JS交互特效案例实战


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片切换</title> </head> <body> <!-- 4 1 4 --> <img src="images/image01.jpg" id="flower" width="200" height="200"> <br> <button id="prev">上一张</button> <button id="next">下一张</button> <script type="text/javascript"> // 1.获取事件源 需要的标签 var flower = document.getElementById('flower'); var nextBtn = document.getElementById('next'); var prevBtn = document.getElementById('prev'); var minIndex = 1,maxIndex = 4; currentIndex = minIndex; // 2.监听按钮的点击 nextBtn.onclick = function(){ if(currentIndex === maxIndex){ // 到最后一张了 currentIndex = minIndex; }else{ currentIndex++; } flower.setAttribute('src',`images/image0${currentIndex}.jpg`) } prevBtn.onclick = function(){ if(currentIndex === minIndex){ // 到最后一张了 currentIndex = maxIndex; }else{ currentIndex--; } flower.setAttribute('src',`images/image0${currentIndex}.jpg`) } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>显示和隐藏图片</title> </head> <body> <button id="btn">隐藏</button> <br> <img src="images/img01.jpg" id="new"> <script type="text/javascript"> // 1.获取事件源 var obtn = document.getElementById('btn'); var newImg = document.getElementsByTagName('img')[0]; // var isShow = true; // 2.绑定事件 obtn.onclick = function(){ // 3.事件驱动程序 if(obtn.innerHTML === '隐藏'){ newImg.style.display = 'none'; obtn.innerHTML = '显示'; // isShow = false; }else{ newImg.style.display = 'block'; obtn.innerHTML = '隐藏'; // isShow = true; } } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>03 衣服相册</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; overflow: hidden; } ul li{ float: left; 50px; height: 50px; margin-left: 10px; margin-top: 20px; border: 2px solid #fff; } ul li.active{ border-color: red; } </style> </head> <body> <img src="images/1.jpg" id="bigImg"> <ul> <li class="active"> <a href=""> <img src="images/1.jpg" width="46" class="smallImg"> </a> </li> <li> <a href=""> <img src="images/2.jpg" width="46" class="smallImg"> </a> </li> <li> <a href=""> <img src="images/3.jpg" width="46" class="smallImg"> </a> </li> <li> <a href=""> <img src="images/4.jpg" width="46" class="smallImg"> </a> </li> <li> <a href=""> <img src="images/5.jpg" width="46" class="smallImg"> </a> </li> </ul> <script type="text/javascript"> // 1.获取事件源 var bigImg = document.getElementById('bigImg'); var smallImgs = document.getElementsByClassName('smallImg'); for(var i = 0; i < smallImgs.length; i++){ //2. 遍历集合,给每个img标签添加事件 smallImgs[i].onmouseover = function(){ // 3.事件处理程序 // 3.1 在悬浮到每个li标签之前,先把所有的li标签的类名都置为空值 for(var j = 0; j < smallImgs.length; j++){ smallImgs[j].parentNode.parentNode.setAttribute('class', ''); } // 3.2修改大图的src属性值 var smallImgSrc = this.getAttribute('src'); bigImg.setAttribute('src',smallImgSrc); // 3.3 给鼠标悬浮的img标签的父标签添加类 this.parentNode.parentNode.setAttribute('class', 'active'); } } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>04 关闭小广告</title> <style type="text/css"> *{ padding: 0; margin: 0; } #qe_code{ 180px; height: 160px; margin: 100px auto; position: relative; } #qe_code img{ position: absolute; right: 0; } #qe_code #close{ position: absolute; 18px; height: 18px; border: 1px solid #e0e0e0; text-align: center; line-height: 18px; cursor: pointer; color: #666; } </style> </head> <body> <div id="qe_code"> <img src="images/phone_taobao.png" id="code"> <span id="close">X</span> </div> <script type="text/javascript"> var closeSpan = document.getElementById('close'); var qe_code = document.getElementById('qe_code'); closeSpan.onclick = function(){ qe_code.style.display = 'none'; } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>05 图片切换</title> <style type="text/css"> *{ padding: 