使用<br>标签分行显示文本
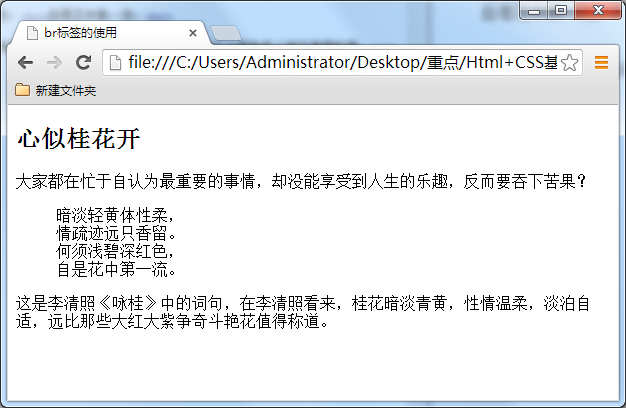
对于上一小节的例子,我们想让那首诗显示得更美观些,如显示下面效果:
怎么可以让每一句诗词后面加入一个折行呢?那就可以用到<br />标签了,在需要加回车换行的地方加入<br />,<br />标签作用相当于word文档中的回车。
上节的代码改为:

语法:
xhtml1.0写法:
<br />
html4.01写法:
<br>
大家注意,现在一般使用 xhtml1.0 的版本的写法(其它标签也是),这种版本比较规范。
与以前我们学过的标签不一样,<br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br />、<hr />和<img />。
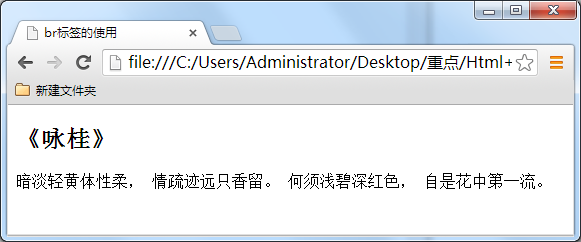
讲到这里,你是不是有个疑问,想折行还不好说嘛,就像在 word 文件档或记事本中,在想要折行的前面输入回车不就行了吗?很遗憾,在 html 中是忽略回车和空格的,你输入的再多回车和空格也是显示不出来的。如下边的代码。
上面的代码在浏览中显示是没有回车效果的。如下图所示:
总结:在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入<br />。
任务
我来试试:用<br>标签,为李清照的《咏桂》诗句添加回车,使其显示更美观
1. 在右部编辑器中的第9行,每一句诗文后加入一个回车。使诗文在浏览器中显示为: