




tittle.setAnchor(x, y | {x:0.5,y:0.5})
此时的标题图元就会达到锚点居中的效果:

而此时我们只需把标题的横缩放值设置为0,而后再通过 HT 的动画对标题缩放值进行动画缩放,再通过动画改变标题名字的透明度,就会达到一种面板缩放的动画切换过渡效果。
tittle.scaleX(0);

动画的实现主要还是通过 HT 自带的 ht.Default.startAnim 动画函数,支持 Frame-Based 和 Time-Based 两种方式的动画。这里的实现采用了 Time-Based 的动画方式,当中的 esting 参数是用于让用户定义函数,通过数学公式控制动画, 如匀速变化、先慢后快等效果,可参考http://easings.net/,本案例是采用的先慢后快的实现方式。
而具体的实现伪代码如下:
// 标题动画 tittleAnim() { const self = this; const g2d = self.g2d; const g2dDm = g2d.dm(); // 获取标题图元的横缩放值 let tittle_index = this.tittle.getScaleX(); // 缩放值动画执行入口 ht.Default.startAnim({ // 动画时间 duration: 300, // 调用 Easing.js 里面 swing 的动画效果 easing: Easing.swing, // 动画执行内容 action: (v, t) => { // 通过修改标题横缩放值来实现动画效果 this.tittle.setScaleX(tittle_index + (1 - tittle_index) * v); }, finishFunc: () => { // 缩放值动画结束后执行标题名字透明度渐变显示动画 ht.Default.startAnim({ duration: 1000, easing: Easing.swing, action: (v, t) => { // 通过修改标题名字透明度来实现动画效果 this.tittleName.eachChild(c => { c.s('opacity', c.s('opacity') + (1 - c.s('opacity')) * v); }); }, finishFunc: () => { // 结束后调用执行下一个缩放值动画以及字体透明度动画 } }); } }); }