0; margin: 0; } #box{ border: 1px solid #ccc; 430px; height: 70px; padding-top: 430px; background: url('images/big_pic1.jpg') no-repeat; } #box ul li{ display: inline-block; margin-right: 15px; } </style> </head> <body> <div id="box"> <ul> <li id="item1"> <img src="images/pic1.jpg"> </li> <li id="item2"> <img src="images/pic2.jpg"> </li> <li id="item3"> <img src="images/pic3.jpg"> </li> <li id="item4"> <img src="images/pic4.jpg"> </li> <li id="item5"> <img src="images/pic5.jpg"> </li> </ul> </div> <script type="text/javascript"> // 初学者 小白 书写的方式 var item1 = document.getElementById('item1'); var item2 = document.getElementById('item2'); var item3 = document.getElementById('item3'); var item4 = document.getElementById('item4'); var item5 = document.getElementById('item5'); var oBox = document.getElementById('box'); item1.onmouseover = function(){ oBox.style.background = `url('images/big_pic1.jpg') no-repeat` } item2.onmouseover = function(){ oBox.style.background = `url('images/big_pic2.jpg') no-repeat` } item3.onmouseover = function(){ oBox.style.background = `url('images/big_pic3.jpg') no-repeat` } item4.onmouseover = function(){ oBox.style.background = `url('images/big_pic4.jpg') no-repeat` } item5.onmouseover = function(){ oBox.style.background = `url('images/big_pic5.jpg') no-repeat` } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>05 图片切换</title> <style type="text/css"> *{ padding: 0; margin: 0; } #box{ border: 1px solid #ccc; 430px; height: 70px; padding-top: 430px; background: url('images/big_pic1.jpg') no-repeat; } #box ul li{ display: inline-block; margin-right: 15px; } </style> </head> <body> <div id="box"> <ul> <li id="item1"> <img src="images/pic1.jpg"> </li> <li id="item2"> <img src="images/pic2.jpg"> </li> <li id="item3"> <img src="images/pic3.jpg"> </li> <li id="item4"> <img src="images/pic4.jpg"> </li> <li id="item5"> <img src="images/pic5.jpg"> </li> </ul> </div> <script type="text/javascript"> // 初学者 小白 书写的方式 // 1.获取事件源 /* var item1 = document.getElementById('item1'); var item2 = document.getElementById('item2'); var item3 = document.getElementById('item3'); var item4 = document.getElementById('item4'); var item5 = document.getElementById('item5'); var oBox = document.getElementById('box'); */ // 1.获取事件源 function $(id){ return typeof id === 'string' ? document.getElementById(id) : null; } function changebgcImg(liId,imgSrc){ // 2.添加事件 $(liId).onmouseover = function(){ // 3.改变背景图 $('box').style.background = imgSrc; } } changebgcImg('item1',`url('images/big_pic1.jpg') no-repeat`); changebgcImg('item2',`url('images/big_pic2.jpg') no-repeat`); changebgcImg('item3',`url('images/big_pic3.jpg') no-repeat`); changebgcImg('item4',`url('images/big_pic4.jpg') no-repeat`); changebgcImg('item5',`url('images/big_pic5.jpg') no-repeat`); /* $('item1').onmouseover = function(){ oBox.style.background = `url('images/big_pic1.jpg') no-repeat` } $('item2').onmouseover = function(){ oBox.style.background = `url('images/big_pic2.jpg') no-repeat` } $('item3').onmouseover = function(){ oBox.style.background = `url('images/big_pic3.jpg') no-repeat` } $('item4').onmouseover = function(){ oBox.style.background = `url('images/big_pic4.jpg') no-repeat` } $('item5').onmouseover = function(){ oBox.style.background = `url('images/big_pic5.jpg') no-repeat` } */ </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>05 图片切换</title> <style type="text/css"> *{ padding: 0; margin: 0; } #box{ border: 1px solid #ccc; 430px; height: 70px; padding-top: 430px; background: url('images/big_pic1.jpg') no-repeat; } #box ul li{ display: inline-block; margin-right: 15px; } </style> </head> <body> <div id="box"> <ul> <li class="item"> <img src="images/pic1.jpg"> </li> <li class="item"> <img src="images/pic2.jpg"> </li> <li class="item"> <img src="images/pic3.jpg"> </li> <li class="item"> <img src="images/pic4.jpg"> </li> <li class="item"> <img src="images/pic5.jpg"> </li> </ul> </div> <script type="text/javascript"> // 1.