day01: 基础--选择器、属性和CSS、文档处理
day02: 高级--筛选、事件、效果、ajax
1 jQuery介绍
1.1 JS类库
• JavaScript 库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互客户端页面, 并且兼容各大浏览器。
1.2 当前流行的 JavaScript 库有:
• jQuery ,最流行
• EXT_JS,2.0开始收费
• Dojo ,很多js单独文件,优化:打包。(常见:开发小图标,一张图片)
• Prototype,对js扩展,框架开发。
• YUI(Yahoo! User Interface) ,taobao之前使用。
• 淘宝UI:http://docs.kissyui.com/
• Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。基于jQuery 一个UI工具
1.3 jQuery介绍
• JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
• 轻量级:依赖程序少,占用的资源的少
• 特点:js代码和html代码分离
• jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
• 由美国人John Resig在2006年1月发布
• jQuery是免费、开源的
• jQuery分类:
WEB版本:我们主要学习研究
UI版本:集成了UI组件
mobile版本:针对移动端开发
qunit版本:用于js测试的
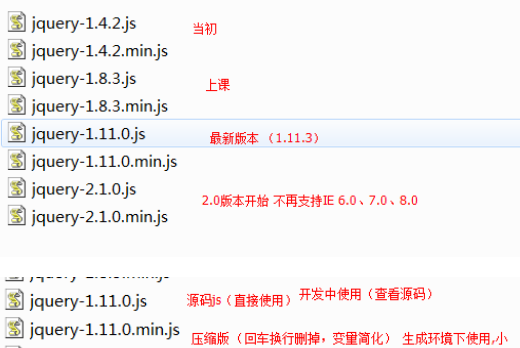
1.4 版本介绍

