一、 安装 node.js
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。
二、安装webpack
npm install webpack -g
安装完成后使用webpack -v,如果出现相应的版本号,则说明安装成功。
三、安装 vue-cli
npm install -g vue-cli
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。
如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
四、使用vue-cli来构建项目
1、在硬盘中找一个放项目的文件夹
2、在文件夹下打开命令盘,输入命令
Vue-Project是我们自己设置的项目名称,项目名称不能用中文
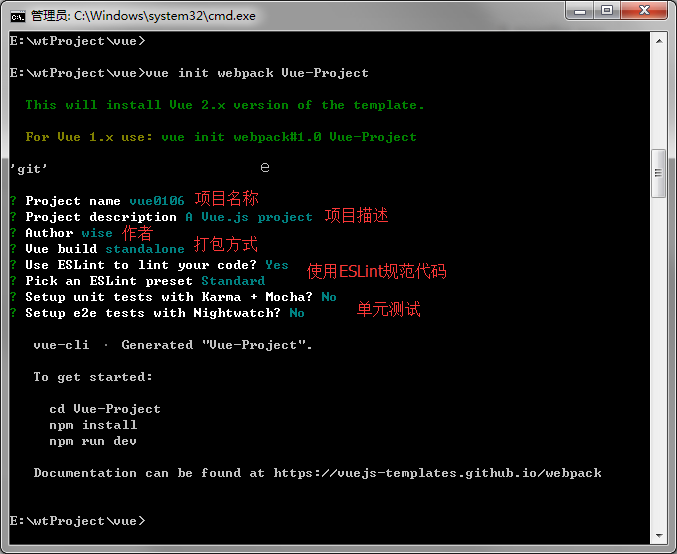
vue init webpack Vue-Project

3、进入项目工程目录
4、安装项目所需依赖 npm install
5、安装 vue 路由模块 vue-router 和网络请求模块 vue-resource
npm install vue-router vue-resource --save
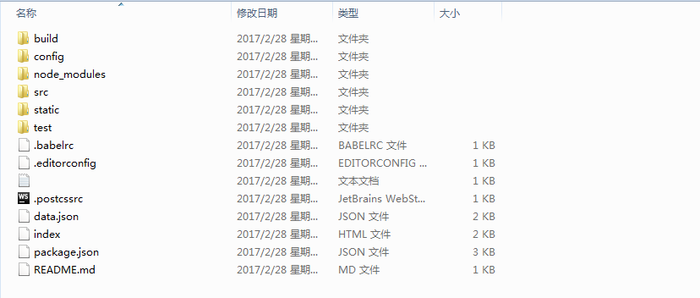
创建完成的项目目录,如下图

各个目录的作用

最后一步启动项目
npm run dev

启动成功,打开浏览器8080窗口,页面如图所示