获取事件源 function $(id){ return typeof id === 'string' ? document.getElementById(id) : null; } var items = document.getElementsByClassName('item'); for(var i = 0;i < items.length; i++){ var item = items[i]; item.index = i+1; items[i].onmouseover = function(){ $('box').style.background = ` url('images/big_pic${this.index}.jpg') no-repeat`; } } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>08 百度换肤</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } #skin{ position: fixed; top: 0; left: 0; 100%; height: 100%; background-image: url('images/skin1.jpg'); background-position: center 0; background-repeat: no-repeat; } #skin-photo{ 100%; height: 100px; position: relative; z-index: 10 } #skin-photo ul{ overflow: hidden; 1200px; margin: 0 auto; background-color: rgba(255,255,255,.5); } #skin-photo ul li{ float: left; cursor: pointer; height: 120px; margin: 10px 0 10px 96px; } #skin-photo ul li img{ 180px; height: 120px; } </style> </head> <body> <div id="skin"></div> <div id="skin-photo"> <ul> <li> <img src="images/skin1.jpg"> </li> <li> <img src="images/skin2.jpg"> </li> <li> <img src="images/skin3.jpg"> </li> <li> <img src="images/skin4.jpg"> </li> </ul> </div> <script type="text/javascript"> // 1.获取对应的图片 var skin = document.getElementById('skin'); var allItems = document.getElementsByTagName('li'); for(var i = 0; i < allItems.length; i++){ allItems[i].index = i + 1; allItems[i].onclick = function(){ skin.style.backgroundImage = ` url('images/skin${this.index}.jpg')` } } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>09 千千音乐盒</title> <style type="text/css"> *{ padding: 0; margin: 0; } #panel{ background-color: #fff; border: 1px solid #ddd; border-radius: 4px; 400px; padding: 20px; margin: 100px auto; } .panel-footer{ text-align: center; } </style> </head> <body> <div id="panel"> <div class="panel-title"> <h3>千千音乐盒</h3> <hr> </div> <div class="panel-content"> <input type="checkbox">漂洋过海来看你 <br> <input type="checkbox">一眼万年<br> <input type="checkbox">后来 <br> <input type="checkbox">没那么简单 <br> <input type="checkbox">如果你要离去 <br> <input type="checkbox">恋恋风尘 <br> <input type="checkbox">南山南 <br> <input type="checkbox">涛声依旧 <br> <input type="checkbox">可惜不是你 <br> </div> <div class="panel-footer"> <hr> <button id="allSelect">全选</button> <button id="cancelSelect">取消选中</button> <button id="reverseSelect">反选</button> </div> </div> <script type="text/javascript"> function $(id){ return typeof id === 'string' ? document.getElementById(id) : null; } // 1.获取所有的复选框 var inputs = document.getElementsByTagName('input'); // 2.全选 $('allSelect').onclick = function(){ for(var i = 0; i < inputs.length; i ++){ inputs[i].checked = true; } } // 3.取消选中 $('cancelSelect').onclick = function(){ for(var i = 0; i < inputs.length; i ++){ inputs[i].checked = false; } } // 4.