1.5 优点
• 核心理念是write less,do more(写得更少,做得更多)
• 轻量级:源码1.11.js大小是286kb,压缩班1.11.min.js大小是94.1k。如果使用GZIP压缩更小。
• 兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)
• jQuery的语法设计可以使开发者更加便捷
• 例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能
• jQuery能够使用户的html页面保持代码和html内容分离
• 不用再在html里面插入一堆js来调用命令了,只需要定义id即可
• jQuery提供API让开发者编写插件,有许多成熟的插件可供选择
• 文档说明很全
2 基本语法
2.1 jQuery语法
|
<script type="text/javascript"> //js 执行时,有加载顺序
/* jQuery获得数据 * * 语法:$("选择器") == jQuery("选择器") * */
var username = $("#username"); // * val()函数 用于获得 value属性的值 alert(username.val());
</script> |
2.2 jQuery对象和dom对象转换
|
<script type="text/javascript"> //1 使用javascript获得value值 var username = document.getElementById("username"); //alert(username.value);
//2 将 dom对象 转换 jQuery对象 // * 语法:$(dom对象) // * 建议:jQuery对象变量名,建议为$开头 var $username = $(username); // alert($username.val());
//3 将 jQuery对象 转换 dom对象 //3.1 jQuery对象内部使用【数组】存放所有的数据,可以数组的下标获取(索引) var username2 = $username[0]; alert(username2.value); //3.2 jQuery提供函数 get() 转换成dom对象 var username3 = $username.get(0); alert(username3.value); </script> |
3 选择器
3.1 基本【掌握】
#id , id选择器,<xxx id=""> 通过id值获得元素
element,标签选择器,<xxx> 通过标签名获得元素
.class ,类选择器,<xxx class=""> 通过class值获得元素。注意:使用点开头
s1,s2,... 多选择器,将多个选择器的结果添加一个数组中。
--------------------------------------------
* 所有
3.2 层级
A B ,获得A元素内部所有的B后代元素。(爷孙)
A > B ,获得A元素内部所有的B子元素。(父子)
A + B ,获得A元素后面的第一个兄弟B。(兄弟)
A ~ B ,获得A元素后面的所有的兄弟B。(兄弟)
3.3 基本过滤
• 过滤选择器格式 “:关键字”
:first , 第一个
:last ,最后一个
:eq(index) ,获得指定索引
:gt(index) 大于
:lt(index) 小于
:even 偶数,从 0 开始计数。例如:查找表格的1、3、5...行(即索引值0、2、4...)
:odd 奇数
:not(selector) 去除所有与给定选择器匹配的元素
------------------------------
:header 获得所有标题元素。例如:<h1>...<h6>
:animated 获得所有动画
:focus 获得焦点
3.4 内容过滤
:empty 当前元素是否为空(是否有标签体--子元素、文本)
:has(...) 当前元素,是否含有指定的子元素
:parent 当前元素是否是父元素
:contains( text ) 标签体是否含有指定的文本
3.5 可见性过滤[掌握]
:hidden 隐藏。特指 <xxx style="display:none;"> ,获得 <input type="hidden">
:visible 可见(默认)
3.6 属性【掌握】
[属性名] 获得指定的属性名的元素
[属性名=值] 获得属性名 等于 指定值的 的元素【1】
[属性名!=值] 获得属性名 不等于 指定值的 的元素
[as1][as2][as3].... 复合选择器,多个条件同时成立。类似 where ...and...and【2】
---------------------------------------
[属性名^=值] 获得以属性值 开头 的元素
[属性名$=值] 获得以属性值 结尾 的元素
[属性名*=值] 获得 含有属性值 的元素
3.7 子元素过滤
:nth-child(index) ,获得第几个孩子,从1开始。
:first-child , 获得第一个孩子
:last-child , 获得最后孩子
:only-child , 获得独生子
3.8 表单过滤
:input 所有的表单元素。(<input> / <select> / <textarea> / <button>)
:text 文本框<input type="text">
:password 密码框<input type=" password ">
:radio 单选<input type="radio">
:checkbox 复选框<input type="checkbox">
:submit 提交按钮<input type="submit">
:image 图片按钮<input type="image" src="">
:reset 重置按钮<input type="reset">
:file 文件上传<input type="file">
:hidden 隐藏域<input type="hidden"> ,还可以获得<xxx style="display:none">
其他值:<br> <option> ,存在浏览器兼容问题
:button 所有普通按钮。 <button > 或 <input type="button">
3.9 表单对象属性过滤【掌握】
:enabled 可用
:disabled 不可用。<xxx disabled="disabled"> 或<xxx disabled=""> 或 <xxx disabled>
:checked 选中(单选框radio、复选框 checkbox)
:selected 选择(下拉列表 select option)
4 属性和CSS
4.1 属性【掌握】
attr(name) 获得指定属性名的值
attr(key ,val ) 给一个指定属性名设置值
attr(prop ) 给多个属性名设置值。参数:prop json数据
{k : v , k : v , .....}
removeAttr(name) 移除指定属性
4.2 CSS类
• <xxx class="a b c d my ">
addClass("my") 追加一个类
removeClass("my") 将指定类移除
toggleClass("my") 如果有my将移除,如果没有将添加。
4.3 HTML代码/文本/值【掌握】
val() 获得value的值
val(text) 设置value的值
html() 获得html代码,含有标签
html(...) 设置html代码,如果有标签,将进行解析。
text() 获得文本值,将标签进行过滤
text(...) 设置文本值,如果有标签,将被转义 --> < < & & > >
4.4 CSS
• <xxx style="key:value; key:value; ">
css(name) 获得指定名称的css值
css(name ,value) 设置一对值
css(prop) 设置一组值
4.5 位置
offset() 获得坐标 , 返回JSON对象,{"top":200, "left" : 100}
offset(...) 设置坐标。例如:$(this).offset({"top":0 , "left" : 0})
scrollTop() 垂直滚动条 滚过的距离
scrollLeft() 水平滚动条 滚过的距离
4.6 尺寸
height([...]) 获得 或 设置 高度
width([...])获得 或 设置 宽度
5 文档处理
5.1 内部插入【掌握】
A.append(B) 将B插入到A的内部后面(之后的串联操作,操作A)