Easing.js 是自己封装的动画效果,如 swing 是由慢到快的摆动动画效果:
const Easing = { swing: function (t) { return ( -Math.cos(t * PI) / 2 ) + 0.5; } }
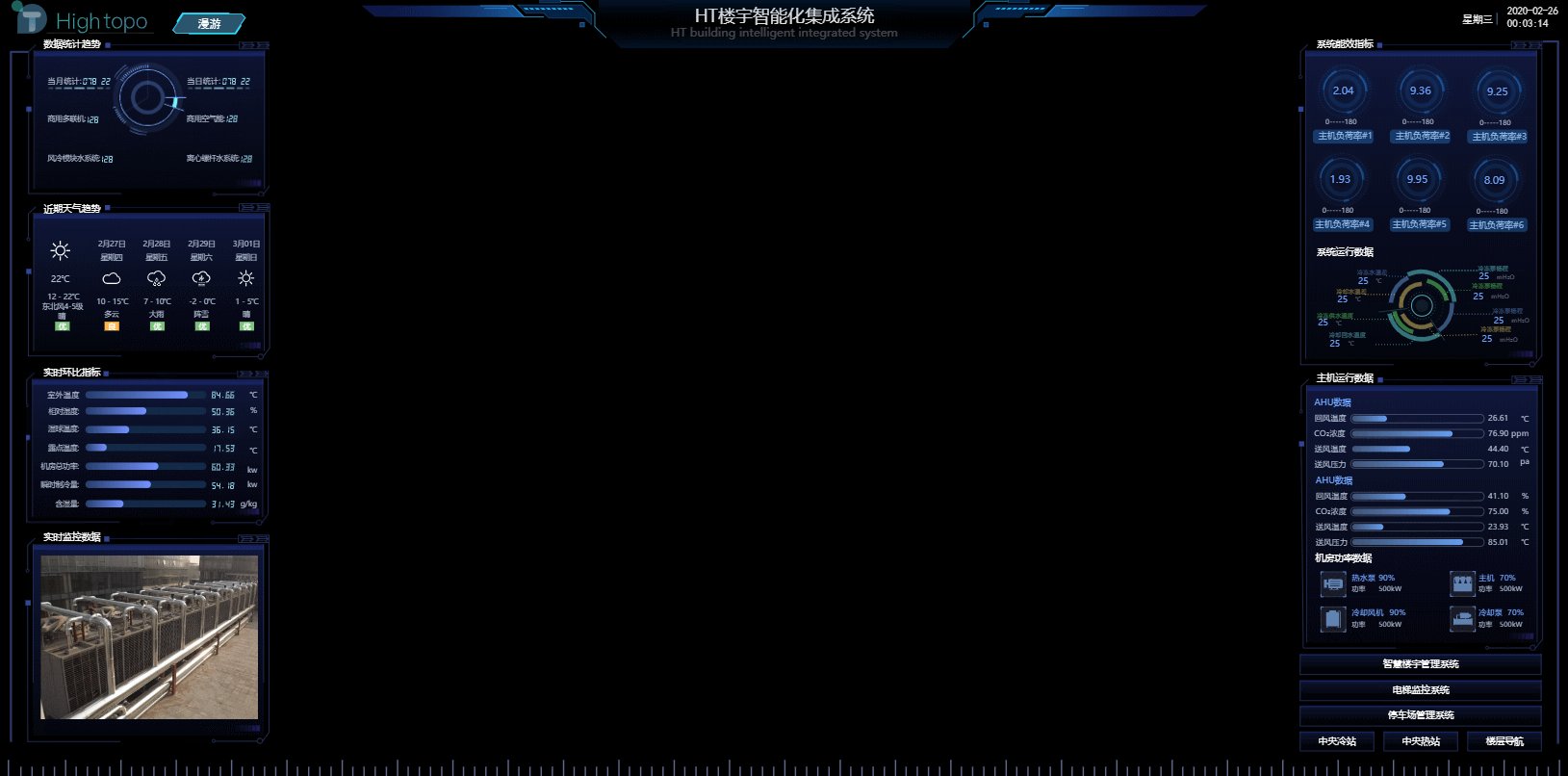
- node:为进度条图元结点;
- name:传入的参数为进度条图元结点的属性名,一般为需要改变的进度值 precent, 取值范围为0~1;
- value:根据传入的 name, 去改变对应的数值;
- format:如有格式,则可改变新数值的格式;
主要的实现方法还是采用 HT 的 ht.Default.startAnim 动画函数,来实现新值 newValue 与旧值 oldValue 的差额range 动画实现。
setValueWithAnimation(node, name, value, format) { let oldValue = node.a(name); value *= 1; let range = value - oldValue; ht.Default.startAnim({ duration: 1000, easing: Easing.easeOutStrong, action: (v, t) => { let newValue = oldValue + range * v; if (format) { newValue = format(newValue); } node.a(name, newValue); } }); }
同样的,这里的动画效果也是引用 Easing.js 里 easeOutStrong 逐渐加快的效果:
const Easing = { easeOutStrong: function (t) { return 1 - (--t) * t * t * t; } }