反选 $('reverseSelect').onclick = function(){ for(var i = 0; i < inputs.length; i ++){ inputs[i].checked = !inputs[i].checked; /* if(inputs[i].checked){ inputs[i].checked = false; }else{ inputs[i].checked = true; } */ } } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>10 表单验证</title> <style type="text/css"> *{ padding: 0; margin: 0; } #prompt{ font-size: 12px; color: darkgray; } #score{ border: 1px solid darkgray; } .right{ background: url('images/right.png') no-repeat 5px center; background-size: 15px 15px; padding-left: 20px; color: lightgreen !important; } .error{ background: url('images/error.png') no-repeat 5px center; background-size: 15px 15px; padding-left: 20px; color: red !important; } </style> </head> <body> <div id="box"> <label for='score'>您的成绩:</label> <input type="text" placeholder="请输入分数" id="score"> <span id="prompt">请输入您的成绩</span> </div> <script type="text/javascript"> function $(id){ return typeof id === 'string' ? document.getElementById(id) : null; } // input输入框失去焦点 $('score').onblur = function(){ // 1.获取输入的内容 var value = parseFloat(this.value); console.log(typeof value); // 2.验证 console.log(isNaN(value)); if(isNaN(value)){ //不是一个数 $('prompt').innerHTML = '输入的成绩不正确'; // $('prompt').setAttribute('class', 'error'); $('prompt').className = 'error'; this.style.borderColor = 'red'; }else if(value >= 0 && value <= 100){ // 合法的 $('prompt').innerHTML = '输入的成绩正确'; $('prompt').className = 'right'; this.style.borderColor = 'lightgreen'; }else{ // 超出成绩的范围 $('prompt').innerHTML = '成绩必须在0~100之间'; $('prompt').className = 'error'; this.style.borderColor = 'red'; } } // input输入框获取焦点 恢复原来的状态 $('score').onfocus = function(){ $('prompt').innerHTML = '请输入您的成绩'; $('prompt').className = ''; $('score').style.borderColor = 'darkgray'; $('score').style.outline = 'none'; $('score').value = ''; } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>11 上传图片验证</title> <script type="text/javascript"> // jpg png gif jpeg window.onload = function(){ // 1.获取标签 var file = document.getElementById('file'); // 2.监听图片选择的变化 file.onchange = function(){ // 2.1 获取上传的图片路径 var path = this.value; //C:fakepath�1.gif // 2.2 获取.在路径字符串中占的位置 var loc = path.lastIndexOf('.'); // 2.3 截图 文件路径的后缀名 var suffix = path.substr(loc); // 2.4统一转小写 var lower_suffix = suffix.toLowerCase(); // 2.5 判断 if(lower_suffix === '.jpg' || lower_suffix === '.png' || lower_suffix === '.jpeg' || lower_suffix === '.gif' ){ alert('上传图片格式正确'); }else{ alert('上传图片格式错误'); } } } </script> </head> <body> <label for="file">上传图片格式验证:</label> <input type="file" name="" id="file"> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>12 随机验证码</title> <style type="text/css"> #code{ 100px; height: 100px; background-color: #ddd; padding: 10px; line-height: 100px; text-align: center; font-size: 20px; color: red; font-weight: bold; } input{ outline: none; } </style> </head> <body> <div id="code"></div> <input type="text" name="" id="newCode"> <input type="button" name="" id="validate" value="验证"> <script type="text/javascript"> window.onload = function(){ // 保存全局,与新输入的验证码进行校验 var code; // 1.获取对应的标签 var codeDiv = document.getElementById('code'); var newCodeInput = document.getElementById('newCode'); var validate = document.getElementById('validate'); // 加载页面获取对应的验证码 creatCode() // 获取min到max之间的整数 (1~100) function random(max,min){ return Math.floor(Math.random() * (max-min) + min); } function creatCode(){ // 设置默认的空的字符串 code = ''; // 设置长度 var codeLength = 4; var randomCode = [0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z']; for(var i = 0; i < codeLength; i++){ // 设置随机范围 0~36 var index = random(0,36); code += randomCode[index]; } codeDiv.innerHTML = code; } // 验证按钮校验 validate.onclick = function(){ // 获取用户新输入的验证码 var newCode = newCodeInput.value.toUpperCase(); if(newCode === code){ // 验证成功 跳转对应的网址 window.location.href = 'https://www.apeland.cn'; }else{ // 验证失败 alert('验证码不正确,请重新输入'); // 输入框置空 newCodeInput.value = ' '; // 重新获取验证码 creatCode(); } } } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>13 发表评论</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } #box{ 1000px; border: 1px solid #ccc; margin: 100px auto; padding: 20px; } #comment{ 80%; padding: 10px 10px; font-size: 20px; outline: none; } .box_top{ margin-bottom: 20px; } #comment_content li{ border-bottom: 1px dashed #ccc; 800px; color: red; line-height: 45px; } #comment_content li a{ float: right; } </style> </head> <body> <div id="box"> <div class="box_top"> <textarea id="comment" cols="100" rows="10" placeholder="请输入您的评论"></textarea> <button id="btn">发布</button> </div> <ul id="comment_content"> </ul> </div> <script type="text/javascript"> window.onload = function(){ // 1.