display:flax(弹性布局)
flex-direction:row(一行);column(一列)
justify-context:flex-start(靠左);flex-end(靠右);center(居中);space-between(分开靠旁边);space-around(分开并居中)
flex-wrap:(自动换行)
align-items:flex-end(尾部);flex-start(头部);center(垂直居中);baseline(在头部并以内容对齐);stretch(在尾部并以内容对齐)
flex-grow(放大比例,这个放大是整个div放大,里面的东西不放大)
单位(em、vh、vw(根据窗体而变化)、px(固定的))
margin:外边距
padding:内边距
java面试必考
singleton:单例模式
singleton是bean Ioc里面的默认模式
23种模式(背)
如果view改变,那自动修改model
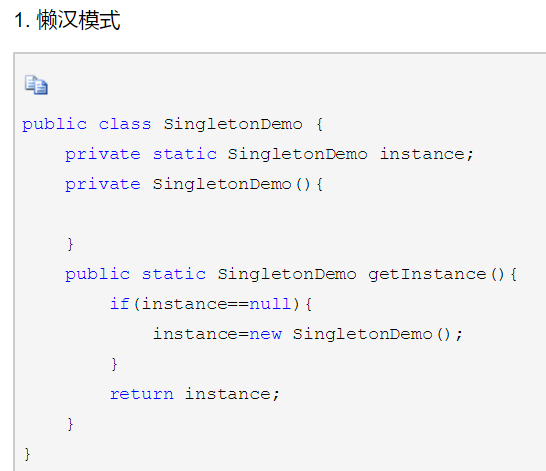
懒汉模式:可能有二个new或者三个new

(1)通过提供一个静态的对象instance,利用private权限的构造方法和getInstance()方法来给予访问者一个单例。
(2)缺点是,没有考虑到线程安全,可能存在多个访问者同时访问,并同时构造了多个对象的问题。
(3)之所以叫做懒汉模式,主要是因为此种方法可以非常明显的lazy loading。
1、单例模式只有一个实例
2、单例类必须创建自己的唯一实例
3、单例类必须向其他对象提供这个实例
异步:2件事可以同时执行
同步(不是同时执行):排队执行
二进制:http://www.360kuai.com/pc/9ce37cba723784011?cota=3&kuai_so=1&tj_url=xz&sign=360_e39369d1&refer_scene=so_1
java增删改查:https://www.cnblogs.com/wzqkalil/p/5328955.html
网页清除缓存:https://www.jb51.net/article/74223.htm
java购物车:https://blog.csdn.net/qq_41307491/article/details/82810097
layui开发文档https://www.layui.com/doc/
https://blog.csdn.net/QYHuiiQ/article/details/82117660
多模块:http://www.mvnrepository.com
原生js电子书的翻页链接:https://www.cnblogs.com/muamaker/p/10820528.html
css3动画效果:
https://www.w3school.com.cn/css3/css3_animation.asp
https://blog.csdn.net/dayexiaofan/article/details/90646354
https://www.cnblogs.com/best/p/6143522.html
css3文字特效:http://www.jq22.com/webqd5589
张果老师博客https://www.cnblogs.com/best/p/6107565.html
画图工具的快捷键:mspaint
前端:
传统的界面
手动写代码操作界面工具类:
IDEA,maven,git
数据库:
mysql [oracle]
node.js,javascript->ES6
-->>mvvm模型-->vue(主力学习),
react(难度有点高)-->>vue + ui框架
禁止手动写代码操作界面(信仰)+微信后端:
(第一代)java+Javaweb(servlet+jsp+jstl)
--->SSM(解除被Tomcat中的servlet的依赖解耦)
(第二代)依赖解耦:1、脱离servlet-api.jar
2、代码层面也不再依赖servlet
(第三代)java+springboot
-->(tomcat也不依赖了)
要背:
MVC,IOC,AOP,MVVM,ORM
面试时可能要手写jdbc代码
http://mavenrepository.com/
String username
string username = request.getparameter("username")
model.addAttribute("pp8",pp);
request.setAttribute("pp8",pp);
return "a1";
request.getRequestDispatcher("ai.jsp").forward(request,response);
-------------------------------------------
前端 <--->后端(ssm,c#,php)
ajax()<--->输出json
fetch(),
axios(),
wx.request()
一个对象{name:value}有属性和方法
一个数组[{},{}]
所有语言都对json支持(xml,json是通用的)
var name="123"
var kk = {name:name,age:17};
console.log(kk.name);
控制台输出123
var name="123"
var kk = {"name":name,age:17};
console.log(kk.name);
控制台输出123
var name="123"
var kk = {"name":"name",age:17};
console.log(kk.name);
控制台输出name
控制台输出123
resources FastJSON
var mydom = document.getElementById("kkk");
//mydom.text("abcd");不能使用jQuery的方法
//把js的dom对象转为jQuery对象,使用工厂函数$()
console.log(mydom);
var mydom2 = $(mydom);
console.log(mydom2);
//alert(mydom2);
//ES5
//$()-->>jQuery的工厂函数-->>生成对象
// 1、把DOM对象转换成jQuery对象
var tmp={};
console.log(tmp);
$(){}--->>>jQuery对象[Object Object]
.....
选择器“#id”
dom对象
div,css--->>>嗮作品
jQuery
$ajax{
$get()
$post()
$getJson()
}
数据库连接处DBCP组件:速度很快,不稳定,可更换为C3P0
构件是系统(项目)中可更换的(重点:可更换)
构件由接口和实现类组成的
一对一,一对多,List:有序的,无序的,配备的
List源码本质上就是数组,List是允许重复的
不可重复时必须用set(数据有重复,但运行不想重复,那就用set来过滤数据)
自学:软件工程师(接口),数据结构,操作系统
网页学习transition:opactity is cose-in-out 0.5s,transition is ease-in-out
margin:0 auto:0表示垂直居中,auto表示左右居中
vw的单位最大值是100vw
float:自适应布局,宽一般用%相对定位
(position:relative),不可以脱离文本流
position:absolute
//居中
justufy-content:center;
display:flex;
align-items:center;
经典面试题:
springMVC跟servlet的区别?
1、spingmvc允许多个不同的
springMVC跟Struts的区别
回答:没有学过Struts,但是springMVC我还是很熟练的,而且据说Struts又慢,又不安全,还被很多公司淘汰的spring IOC源码内部就是工厂模式
java常用23种模式(套路)
{
抽象工厂模式,工厂方法模式,单例模式,建造者模式,原型模式,
适配器模式,装饰器模式,代理模式
观察者模式,责任链模式
}抽象(是不具体的,没有像实体类那种具体的)类和接口有什么不一样?
抽象类可以实现一部分方法,接口是可以实现全部的方法