RTMP (Real Time Messaging Protocol):实时消息传输协议,RTMP 协议中,视频必须是 H264 编码,音频必须是 AAC 或 MP3 编码,且多以 flv 格式封包。因为 RTMP 协议传输的基本是 FLV 格式的流文件,必须使用 flash 播放器才能播放。
RTSP (Real-Time Stream Protocol):RTSP 实时效果非常好,适合视频聊天、视频监控等方向。
HLS(Http Live Streaming):由 Apple 公司定义的基于 HTTP 的流媒体实时传输协议。传输内容包括两部分:1.M3U8 描述文件,2.TS 媒体文件。TS 媒体文件中的视频必须是H264编码,音频必须是 AAC 或 MP3 编码。数据通过 HTTP 协议传输。目前 video.js 库支持该格式文件的播放。
HTTP-FLV:本协议就是 http+flv,将音视频数据封装成FLV格式,然后通过http协议传输到客户端,这个协议大大方便了浏览器客户端播放直播视频流.目前 flv.js 库支持该格式的文件播放。
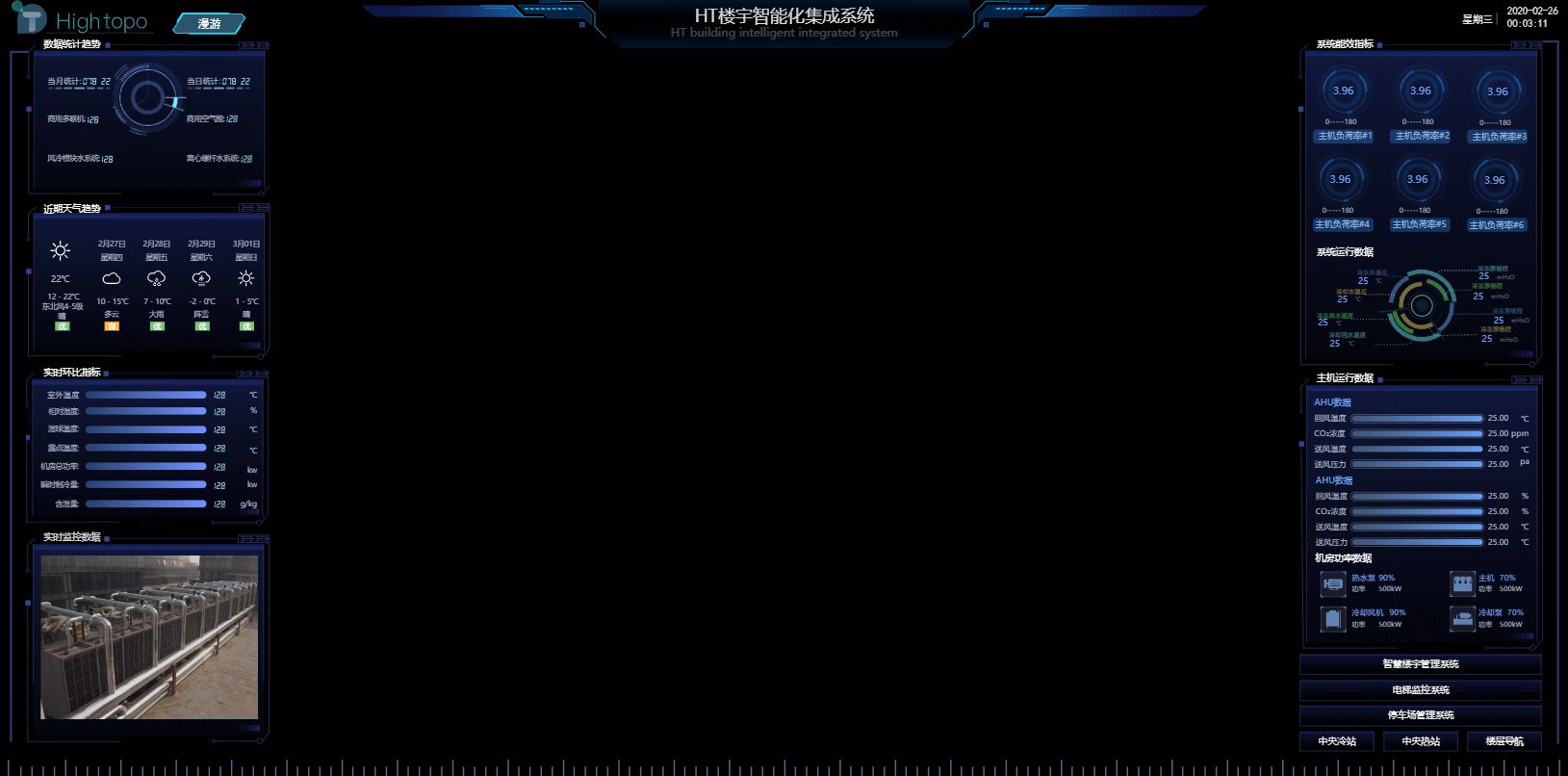
本实例中实现方式主要是双击 3D 场景中摄像机,弹出监控弹窗再载入本地资源的视频文件,而在实际应用项目场景中,我们可以灵活合理地运用以上的常用的流媒体传输协议来实现实时监控的效果。为了处理点击事件的交互,这里添加事件交互监听 mi 为 addInteractorListener的缩写,可了解 HT 交互监听的实现方式。
g3d.mi(e => { const kind = e.kind; // 双击结点的事件处理 if (kind === 'doubleClickData') { // 双击的结点 let data = e.data; // 获取双击结点的标签 let tag = data.getTag(); if (!tag) return; // 如果结点标签为监控器 if (tag === 'monitor') { // 监控面板显示 this.intelligentMonitoring.s('2d.visible', true); // 载入本地资源视频流 this.video.a('videoURL', './storage/assets/media/video.mp4'); } } });