监听按钮的点击 $('btn').onclick = function(){ // 1.1 获取用户输入的内容 var content = $('comment').value; // console.log(content); // 1.2 判断 if(content.length === 0){ alert('请输入内容'); return; } // 1.3 创建li标签插入到ul中 var newLi = document.createElement('li'); newLi.innerHTML = `${content}<a href = 'javascript:void(0)'>删除</a>`; // $('comment_content').appendChild(newLi); console.log($('comment_content').children); $('comment_content').insertBefore(newLi,$('comment_content').children[0]); // 1.4 清空输入框中的内容 $('comment').value = ' '; // 1.5 删除评论 var delBtns = document.getElementsByTagName('a'); for(var i = 0; i < delBtns.length; i++){ delBtns[i].onclick = function(){ this.parentNode.remove(); } } }; function $(id){ return typeof id === 'string' ? document.getElementById(id) : null; } } </script> </body> </html>


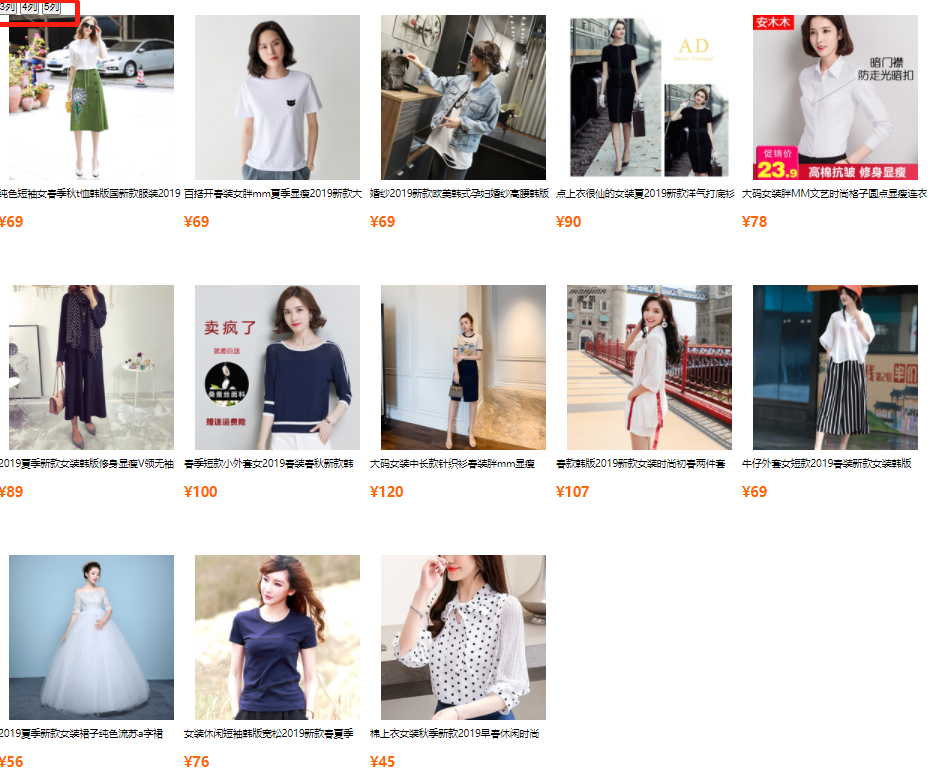
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>14 九宫格布局</title> <style type="text/css"> *{ padding: 0; margin: 0; } #wrap{ overflow: hidden; } #wrap .item{ 248px; height: 360px; font-size: 13px; } #wrap .item .title{ 248px; height: 30px; line-height: 30px; overflow: hidden; margin-bottom: 10px; } .imgContainer{ 248px; display: table-cell; text-align: center; } #wrap .item .price{ color:#ff6700; font-size: 18px; font-weight: bold; } </style> </head> <body> <div class="cols"> <button>3列</button> <button>4列</button> <button>5列</button> </div> <div id="wrap"> <div class="item"> <div class="imgContainer"> <img src="images/taobao_1.jpg" alt=""> </div> <p class="title">纯色短袖女春季秋t恤韩版国新款服装2019潮</p> <p class="price">¥69</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_2.jpg" alt=""> </div> <p class="title">百搭开春装女胖mm夏季显瘦2019新款大码韩版</p> <p class="price">¥69</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_3.jpg" alt=""> </div> <p class="title">婚纱2019新款欧美韩式孕妇婚纱高腰韩版</p> <p class="price">¥69</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_4.jpg" alt=""> </div> <p class="title">点上衣很仙的女装夏2019新款洋气打底衫</p> <p class="price">¥90</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_5.jpg" alt=""> </div> <p class="title">大码女装胖MM文艺时尚格子圆点显瘦连衣裙</p> <p class="price">¥78</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_6.jpg" alt=""> </div> <p class="title">2019夏季新款女装韩版修身显瘦V领无袖</p> <p class="price">¥89</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_7.jpg" alt=""> </div> <p class="title">春季短款小外套女2019春装春秋新款韩</p> <p class="price">¥100</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_8.jpg" alt=""> </div> <p class="title">大码女装中长款针织衫春装胖mm显瘦</p> <p class="price">¥120</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_9.jpg" alt=""> </div> <p class="title">春款韩版2019新款女装时尚初春两件套</p> <p class="price">¥107</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_10.jpg" alt=""> </div> <p class="title">牛仔外套女短款2019春装新款女装韩版</p> <p class="price">¥69</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_11.jpg" alt=""> </div> <p class="title">2019夏季新款女装裙子纯色流苏a字裙</p> <p class="price">¥56</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_12.jpg" alt=""> </div> <p class="title">女装休闲短袖韩版宽松2019新款春夏季</p> <p class="price">¥76</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_13.jpg" alt=""> </div> <p class="title">棉上衣女装秋季新款2019早春休闲时尚</p> <p class="price">¥45</p> </div> </div> <script type="text/javascript"> // 1.