,margin有坑,后面课程会讲解)
盒子的真实宽度=width + 2*padding + 2*border
盒子的真实宽度=height + 2*padding + 2*border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
1. padding(内边距)
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding的设置:
padding有四个方向,分别描述4个方向的padding。
描述的方法有两种:
(1)写小属性,分别设置不同方向的padding
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
(2)写综合属性,用空格隔开
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
/*上 左右 下*/
padding: 20px 30px 40px;
/* 上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 20px;
注意:一些标签默认有padding。
比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
我们现在初学可以使用通配符选择器。
*{
padding:0;
margin:0;
}
这种方法效率不高。所以我们要使用并集选择器来选中页面中应有的标签。上面的并集选择器已经有所表现。
2. border(边框)
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
border: solid
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
(1)按照三要素来写border

border- 3px; border-style: solid; border-color: red; /* border- 5px 10px; border-style: solid(实线) dotted(点) double(双实线) dashed(虚线); border-color: red green yellow; */
(2)按照方向划分

border-top- 10px;
border-top-color: red;
border-top-style: solid;
border-right- 10px;
border-right-color: red;
border-right-style: solid;
border-bottom- 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left- 10px;
border-left-color: red;
border-left-style:solid;
上面12条语句,相当于 bordr: 10px solid red;
另外还可以这样:
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10pxb solid red;
注意:
border:none;
border:0;
表示border没有设置样式
3. margin(外边距)
margin:外边距的意思。表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px;
/*表示盒子向左移动了70px*/
margin-right: 70px;
/*表示盒子向上移动了100px*/
margin-bottom: 100px;
八: 块级元素和行内元素
1. 块级元素和行内元素的分类
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从HTML的角度来讲,标签分为:
文本级标签:p、span、a、b、i、u、em。
容器级标签:div、h系列、li、dt、dd。
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
现在,从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是个块级元素。
块级元素:所有的容器级标签都是块级元素,还有p标签。
2. 块级元素和行内元素的相互转换
我们可以通过display属性将块级元素和行内元素进行相互转换。display即“显示模式”。
(1)块级元素转换为行内元素
一旦,给一个块级元素(比如div)设置:
display: inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
此时这个div不能设置宽度、高度。
此时这个div可以和别人并排了。
(2)行内元素转换为块级元素
同样的道理,一旦给一个行内元素(比如span)设置:
display: block;
那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
此时这个span能够设置宽度、高度
此时这个span必须霸占一行了,别人无法和他并排
如果不设置宽度,将撑满父亲
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
浮动
绝对定位
固定定位