<A>
....
<B></B>
<A>
A.prepend(B) 将B插入到A的内部前面
<A>
<B></B>
....
<A>
--------------------------------------------
A.appendTo(B) 将A插入到B的内部后面 (之后的串联操作,操作A)
A.prependTo(B) 将A插入到B的内部前面
5.2 外部插入【掌握】
A.after(B) , 将B插入到A后面(同级)
<A></A>
<B></B>
A.before(B) ,将B插入到A前面
<B></B>
<A></A>
-----------------------------------
A.insertAfter(B) , 将A插入到B后面(同级)
<B></B>
<A></A>
A.insertBefore(B) 将A插入到B前面
<A></A>
<B></B>
5.3 删除[掌握]
empty() 清空标签体
remove() 删除当前对象。如果之后再使用,元素本身保留,绑定事件 或 绑定数据 都会被移除
detach() 删除当前对象。如果之后再使用,元素本身保留,绑定事件 或 绑定数据 都保留
• 绑定数据
data(name) 获得
data(name,value) 设置
5.4 复制
clone() 克隆
even :指示事件处理函数是否会被复制。V1.5以上版本默认值是:false
5.5 替换
A.replaceWith(B) ,使用A将B替换掉
A.replaceAll(B) ,使用B将A替换掉
5.6 包裹
A.wrap(B) ,使用B将每一个A进行包裹(多个B)
<B><A></A></B>
<B><A></A></B>
A.wrapAll(B) ,使用B将所有A进行包裹(一个B)
<B>
<A></A>
<A></A>
</B>
A.wrapInner(B) ,使用B将每一个A的标签体包裹。
<A><B>。。。</B></A>
<A><B>。。。</B></A>
A.unwrap() ,将A的父元素删除,自己留着
6 jquery day01回顾
• 语法:
$("选择器") , $(dom对象) , $("<div>")
• 选择器:
基本:#id、element、.class、s1,s2,... 、*
层级:A B、A>B、A+B、A~B
基本过滤::first :last :eq() :gt() :lt() :even :odd :header :animated :focus
内容过滤::contains() :empty :parent :has()
可见过滤::visible :hidden
属性:[attr] [attr=val] [attr!=val] [attr^=val] [attr$=val] [attr*=val] [attr=val][][]
子元素: :nth-child() :first-child :last-child :only-child
表单过滤::input :text :password :radio :checkbox :file :submit :reset :image :button :hidden
表单对象属性过滤: :enabled :disabled :checked :selected
• 属性和CSS
attr() 、removeAttr()
addClass() removeClass() toggleClass()
val() html() text()
css()
offset() --> {top , left}
scrollTop() /scrollLeft()
width() height()
• 文档处理
内部:append prepend appendTo prependTo
外部:after before insertAfter insertBefore
删除:empty remove detach --> data()
复制:clone(true)
替换:replaceWith replaceAll
包裹:wrap wrapAl• wrapInner unWrap()
7 筛选
• 选择器可以完成功能,筛选提供相同函数。
选择器 :first
筛选 first()
• 对比:
$("div:first") 直接获得第一个div (永远只能操作第一个)
$("div").first() 先获得所有的div,从所有的中筛选出第一个。 (可以操作第一个,也可以操作所有)
7.1 过滤
eq(index | -index) 类型 :eq()
index:正数,从头开始获得指定索引的元素。这个元素的位置是从0算起。0表示第一个
-index:负数,从尾开始获得指定索引的元素。1算起。 -1表示最后一个
first() 第一个 :first
last() 最后一个 :last
is() 判断
hasClass() 判断是否是指定class 。<xxx class="my">
这其实就是 is("." + class)。
filter() 筛选出与指定表达式匹配的元素集合
not() 将指定内容删除
--------------------------------
has() 子元素是否有
slice(start , end) 截取元素 ,[2,4) --> 2,3
map() jQuery对象 拆分成 jQuery对象数组
7.2 查找
<A>
<B>
<C></C>
<D></D>
<E></E>
<F></F>
</B>
</A>
B.children([...]) 获得所有的子元素。CDEF
A.find(D) 从指定的区域查询指定元素。D
D.next() 下一个兄弟。E
D.nextAll() 后面的所有兄弟。EF
E.prev() 上一个兄弟。D (previous)
E.prevAll() 前面的所有兄弟。CD
E.siblings() 所有兄弟。CDF
E.parent() 父元素。B
E.closest(A) 向上获得指定的父元素(含自己),如果获得返回一个对象,如果没有没有对象。
------------------------------
C.nextUntil(E) 获得后面所有兄弟,直到指定条件位置。DE
F.prevUntil(D) 获得前面所有兄弟,直到指定条件位置。DE
E.parents() 获得所有的父元素。AB
• closest和parents的主要区别是:
1,前者从当前元素开始匹配寻找,后者从父元素开始匹配寻找;
2,前者逐级向上查找,直到发现匹配的元素后就停止了,后者一直向上查找直到根元素,然后把这些元素放进一个临时集合中,再用给定的选择器表达式去过滤;
3,前者返回0或1个元素,后者可能包含0个,1个,或者多个元素。
7.3 串联
• 将多条语句,改成一条。(得瑟代码)
A.add(B) 将A和B组合一个对象 。类型 $("A,B")
andSelf() : 将之前对象添加到操作集合中
A.children().andSelf()
A 孩子 孩子和A
end() :回到最近的一个"破坏性"操作之前
A.children().children().end() .end()
A 孩子 孙子 孩子 A
--------------------
contents() 获得所有的子节点(子元素 和 文本)
8 事件
8.1 常见事件总结
• jQuery 提供额外的事件,用于完善javascript缺失的
• focusin 和 focusout
focusin 获得焦点。js focus。
focusin事件跟focus事件区别在于,他可以在父元素上检测子元素获取焦点的情况。
focusout 失去焦点。js blur。
focusout事件跟blur事件区别在于,他可以在父元素上检测子元素失去焦点的情况。
• mouseenter 和 mouseleave
mouseenter 鼠标移入。js mouseover
与 mouseover 事件不同,只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。如果鼠标指针穿过任何子元素,同样会触发 mouseover 事件。
mouseleave 鼠标移出。js mouseout
与 mouseout 事件不同,只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。如果鼠标指针离开任何子元素,同样会触发 mouseout 事件。
8.2 页面加载
• 方式1:标准api
|
$(document).ready(function(){ }); 等效 jQuery(document).ready( fn ); |