获取标签 var btns = document.getElementsByTagName('button'); var items = document.getElementsByClassName('item'); // 2.监听按钮的点击 btns[0].onclick = function(){ // 3.循环 mjj_flex(3); } btns[1].onclick = function(){ mjj_flex(4) } btns[2].onclick = function(){ mjj_flex(5); } function mjj_flex(colsNum){ for(var i = 0; i < items.length; i++){ items[i].style.float = 'left'; items[i].parentNode.style.width = (colsNum * items[i].offsetWidth) + 'px' } } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>14 九宫格布局</title> <style type="text/css"> *{ padding: 0; margin: 0; } #wrap{ position: relative; } #wrap .item{ 248px; height: 360px; font-size: 13px; } #wrap .item .title{ 248px; height: 30px; line-height: 30px; overflow: hidden; margin-bottom: 10px; } .imgContainer{ 248px; display: table-cell; text-align: center; } #wrap .item .price{ color:#ff6700; font-size: 18px; font-weight: bold; } </style> </head> <body> <div class="cols"> <button>3列</button> <button>4列</button> <button>5列</button> </div> <div id="wrap"> <div class="item"> <div class="imgContainer"> <img src="images/taobao_1.jpg" alt=""> </div> <p class="title">纯色短袖女春季秋t恤韩版国新款服装2019潮</p> <p class="price">¥69</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_2.jpg" alt=""> </div> <p class="title">百搭开春装女胖mm夏季显瘦2019新款大码韩版</p> <p class="price">¥69</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_3.jpg" alt=""> </div> <p class="title">婚纱2019新款欧美韩式孕妇婚纱高腰韩版</p> <p class="price">¥69</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_4.jpg" alt=""> </div> <p class="title">点上衣很仙的女装夏2019新款洋气打底衫</p> <p class="price">¥90</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_5.jpg" alt=""> </div> <p class="title">大码女装胖MM文艺时尚格子圆点显瘦连衣裙</p> <p class="price">¥78</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_6.jpg" alt=""> </div> <p class="title">2019夏季新款女装韩版修身显瘦V领无袖</p> <p class="price">¥89</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_7.jpg" alt=""> </div> <p class="title">春季短款小外套女2019春装春秋新款韩</p> <p class="price">¥100</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_8.jpg" alt=""> </div> <p class="title">大码女装中长款针织衫春装胖mm显瘦</p> <p class="price">¥120</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_9.jpg" alt=""> </div> <p class="title">春款韩版2019新款女装时尚初春两件套</p> <p class="price">¥107</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_10.jpg" alt=""> </div> <p class="title">牛仔外套女短款2019春装新款女装韩版</p> <p class="price">¥69</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_11.jpg" alt=""> </div> <p class="title">2019夏季新款女装裙子纯色流苏a字裙</p> <p class="price">¥56</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_12.jpg" alt=""> </div> <p class="title">女装休闲短袖韩版宽松2019新款春夏季</p> <p class="price">¥76</p> </div> <div class="item"> <div class="imgContainer"> <img src="images/taobao_13.jpg" alt=""> </div> <p class="title">棉上衣女装秋季新款2019早春休闲时尚</p> <p class="price">¥45</p> </div> </div> <script type="text/javascript"> // 1.获取标签 var btns = document.getElementsByTagName('button'); var items = document.getElementsByClassName('item'); // 2.监听按钮的点击 btns[0].onclick = function(){ // 3.循环 mjj_flex(3); } btns[1].onclick = function(){ mjj_flex(4) } btns[2].onclick = function(){ mjj_flex(5); } function mjj_flex(colsNum){ // 第0行第0列 top: row * h left: col* w // 第0行第1列 top: 0 * h left: 1* w // 第0行第2列 top: 0 * h left: 2* w // 第1行第0列 top: 1 * h left: 0 * w // 第1行第1列 top: 1 * h left: 1 * w // 第1行第2列 top: 1 * h left: 2* w // 第2行第0列 top: 2 * h left: 0* w // 第2行第1列 top: 2 * h left: 0* w // 第2行第2列 top: 2 * h left: 0* w for(var i = 0; i < items.length; i++){ // 求每个盒子占得行数和列数 10 3行 1列 // 11 3行 2列 var row = parseInt(i / colsNum); var col = parseInt(i % colsNum); // 设置盒子定位 items[i].style.position = 'absolute'; items[i].style.top = (row * items[i].offsetHeight) + 'px'; items[i].style.left = (col * items[i].offsetWidth) + 'px'; } } </script> </body> </html>


