MAP数据类型是一个类似于对象的数据类型
大型项目中会经常使用
通过 构造函数来定义MAP数据类型
const map = new Map()
如果需要在定义的同时进行赋值,赋值的参数必须是二维数组形式
二维数组,统一都是两个单元,第一个单元是Map的键名,第二个单元是Map的数值
二维数组,第一个单元,也就是键名不能重复的
[ [键名1,数值1] , [键名2,数值2] , [键名3,数值3] , [键名4,数值4] , [键名5,数值5] ]
操作语法:
1, set() 新增Map数据类型单元
参数1:新增单元的键名
参数2:新增单元的键值
2, get() 获取单元数据
参数1:获取单元的键名执行结果是对应的数据数值
3, delete() 删除单元
参数1:删除单元的键名
4, clear() 清除单元
5, forEach() 循环遍历
参数设定方式与数组参数方式相同
参数1:单元数据
参数2:单元键名
参数3:map本身
6, has() 判断是否是map单元的键名
*/
const map = new Map( [['name1','张三'],['name2','李四'],['name3','王五']] );
// 新增单元
map.set('name4','赵六');
// 删除单元
// map.delete('name2');
// // 清除所有单元
// map.clear();
// 循环遍历单元
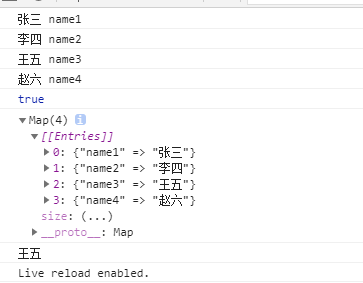
map.forEach((item,key)=>{
console.log(item,key)
})
// 判断是否是map单元的键名
console.log( map.has('name3') );
console.log(map);
console.log(map.get('name3'));