• 方式2:简化版
|
$(function(){ }); 等效 jQuery(function(){ }); |
• 源码分析(了解)
步骤一:回顾js 函数创建
方式1:function abc(){}; abc();
方式2:var abc = function(){} ; abc();
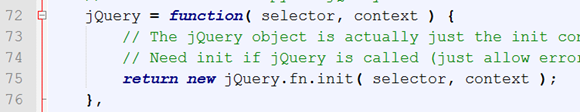
$( fn ) == jQuery( fn ) == new jQuery.fn.init( fn )

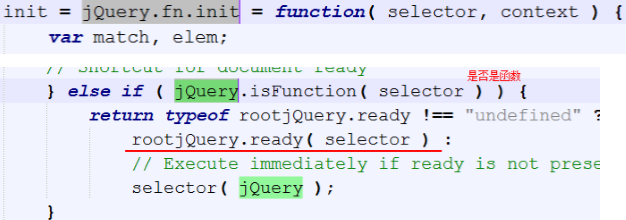
步骤二: init( fn ) --> rootjQuery.ready( fn )

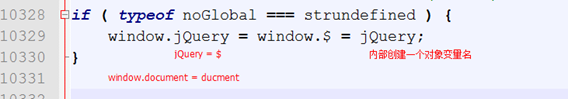
步骤三:

总结:
$( fn ) --> init( fn ) --> jQuery(document).ready( fn )
8.3 事件绑定
8.3.1 处理
bind(type ,fn) 给当前对象绑定一个事件。例如:A.bind("click", fn ); 类型:A.click( fn );
unbind(type ) 解绑bind绑定事件
one(type ,fn ) 给当前对象绑定一次事件。
-----------------------------------------
on(events , fn) 提供绑定事件处理程序所需的所有功能。完成3个方法功能.bind(), .delegate(), 和 .live().
off(events) 解绑
trigger(type) 在每一个匹配的元素上触发某类事件。例如:A.trigger("submit") ,类似 A.submit();
triggerHandler(type) 在每一个匹配的元素上触发某类事件。但不会执行浏览器默认动作,也不会产生事件冒泡。
8.3.2 委派
live(type , fn) 绑定事件,之后动态添加同样的成员,也具有相同的事件。
die(type) 解绑事件
8.3.3 切换
hover(over , out)
简化版,鼠标移入和移出 ,A.mouseover( fn ).mouseout( fn) 简化 A.hover( fn , fn )
toggle( fn , fn , fn ,...) 执行click事件,每点击一次执行一个fn
9 效果|动画
9.1 基本
• 通过改变元素 高度和宽度 进行显示或隐藏
show(speed,fn) 显示
参数1:speed速度。显示的时间,单位:毫秒。固定字符串:("slow","normal", or "fast")
参数2:fn 回调函数。动画效果完成之后回调函数。
hide() 隐藏
toggle() 切换
9.2 滑动
• 通过改变元素 高度 进行显示或隐藏
slideDown() 显示
slideUp() 隐藏
slideToggle() 切换
9.3 淡入淡出
• 通过改变元素 透明度 进行显示或隐藏
fadeIn() 显示
fadeOut() 隐藏
fadeToggle() 切换
fadeTo(speed,opacity,fn) 指定透明度
参数2:opacity 透明度,一个0至1之间表示透明度的数字
10 Ajax【掌握】
• ajax :异步请求,浏览器地址栏不改变,进行局部刷新。
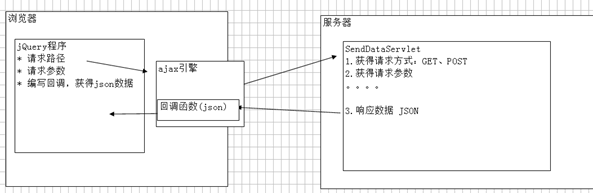
• ajax 流程分析