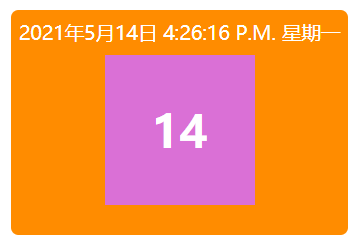
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16 日期特效</title> <style type="text/css"> *{ padding: 0; margin: 0; } #date{ 450px; height: 300px; background-color: darkorange; border-radius: 10px; margin: 100px auto; } #nowDate{ 450px; height: 60px; line-height: 60px; text-align: center; color: #fff; font-size: 26px; } #day{ 200px; height: 200px; line-height: 200px; background-color: orchid; margin: 0 auto; text-align: center; color:#fff; font-weight: bold; font-size: 60px; } </style> </head> <body> <div id="date"> <p id="nowDate"> </p> <p id="day"> </p> </div> <script type="text/javascript"> // 1.获取标签 var nowDate = document.getElementById('nowDate'); var day = document.getElementById('day'); // 用定时器 更新时间的变化 setInterval(nowNumTime, 10); function nowNumTime(){ var now = new Date(); var hour = now.getHours(); //0 ~ 23. //19 var minute = now.getMinutes(); var second = now.getSeconds(); var year = now.getFullYear(); var month = now.getMonth(); var d = now.getDate(); var week = now.getDay(); //console.log(week); //索引 var weeks = ['星期天','星期一','星期二','星期叁','星期肆','星期伍','星期六']; // 18 > 12 ? 18-12 : 8 var temp = '' + (hour > 12 ? hour - 12 : hour); if(hour === 0){ temp = '12'; } temp = temp +(minute < 10 ? ':0': ":")+ minute; temp = temp +(second < 10 ? ':0': ":")+ second; temp = temp + (hour >= 12 ? ' P.M.': " A.M."); temp = `${year}年${month}月${d}日 ${temp} ${weeks[week]}`; nowDate.innerHTML = temp; day.innerHTML=`${d}` } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>17 定时器回顾</title> </head> <body> <button id="start">开启</button> <button id="stop">关闭</button> <script type="text/javascript"> // 1.获取标签 var start = document.getElementById('start'); var stop = document.getElementById('stop'); var num = 0,timer = null; start.onclick = function(){ // 使用定时器的时候 先清除定时器 再开启定时器 防止用户频繁性的开启定时器 clearInterval(timer); timer = setInterval(function(){ num++; console.log(num); },1000) } stop.onclick = function(){ clearInterval(timer); } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>18 transform的运用</title> <style type="text/css"> #box{ 50px; height: 50px; background-color:red; /*transform: translate(100px,200px) rotate(10deg) scale(2.0) skew(10deg);*/ } </style> </head> <body> <button id="btn">形变</button> <div id="box"></div> <script> window.onload = function(){ var btn = document.getElementById('btn'); var box = document.getElementById('box'); var index = 0; btn.onclick = function(){ index++; box.style.transform = `translate(${index * 100}px,${index * 50}px) rotate(${index * 10}deg) scale(${index * 1.3})`; } } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>19 数字时钟案例</title> <style type="text/css"> *{ padding: 0; margin: 0; } #clock{ 600px; height: 600px; background: url('images/clock.jpg') no-repeat; position: relative; } #hour,#minute,#second{ position: absolute; 30px; height: 600px; left: 50%; top: 0; margin-left: -15px; } #hour{ background: url('images/hour.png') no-repeat center center; } #minute{ background: url('images/minute.png') no-repeat center center; } #second{ background: url('images/second.png') no-repeat center center; } </style> </head> <body> <div id="clock"> <div id="hour"></div> <div id="minute"></div> <div id="second"></div> </div> <script type="text/javascript"> // 1.