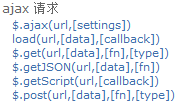
• jQuery 的ajax

第一层:$.ajax(...) 最底层ajax请求,编写最复杂,完成功能最全的。 第二层:load() 、$.get() 、$.post() 开发中常用3个 第三层:$.getJSON() 、$.getScript() 高级开发 $.getJSON() 可以完成js“跨域”请求 域名:域名+端口+项目,js默认不能跨域请求。 $.getScript() 动态加载js文件。之前使用<script src="">加载页面时,一并加载js文件
• 回调函数参数

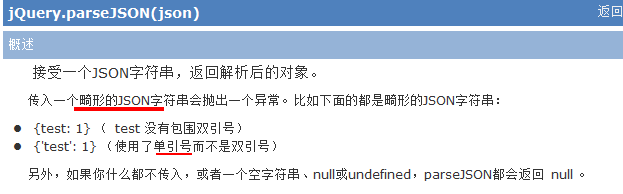
• 工具类,解析json

10.1 load() 【3】
|
//0.2 请求参数,采用json var params = {"username":"杰克", "password":"1234"};
/* 1 load()函数 ,必须使用jquery对象 * * 格式:load(url, [data], [callback]) * 参数1:url ,请求路径 * 参数2:data,请求参数 * 参数3:callback,回调函数 * * 如果没有请求参数,发送的GET请求 * * 如果有请求参数,发送的POST请求。请求没有中文乱码 * * 回调函数的参数 * 参数1:data,响应数据。load()永远获得字符串,如果需要使用,必须手动转换json对象。 */ $(this).load(url,params,function(data){ //转换json对象 var jsonData = eval("("+data+")"); alert(jsonData.message); }); |
10.2 $.get() 【2】
|
/* 2 $.get() 全局函数,发送get请求 * * 格式:jQuery.get(url, [data], [callback], [type]) * * 参数4:type ,返回内容格式,xml, html, script, json, text, _default。 * * GET请求不适合发送中文数据,存放请求的中文乱码。 * 必须手动解码 new String(username.getBytes("ISO-8859-1") ,"UTF-8") * * 响应数据,如果使用 application/json;charset=UTF-8 ,jQuery自动将数据转换json对象。 * * 响应数据,如果使用 text/html;charset=UTF-8 ,回调函数获得字符串数据,需要手动转换。 * 使用“参数4”,设置"json",jQuery将字符串 转换成 json对象 */ $.get(url,params,function(data){ alert(data); },"json"); |
10.3 $.post() 【1】
|
/* 3 $.post() 全局函数,发送post请求 * * 格式:jQuery.post(url, [data], [callback], [type]) $.post(url,params,function(data){ alert(data); },"json") */ |
10.4 $.ajax() 【4】
|
/* 4 $.ajax() 底层功能最强大的 * * 格式:jQuery.ajax([settings]) * 参数settings:设置所有的参数 * url:发送请求的地址 * data:发送到服务器的数据,请求参数 * type:请求方式 ("POST" 或 "GET"), * success:成功的回调函数,success(data, textStatus, jqXHR) * error:请求失败时调用此函数 * dataType:预期服务器返回的数据类型 * "xml": 返回 XML 文档,可用 jQuery 处理。 * "html": 返回纯文本 HTML 信息;包含的script标签会在插入dom时执行。 * "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了"cache"参数。'''注意:'''在远程请求时(不在同一个域下),所有POST请求都将转为GET请求。(因为将使用DOM的script标签来加载) * "json": 返回 JSON 数据 。 * "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。 * "text": 返回纯文本字符串 */
$.ajax({ "url":url, "data":params, "type":"POST", "success":function(data){ alert(data); }, "error":function(){ alert("服务器繁忙,请稍后重试"); }, "dataType":"json" }); |
11 其他
11.1 表单序列化
serialize() 将表单中所有选中项拼凑成一个字符串。类似get请求参数
例如:username=jack&password=1234&gender=man&....
serializeArray()将表单中所有选中项拼凑一个json数组
11.2 事件冒泡
event.stopPropagation()
11.3 浏览器默认动作
event.preventDefault() ;