获取标签 var hour = document.getElementById('hour'); var minute = document.getElementById('minute'); var second = document.getElementById('second'); // 2.开启定时器 获取当前时间 setInterval(function () { // 2.1 获取当前的时间戳 var now = new Date(); // 2.2 获取小时 分钟 秒 var s = now.getSeconds(); var m = now.getMinutes() + s / 60; var h = now.getHours() % 12 + m / 60; // 2.3 旋转 second.style.transform = `rotate(${s * 6}deg)`; minute.style.transform = `rotate(${m * 6}deg)`; hour.style.transform = `rotate(${h * 30}deg)`; }, 10); </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>20 长图滚动效果</title> <style> *{ padding: 0; margin: 0; } body{ background-color: #000; } #box{ 658px; height: 400px; border: 1px solid #ff6700; margin: 100px auto; overflow: hidden; position: relative; } #box img{ position: absolute; top: 0; left: 0; } #box span{ position: absolute; 100%; height: 50%; left: 0; cursor: pointer; } #box #top{ top: 0; } #box #bottom{ bottom: 0; } </style> </head> <body> <div id="box"> <!-- 658 4066 --> <img src="images/timer.jpeg" alt=""> <span id="top"></span> <span id="bottom"></span> </div> <script type="text/javascript"> // 1.获取标签 var box = document.getElementById('box'); var pic = document.getElementsByTagName('img')[0]; var divTop = document.getElementById('top'); var divBottom = document.getElementById('bottom'); // 2.添加事件 var num = 0,timer = null; divTop.onmouseover = function () { clearInterval(timer); // 让图片向上滚动 timer = setInterval(function () { num -= 10; if(num >= -3666){ pic.style.top = num + 'px'; }else{ clearInterval(timer); } },50); } divBottom.onmouseover = function () { clearInterval(timer); // 让图片向上滚动 timer = setInterval(function () { num += 10; if(num <= 0){ pic.style.top = num + 'px'; }else{ clearInterval(timer); } },100); } box.onmouseout = function () { clearInterval(timer); } </script> </body> </html>


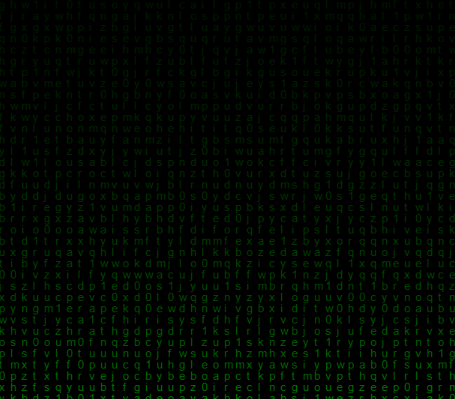
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>流星雨</title> <canvas id="canvas" style="background:black" width="620" height="340"></canvas> <audio style="display:none; height: 0" id="bg-music" preload="auto" src="music/黑客帝国.mp3"></audio> <style type="text/css"> body{margin: 0; padding: 0; overflow: hidden;} </style> </head> <body> <script type="text/javascript"> window.onload = function(){ //获取图形对象 var canvas = document.getElementById("canvas"); //获取图形的上下文 var context = canvas.getContext("2d"); //获取浏览器屏幕的宽度和高度 var W = window.innerWidth; var H = window.innerHeight; //设置canvas的宽度和高度 canvas.width = W; canvas.height = H; //每个文字的字体大小 var fontSize = 15; //计算列 var colunms = Math.floor(W /fontSize); //记录每列文字的y轴坐标 var drops = []; //给每一个文字初始化一个起始点的位置 for(var i=0;i<colunms;i++){ drops.push(0); } //运动的文字 var str ="01abcdefghijklmnopqurstuvwxyz"; //4:fillText(str,x,y);原理就是去更改y的坐标位置 //绘画的函数 function draw(){ //让背景逐渐由透明到不透明 context.fillStyle = "rgba(0,0,0,0.05)"; context.fillRect(0,0,W,H); //给字体设置样式 //context.font = "700 "+fontSize+"px 微软雅黑"; context.font = fontSize + 'px arial'; //给字体添加颜色 context.fillStyle ="green";//随意更改字体颜色 //写入图形中 for(var i=0;i<colunms;i++){ var index = Math.floor(Math.random() * str.length); var x = i*fontSize; var y = drops[i] *fontSize; context.fillText(str[index],x,y); //如果要改变时间,肯定就是改变每次他的起点 if(y >= canvas.height && Math.random() > 0.92){ drops[i] = 0; } drops[i]++; } }; function randColor(){ var r = Math.floor(Math.random() * 256); var g = Math.floor(Math.random() * 256); var b = Math.floor(Math.random() * 256); return "rgb("+r+","+g+","+b+")"; } draw(); setInterval(draw,33); }; </script> </body> </html>
